オープンソースのコントロール集「Coding4Fun Toolkit」を使うには?[ユニバーサルWindowsアプリ開発]:WinRT/Metro TIPS
便利なコンポーネントが含まれているCoding4Fun ToolkitをユニバーサルWindowsアプリで導入/利用するまでの方法を解説する。
powered by Insider.NET
Windowsランタイムアプリを開発するときに、標準以外のコントロールを探したいことがあるだろう。そんなときにチェックしたい一つが、無償の「Coding4Fun Toolkit」だ。本稿では、その概要とプロジェクトへの導入方法を解説する。なお、本稿のサンプルは「Windows Store app samples:MetroTips #100」からダウンロードできる。
事前準備
ユニバーサルプロジェクトを使ってユニバーサルWindowsアプリを開発するには、以下の開発環境が必要である。本稿では、無償のVisual Studio Community 2013 with Update 4を使っている。
- SLAT対応のPC*1
- 2014年4月のアップデート*2適用済みの64bit版Windows 8.1 Pro版以上*3
- Visual Studio 2013 Update 2(またはそれ以降)*4を適用済みのVisual Studio 2013(以降、VS 2013)*5
*1 SLAT対応ハードウェアは、Windows Phone 8.1エミュレーターの実行に必要だ。ただし未対応でも、ソースコードのビルドと実機でのデバッグは可能だ。SLAT対応のチェック方法はMSDNブログの「Windows Phone SDK 8.0 ダウンロードポイント と Second Level Address Translation (SLAT) 対応PCかどうかを判定する方法」を参照。なお、SLAT対応ハードウェアであっても、VM上ではエミュレーターが動作しないことがあるのでご注意願いたい。
*2 事前には「Windows 8.1 Update 1」と呼ばれていたアップデート。スタート画面の右上に検索ボタンが(環境によっては電源ボタンも)表示されるようになるので、適用済みかどうかは簡単に見分けられる。ちなみに公式呼称は「the Windows RT 8.1, Windows 8.1, and Windows Server 2012 R2 update that is dated April, 2014」というようである。
*3 Windows Phone 8.1エミュレーターを使用しないのであれば、32bit版のWindows 8.1でもよい。
*4 マイクロソフトのダウンロードページから誰でも入手できる(このURLはUpdate 4のもの)。
*5 本稿に掲載したコードを試すだけなら、無償のExpressエディションやCommunityエディションで構わない。Visual Studio Express 2013 with Update 4 for Windows(製品版)はマイクロソフトのページから無償で入手できる。Expressエディションはターゲットプラットフォームごとに製品が分かれていて紛らわしいが、Windowsランタイムアプリの開発には「for Windows」を使う(「for Windows Desktop」はデスクトップで動作するアプリ用)。また、2014年11月12日(米国時間)に新しくリリースされたVisual Studio Community 2013 with Update 4(製品版)もマイクロソフトのページから無償で入手できる。Communityエディションは本稿執筆時点では英語版だけなので、同じ場所にあるVisual Studio 2013 Language Packの日本語版を追加インストールし、オプションダイアログで言語を切り替える必要がある。
用語
本稿では、紛らわしくない限り次の略称を用いる。
- Windows:Windows 8.1とWindows RT 8.1(2014年4月のアップデートを適用済みのもの)
- Phone:Windows Phone 8.1
サンプルコードについて
Visual Studio 2013 Update 2(Update 3/4も)では、残念なことにVB用のユニバーサルプロジェクトのテンプレートは含まれていない*6。そのため、本稿で紹介するコードはC#のユニバーサルプロジェクトだけとさせていただく。なお、VBのプロジェクトでもCoding4Fun Toolkitは利用できる(PCLは除く)。
*6 VB用のユニバーサルプロジェクトは、今年にリリースされるといわれているVisual Studio 2015(開発コード「Visual Studio 14」)からの提供となるようだ。「Visual Studio UserVoice」(英語)のリクエストに対する、2014年6月18日付けの「Visual Studio team (Product Team, Microsoft)」からの回答による。
Coding4Funについて
Coding4Funは2005年にMSDNの1コーナーとしてスタートし、コーディングの楽しさを伝える記事を掲載していた(次の画像)。

MSDNの「Coding4Fun デベロッパー センター」(Internet Explorer)
URLはhttps://msdn.microsoft.com/ja-jp/coding4fun/。なお、英語版は完全に「Channel 9」へ移行してしまっており(後述)、このコンテンツは日本語版独自のものとして残されている。
やがて、記事だけでなくビデオ配信や各種プロジェクトへと活動の幅を広げるとともに、その場を「Channel 9」に移行した(次の画像)。

Channel 9のCoding4Fun(Internet Explorer)
URLはhttp://channel9.msdn.com/coding4fun/。この画像は、その中の「About」ページである。
そのプロジェクトの一つに「Coding4Fun Windows Phone Toolkit」があって、Windows Phone用の各種コントロールを開発し公開してきた。現在では、Windowsランタイムアプリ用に拡張し、名称も「Coding4Fun Toolkit」と改め、GitHubを公開の場としている。

GitHubのCoding4Fun(Internet Explorer)
URLはhttps://github.com/Coding4FunProjects。現在ここで公開されているのはCoding4Fun Toolkitだけであるが、その他のプロジェクトも順次こちらで公開されるようになると思われる。なお、Coding4Fun自体の活動の中心はChannel 9のままである。
Coding4Fun Toolkitについて
Coding4Fun Toolkitは、ソースコードがGitHubで公開されている(上述)。パッケージはNuGetから導入する(後述する)。本稿執筆時点での最新バージョンは2.1.0であり、Windowsランタイムアプリで利用できる(Windows Phone 7.x/8.xのSilverlightアプリへの対応は2.0.9で終了)。
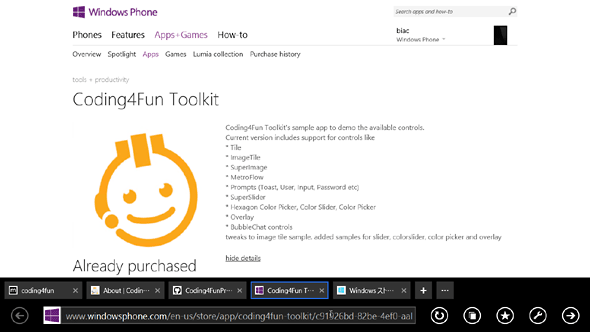
Coding4Fun Toolkitには、次のようなコントロールが含まれている(後述するPhone用サンプルアプリのWebページより引用)。
- Tile/ImageTile/SuperImage/MetroFlow/Prompts(Toast、User、Input、Passwordなど)/SuperSlider/Hexagon Color Picker、Color Slider、Color Picker/Overlay/BubbleChat controls
Coding4Fun Toolkitには、これらのコントロールの他にも、データバインドに使用する各種コンバーターや、数値型に対する拡張メソッド(例えばDouble型のAlmostEqualsメソッド)など、有用なコンポーネントが含まれている。
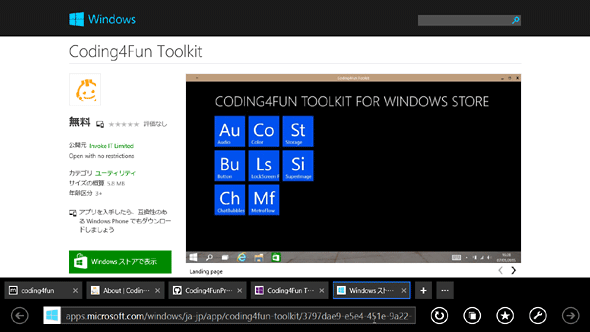
Coding4Fun Toolkitに含まれている主なコントロールについてはサンプルアプリがストアで公開されており、コードを書く前に試せる(次の画像)。
Coding4Fun Toolkitを使うには?
NuGetからCoding4Fun Toolkitのパッケージを導入する。ユニバーサルプロジェクトの場合は、Windows用とPhone用のプロジェクトの双方に導入する必要がある(共有プロジェクトに直接は導入できない)。双方のプロジェクトに導入した後は、共有プロジェクトからも利用できる(Coding4Fun Toolkitの名前空間がWindows用とPhone用で同じになっているからであり、実際に使用されるバイナリは異なる)。
複数のプロジェクト(Windows用とPhone用)にNuGetから導入するには、以下のようにする。まず、ソリューションエクスプローラーでソリューションを右クリックし、コンテキストメニューから[ソリューションの NuGet パッケージの管理]を選ぶ(次の画像)。
![[ソリューションの NuGet パッケージの管理]を選ぶ(VS 2013)](https://image.itmedia.co.jp/ait/articles/1502/19/ap-06.gif)
[ソリューションの NuGet パッケージの管理]を選ぶ(VS 2013)
ソリューションエクスプローラーでソリューションを右クリックし、コンテキストメニューから[ソリューションの NuGet パッケージの管理]を選ぶ。
出てきたダイアログの左側のペインで[オンライン]を選び、右上の検索ボックスに「coding4fun toolkit」と入力して検索すると、中央に検索結果が出てくる(次の画像)。
![[NuGet パッケージの管理]ダイアログでCoding4Fun Toolkitを選ぶ(VS 2013)](https://image.itmedia.co.jp/ait/articles/1502/19/ap-07.gif)
[NuGet パッケージの管理]ダイアログでCoding4Fun Toolkitを選ぶ(VS 2013)
左側のペインで[オンライン]を選び((1))、右上の検索ボックスに「coding4fun toolkit」と入力して検索すると((2))、中央に検索結果が出てくる。その中から[Coding4Fun Toolkit - Complete]を選び、その[インストールボタン]をクリックする((3))。なお、右側の[ライセンスの表示]リンク((4))でライセンス条件を確認できるので、利用に先立って確認しておいてほしい。
Coding4Fun Toolkitは、複数のパッケージに分かれている。次の四つだ。
- Coding4Fun Toolkit - Audio
- Coding4Fun Toolkit - Controls
- Coding4Fun Toolkit - Network
- Coding4Fun Toolkit - Storage
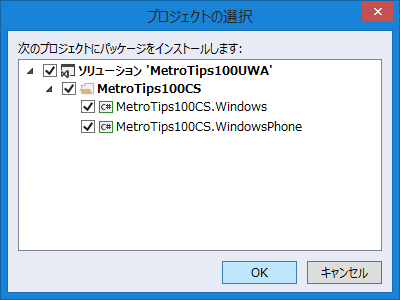
これらの四つをまとめてインストールするパッケージも用意されている。[Coding4Fun Toolkit - Complete]というのがそれである。今回はこれを選んで、四つともインストールしてしまおう。上の画像にあるように、選んだ右側に出てくる[インストール]ボタンをクリックする。すると、次の画像のように、[プロジェクトの選択]ダイアログが出てくる。

導入先のプロジェクトを選択するダイアログ(VS 2013)
デフォルトでは導入可能なプロジェクト全てにチェックマークが付いているはずである。導入したくないプロジェクトがある場合はチェックを外してから、[OK]ボタンをクリックする。
今回はWindows用/Phone用の双方のプロジェクトにインストールしたいので、全てにチェックマークが付いた状態のまま[OK]ボタンをクリックする。すると、ダウンロードとインストールが自動的に行われる。なお、インストール中に「ファイル 'ReadMe.Coding4Fun.Toolkit.txt' はプロジェクト '(省略)' に既に存在します。上書きしますか」というメッセージダイアログが出てくるが、これはまとめて導入する四つのパッケージに同じテキストファイルが含まれているためなので、[すべてはい]ボタンを選んで上書きする。
インストールが成功すると、次の画像のようにパッケージの右側に緑色のチェックマークが付く。ダイアログ右下の[閉じる]ボタンをクリックして、Coding4Fun Toolkitの導入作業は完了だ。
![インストール成功後の[NuGet パッケージの管理]ダイアログ(VS 2013)](https://image.itmedia.co.jp/ait/articles/1502/19/ap-09.gif)
インストール成功後の[NuGet パッケージの管理]ダイアログ(VS 2013)
導入されたパッケージの右側に緑色のチェックマークが付く。右下の[閉じる]ボタンをクリックして導入作業を完了する。
なお、この画像では[Coding4Fun Toolkit - Network]になぜかチェックマークが付いていないが、インストールされている。これは左上の[インストール済みのパッケージ]をクリックして確認できる。
Coding4Fun Toolkitが共有プロジェクトからも利用できることを確かめるため、簡単なユーザーコントロールを作ってみよう。共有プロジェクトに新しくユーザーコントロールを作り、次のようなコードを記述する。
<UserControl
x:Class="MetroTips100CS.MyUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MetroTips100CS"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300"
d:DesignWidth="400"
xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" /><RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" /><ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!-- 標準のAppBarButton -->
<TextBlock FontSize="18" >AppBarButton</TextBlock>
<StackPanel Grid.Column="1" Orientation="Horizontal">
<AppBarButton Icon="Accept" IsCompact="True" />
</StackPanel>
<!-- Coding4Fun ToolkitのRoundButton -->
<TextBlock Grid.Row="1" FontSize="18" >RoundButton</TextBlock>
<StackPanel Grid.Row="1" Grid.Column="1" Orientation="Horizontal">
<c4f:RoundButton Width="60" Height="60" ButtonWidth="60"
ButtonHeight="60" FontSize="27">✔</c4f:RoundButton>
<c4f:RoundButton Width="120" Height="60" ButtonWidth="120"
ButtonHeight="60" FontSize="27">TEST</c4f:RoundButton>
</StackPanel>
</Grid>
</UserControl>
このコントロールは共有プロジェクトに置く。太字にした部分が、Coding4Fun Toolkitを使っている部分だ。ここでは、Coding4Fun ToolkitのRoundButtonコントロールを使ってみた。
なお、一つ目のRoundButtonコントロールに表示している「✔」というのは、チェック記号を表すUnicode(数値文字参照形式)である。
上で使っているのは、Coding4Fun ToolkitのRoundButtonコントロールだ。今でこそ丸いボタンはAppBarButtonコントロールが標準で使えるようになっているが、それ以前はありがたいコントロールであった。このRoundButtonコントロールは、楕円形にもできるのが特徴だ。また、比較のためにAppBarButtonコントロールも表示してみた。
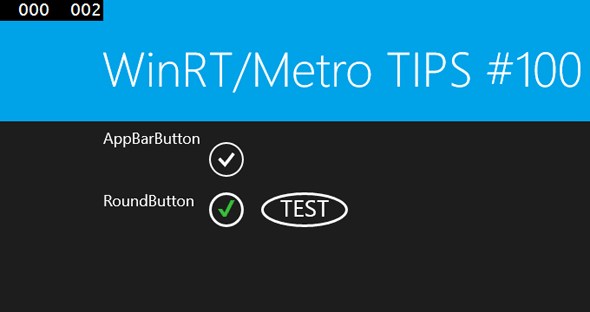
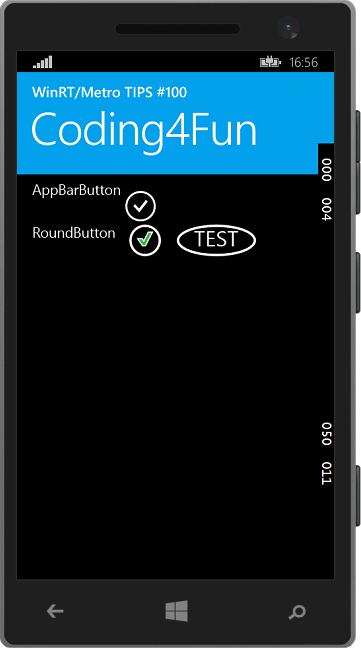
このユーザーコントロールを、Windows用/Phone用のそれぞれのプロジェクトの画面に貼り付けて実行してみると、次の画像のようになる。前述したように、パッケージの導入は個別のプロジェクトに行わねばならないが、利用するのは共有プロジェクトからも可能なのである。

サンプルコードの実行結果(上:Windows/下:Phone)
Windowsの画像は一部分だけを切り出したものである。
上段のボタンは、標準のAppBarButtonコントロールだ。
下段の二つのボタンが、Coding4Fun ToolkitのRoundButtonコントロールだ。AppBarButtonコントロールに比べると枠線が太く見える。また、だ円にもできる。
ちなみに、RoundButtonコントロールに表示している緑色のチェックマーク(文字コード=✔)は、Windows 8.1からサポートされるようになった「カラーフォント」である。Windowsランタイムアプリは、特にフォントを指定しなくてもカラーフォントは「Segoe UI Emoji」フォントで表示してくれるのだ。
まとめ
オープンソースのCoding4Fun Toolkitには有用なコントロールが収められている。NuGetから導入するのだが、ユニバーサルプロジェクトであってもWindows用/Phone用のプロジェクトに導入する。導入後は共有プロジェクトからも利用できる。
Copyright© Digital Advantage Corp. All Rights Reserved.