知らずに作って大丈夫?Androidの基本的なライフサイクルイベント31選:実業務でちゃんと使えるAndroidアプリ開発入門(2)(4/4 ページ)
本連載では、バージョンの違いに左右されないスタンダードなアーキテクチャで実業務で使えるAndroidアプリ開発のノウハウを提供していきます。今回は、Androidアプリ開発において必ず押さえておかなければならないライフサイクルイベントについて解説します。
Viewの主要な4つのコールバックイベント
Viewのコールバックイベントは、主にViewのサイズ調整を動的に行いたい場合や、カスタムViewを描画する場合に用います。
onMeasure()
onMeasure()は、そのViewのサイズを計測する際に呼び出されるコールバックイベントです。このメソッドが呼び出された時点でViewのサイズは決まっていますが、変更することも可能です。例えばImageViewを継承してonMeasure()をオーバーライドすることで、指定された画像のアスペクト比を維持しつつ、デバイスの幅に合わせて高さを自動調整するカスタムのImageViewが実装できます。
また、onMeasure()でサイズを変更せずに、サイズに合わせてフォントサイズを自動調整するカスタムのTextViewなども実装可能です。
onSizeChanged()
onSizeChanged()はViewのサイズが変更された際に呼び出されるコールバックイベントです。onMeasure()はViewのコンテンツにサイズを合わせるのに対し、onSizeChanged()はViewのサイズにコンテンツを合わせるイメージです。
onLayout()
onLayout()はViewのレイアウトを行う際に呼び出されるコールバックイベントです。対象のViewが子Viewを持つViewGroupの場合は、このメソッドをオーバーライドすることで柔軟なレイアウト調整を可能とします。
onDraw()
onDraw()はViewを描画する際に呼び出されるコールバックイベントです。引数で渡されるCanvasに描画することで自由にコンテンツを表示できます。特に、ImageViewやTextViewでsuper.onDraw()を呼び出した後、アイコンや枠などを追加するカスタマイズが容易です。
Applicationのライフサイクルイベント
Applicationのライフサイクルイベントは、アプリ起動時に呼び出される「onCreate()」がほぼ全てです。「onTerminate()」というライフサイクルイベントがありますが、これはエミュレートされたプロセス環境のために存在し、デバイス上では決して呼び出されません。
Applicationには、Activityのライフサイクルイベントを受け取るApplication. 「ActivityLifecycleCallbacks」インタフェースがあります。このインタフェースは、そのアプリの全てのActivityのライフサイクルイベントの通知を受けられます。通知を受けられるライフサイクルイベントは以下の通りです。
- onActivityCreated
- onActivityStarted
- onActivityResumed
- onActivityPaused
- onActivityStopped
- onActivitySaveInstanceState
- onActivityDestroyed
Applicationは全てのActivityから参照可能であり、かつApplicationはこのインタフェースを使用すれば全てのActivityのライフサイクルイベントをトリガーできるようになるため、使い方次第でアプリの状態管理が簡単になる可能性があります。
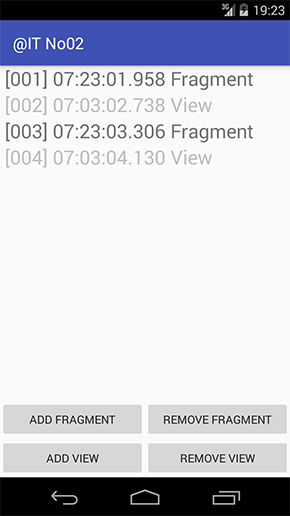
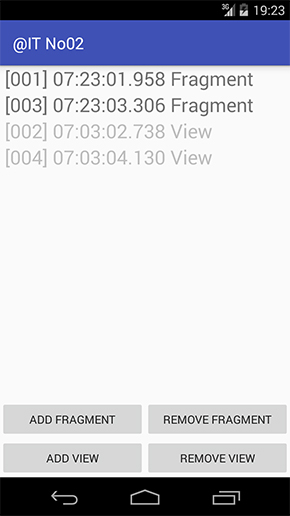
FragmentとViewを同一レイアウト内に配置しない
今回はActivityとFragmentを中心に、ライフサイクルイベントを状態の保存/復元について解説しました。今回のサンプルアプリでは、状態保存/復元に関するアンチパターンをあえて盛り込んでいます。それは、同一レイアウト内にViewとFragmentを混在させることです。
FragmentはFragmentManagerがFragmentの状態復元を自動的に行ってくれます。この際、追加されたレイアウトに自動的に復元してくれます。ViewはActivityがonRestoreInstanceState()メソッドで、自前で復元してあげなければなりません。これらの処理は独立しているため、FragmentとViewのレイアウト内での順序が状態保存時と状態復元後では変わってしまいます。
これを適切に正すには、ActivityのonResumeFragments()で適切にソートしなければなりませんが、ソートに必要な情報を別途保持しておく必要があり、状態管理がさらに複雑になります。
この事態を避けるには、FragmentとViewを同一レイアウト内に配置しないことです。Fragmentを使用するならFragmentだけ、Viewを使用するならViewだけに統一するようにすれば、この問題は回避可能です。
次回は、ユーザーフレンドリーなUI/UXを提供する方法
次回は、ドラッグ&ドロップで並べ替え可能なListViewを使用して、ユーザーフレンドリーなUI/UXを提供する方法を解説します。
筆者紹介
緒方聡
株式会社ゆめみ所属のエンジニア。Applet、デスクトップJava、サーバサイドJavaの業務開発を経て、ケータイJava、組み込みJavaから現在はAndroidを中心にJavaに関わる。他の執筆記事は「Androidで動く携帯Javaアプリ開発入門」「携帯アプリを作って学ぶJava文法の基礎」など。iOS開発もたしなみ、Java以外ではHaskellやC/C++、Luaを好む。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Android N」の開発者向けプレビューが公開
「Android N」の開発者向けプレビューが公開
米グーグルは、Androidの次期版「Nリリース」の開発者向けプレビューを公開した。 JVMとAndroid用のオープンソースプログラミング言語「Kotlin 1.0」がリリース
JVMとAndroid用のオープンソースプログラミング言語「Kotlin 1.0」がリリース
JetBrainsが主導して開発を進めるJVMとAndroid用のオープンソースプログラミング言語の正式版がリリース。既存のコードやインフラとの相互運用性を重視した実用的なプログラミング言語だという。 Androidアプリ向け統合開発環境「Android Studio 2.0」β版が公開
Androidアプリ向け統合開発環境「Android Studio 2.0」β版が公開
米グーグルが、Androidアプリ向け統合開発環境(IDE)の最新版「Android Studio 2.0」のβ版を発表した。