第2回 カスタムJavaScript機能:特集:Forguncy Pro新機能詳説(1/7 ページ)
今回は、簡易電話帳アプリを作成しながら、Forguncy Proで利用可能な「カスタムJavaScript」機能について見ていく。
powered by Insider.NET
前回は、Forguncy Pro/Update 1の両者で利用可能な新機能「ワークフロー機能」について見た。今回はForguncy Proでのみ利用可能な「カスタムJavaScript」について見ていくことにしよう。
なお、Forguncyの基本的な使い方やチュートリアルについては本サイトの『連載:カンタンWebアプリ開発ツール「Forguncy」の実力を探る』や姉妹サイトであるBuild Insiderの『Excel方眼紙からホームページが作れる「Forguncy」を試してみた(デベロッパー視点)』などを参考にしていただきたい。
カスタムJavaScript
カスタムJavaScriptは、Forguncy本体では対応していない機能や処理を実現することを目的として提供されている。例えば、「○○してみた」日記の「【速報】Forguncy Proに触ってみた」でも見たように「一定の条件(テキストボックスにテキストが入力される)が満たされない限りは、特定の処理(ボタンのクリックによる処理の実行)を許可しない」といった処理がカスタムJavaScriptを使えば可能になる。
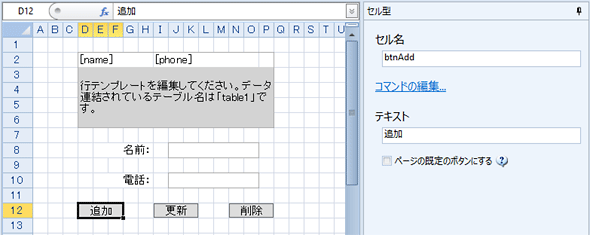
![二つあるテキストボックスの両方にテキストが入力されるまで[追加]ボタンをクリックできない](https://image.itmedia.co.jp/ait/articles/1503/30/ap-01.gif)
二つあるテキストボックスの両方にテキストが入力されるまで[追加]ボタンをクリックできない
これはテキストボックスの「valuechanged」イベントを使用して、二つあるテキストボックスの内容を監視することで実現している(この画像は前述の「○○してみた」日記のものの再掲)。
Forguncy Proが提供する二つのAPI
Forguncy Proでは以下の二つのAPIが提供されている。
- JavaScript API: ページ/セル型/リストビューの3種類のオブジェクトをJavaScriptコードから操作するためのAPI。それぞれのオブジェクトについて使用可能なイベント/メソッドが定義されている
- Web API: JavaScriptコードからForguncyのデータベースへアクセスし、CRUD操作を行うためのAPI
例えば、「ボタン」というセル型の'click'イベントハンドラーを記述し(JavaScript API)、イベントハンドラーからデータベースにアクセスしてデータを取得する(Web API)といった使い方をする。
JavaScriptコードで操作するページ/各種セル型/リストビューのことを「オブジェクト」と呼ぶ。
JavaScriptコードでオブジェクトを操作する方法
オブジェクトを操作するには、そのオブジェクトに名前が必要になる。名前を設定するには右ペインにある[セル型]タブを使用する。
そして、JavaScriptコードからは、例えば以下のようにして個々のオブジェクトを取得して、適宜操作を行う。
var btnAdd = Forguncy.Page.getCell('btnAdd'); // [追加]ボタンオブジェクトの取得
btnAdd.bind('click', function() { // 'click'イベントハンドラーの作成
…… 省略 ……
});
Forguncy.PageオブジェクトのgetCellメソッドに、ボタンの名前を指定して呼び出すことで、[追加]ボタンオブジェクトを取得している。その後、セル型のオブジェクトが持つbindメソッドによって'click'イベントハンドラーを作成している。
Forguncy Proが提供するAPIは「Forguncy」名前空間の下にまとめられている。上のコードには「Forguncy.Page」とあるが、「Page」は現在のページを表すオブジェクトだ。Pageオブジェクトには、指定した名前のオブジェクト(セル)を取得するgetCellメソッド、指定した名前のリストビューを取得するgetListViewメソッドなどがあるので、これらを使って、操作するオブジェクトを取得し、何らかの操作を行う。
Forguncyの3種類のオブジェクトにどんなイベントやメソッドがあるかについてはForguncyのドキュメントを参照されたい(ローカルなヘルプとWeb上のドキュメントがあるので、以下に後者へのリンクを掲載する)。
Forguncy Proでは以下の3箇所でJavaScriptコードを記述できる。
- 独立したJavaScriptファイル(ページごとに一つ)
- ページロード時のコマンド
- セル型のオブジェクトのコマンド
これらをどう使い分ければよいかについては、本稿の最後で少し検討することにして、次ページでは実際にJavaScriptコードを使って簡単なアプリを作ってみることにする。
Copyright© Digital Advantage Corp. All Rights Reserved.