Office 2016におけるOfficeアドイン進化のポイント:特集:Officeストアで世界に飛び出そう! 最新Officeアプリ開発入門(2/4 ページ)
Office 2016では、これまでのOfficeアドインでは不可能だったことの多くが可能になっている。新しいAPIでどんなことができるのかを見てみよう。
Word API v2
Word 2016でもExcel 2016と同様に、ユーザーのカレントの選択領域に限らず、文書全体にわたって検索と選択をプログラムを使って行い、その領域や文書全体を対象として図やオブジェクト(他のExcelブックの表など)の挿入、テキストや段落のフォーマット、ドキュメントの保存や保存確認などの細かな操作が可能になっている。
例えば下記のサンプルコードは、ボタンを押すと、文書の末尾に見出しと本文の入った簡単な文書を挿入するものだ。これまでのWordアドインと同様に、OpenXMLのマークアップ自体をあらかじめ用意して挿入することも可能だが、新しいWord APIでは下記のコードのようにstyleプロパティを使って段落の書式設定を意味的に指定できるようになっている。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title></title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.1.min.js"
type="text/javascript"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"
type="text/javascript"></script>
<script>
Office.initialize = function (reason) {
$(document).ready(function () {
$('#output-btn').click(insertHeadingAndContents);
});
$('#msgline').html('ready !');
};
function insertHeadingAndContents() {
// Wordアプリの参照の取得
var context = new Word.RequestContext();
Word.run(function (context) {
// 文書の最後に見出しを追加
var heading = context.document.body.insertParagraph(
'備考',
Word.InsertLocation.end);
heading.style = '見出し 1';
// 文書の最後に本文を追加
var inline = context.document.body.insertParagraph(
'この文書は、アプリで編集されました',
Word.InsertLocation.end);
inline.style = '標準';
// 処理実行
return context.sync().then(function () {
$('#msgline').html('done !');
}, errorHandler);
}).catch(errorHandler);
}
function errorHandler(error) {
$('#msgline').html('Error:' + error);
};
</script>
</head>
<body>
<h1>Word 2016 Sample</h1>
<div>
<button id="output-btn">文書の挿入</button>
</div>
<p id="msgline" style="background-color:gray;">initializing ...</p>
</body>
</html>
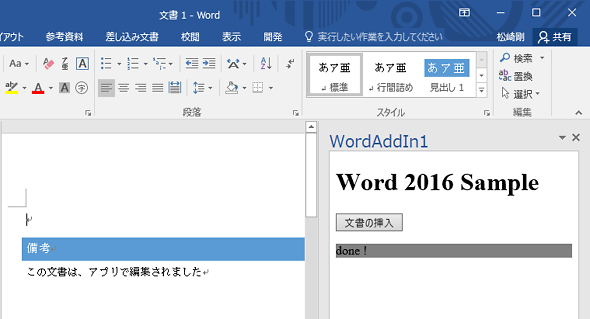
上記の実行結果は、下図の通りだ。
テキストボックス、コンボボックスなどの入力用のコンテンツコントロールを挿入したり、挿入したコントロールに対して値や属性を設定したりすることも可能だ。そのため、簡単なフォームを扱った文書作成も、あらかじめテンプレートなどを用意しておく必要なしに、全てプログラミングのみで行える。
旧バージョンへの対応
新しいAPIを使う上で悩ましいのは、旧バージョンのOffice(Excel、Word)を使っている場合への対応だ。ユーザーが使用しているプラットフォームの情報を取得して、これを基に条件分岐を作成してもよいが、「Excel Online(Web版のExcel)が対応しているか」「iPad版のExcelはどうか」など、各プラットフォームの対応状況に応じてコードを変えるのは現実的ではない。
こうしたケースに対応するために、新しいAPIには、アドインを実行しようとしているプラットフォームがそのAPIの利用要件を満たしているかを確認する関数が用意されている。下記はこの関数を使って、新しいExcel APIが使えるかどうかを問い合わせるサンプルコードだ。
Office.initialize = function (reason) {
$(document).ready(function () {
$('#output-btn').click(function () {
if (Office.context.requirements.isSetSupported('ExcelApi', '1.1')) {
addWorksheetAndActivate();
} else {
$('#msgline').html('Excel 2016以上を使用してください');
}
});
});
$('#msgline').html('ready !');
};
なお、Office 2016以上なら後述するアドインコマンド(Add-ins Command。後述)に対応しているため、これと組み合わせることで、Office 2016以上ならコマンドが表示され、Office 2013ならコマンドを表示しないように実装できると思うかもしれない。
しかし、Office Online、iPad版のOfficeなど、アドインコマンドと新しいAPIの対応状況が全てのプラットフォームで同じだとは限らない。従って、処理の前には必ず上記のような確認用のコードを入れておくのがよい(今後はさらにiPhone、AndroidのExcel、WordでもOfficeアドインが使えるようになるので、確認はさらに大変になるからだ)。
なお、Office PremiumやOffice 365 SoloからOffice製品をインストールする場合は既に、Office 2016のインストールが既定であり、特別なオプションを選択しないとOffice 2013をインストールできないようになっている。
このようなOfficeのサブスクリプション化(パッケージの売り切りではなく、購読料を支払って一定期間にわたってアプリを使用するビジネスモデル)が普及することによって、以前のように古いバージョンのOfficeを使い続ける利用者は少なくなっていくことが予想される。このことを考えると、本稿で紹介しているOffice 2016の新機能も意外に早く市民権を得られるようになるのではないだろうか。
Copyright© Digital Advantage Corp. All Rights Reserved.