動く絵本のiPhoneアプリ作成で学ぶSwift文法総まとめ:初心者のためのSwiftで始めるプログラミング入門(終)(1/6 ページ)
本連載では、これからプログラミングやiPhoneアプリ開発を始めてみたい方を対象に、開発に必要な知識を基礎から解説していきます。最終回は、これまでの連載で紹介したSwiftの文法を使ってプログラミングをし、「動く絵本」のiPhoneアプリを完成させます。
「動く絵本」のiPhoneアプリを完成させよう
これからプログラミングやiPhoneアプリ作成を始めてみたい方を対象に、必要な知識を基礎から解説していく本連載「初心者のためのSwiftで始めるプログラミング入門」。前々回の「初心者でも絶対に始められるiPhoneアプリの作り方&Xcode・シミュレーターの使い方」からは「動く絵本アプリ」を作ることを目標に、Xcodeを使ったiPhoneアプリ作成について解説しています。
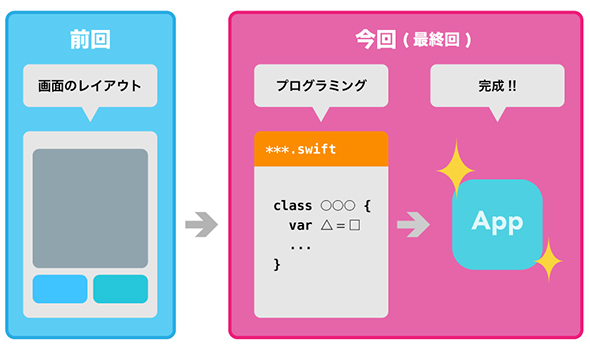
前回の「初めてiPhoneアプリをデザインするには、どうすればいい?――すぐ分かるInterface Builder、Storyboard、Auto Layoutの使い方」の中では、作り始めたiPhoneアプリを「動く絵本アプリ」として作り上げるには、次のような作業が必要であると説明しました。
- 画面に部品を配置し、レイアウトする
- 画面に応じたプログラムを記述する
このうち、前回は「画面に部品を配置し、レイアウトする」を行いました。動く絵本に必要な「戻るボタン」「進むボタン」「絵を表示する部品」が用意できたので、後はこれらに応じたプログラムを書けば「動く絵本アプリ」として動かすことができます。
なお「動く絵本アプリ」を完成させるには、そもそも絵本として表示する「絵」が必要ですよね。この「絵」を表す画像データも、プログラミングに関わってきます。ということで、今回は「動く絵本アプリとしての動きのプログラミング」に加えて、画像の追加も行います。
「動く絵本」のプログラムはどう作る?
さて、これからiPhoneアプリの動きを作っていくわけですが、作り始める前に「どのように作っていけばいいか」を考えてみましょう。
まず「動く絵本アプリ」に必要な動きは、次の3つです。
- 絵を動かす
- 「進むボタン」を押したときに、ページを進める
- 「戻るボタン」を押したときに、ページを戻す
複数の画像データを使ってコマ送りさせる
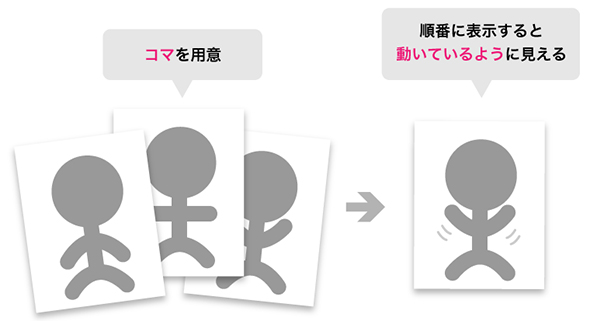
「動く絵本アプリ」で最も重要な動きが「動く絵」の部分です。「動く絵」をプログラムで書く方法は幾つかありますが、本連載では複数の画像データを使ってコマ送りさせる方法を使います。
コマ送りとは、複数枚の絵を順番に表示させることで、動いているように見せる手法です。パラパラ漫画のような感じで、絵を変えていきます。
プログラムでは、複数の画像データを取り込み、順番に表示させるような処理を書いていきます。
複数のページを進めたり、戻したりして、切り替える
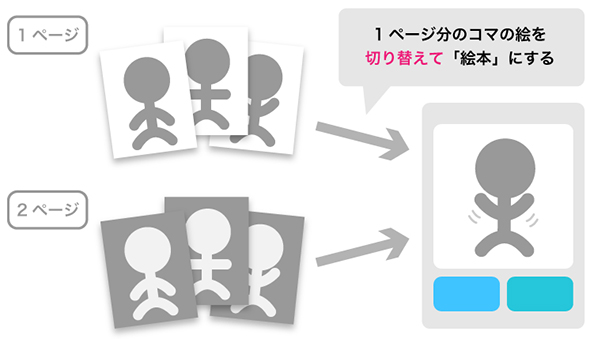
1つのコマ送りのプログラムを書くことで、絵本の中の1ページを作ることができますが、これだけでは絵本とは呼べません。絵本には、複数のページが必要です。
ページ数に応じてコマ送りさせる絵を切り替えていくことによって、1ページごとに異なる絵が動くような「動く絵本」を作ることができます。このようなプログラムも書いていきます。
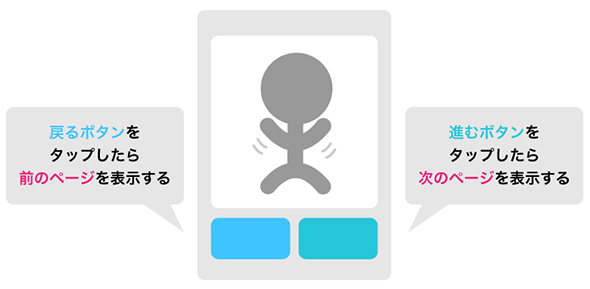
また、ページを進めたり、戻したりといったようなページを変更する処理も必要になります。「『戻るボタン』をタップしたとき」または「『進むボタン』をタップしたとき」といったタイミングで、ページを変更する処理が行われるようにプログラムを書いていきます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
初心者でもiOS 9/tvOS向け2Dゲームが作れる標準フレームワークSpriteKitの基礎知識とチュートリアル
iPhoneゲームをSwift言語で作成してみたいという初心者向けにiOSのゲームフレームワークを使った作り方を一から解説する入門連載。初回は、SpriteKitの概要とサンプルゲームの動かし方、主要なクラスやメソッドなどを紹介する。GameplayKitなど他のゲームフレームワークの概要も。 iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iOS 8のPhotoKitの概要&Xcode 6.1/Storyboard/Auto Layout/iOSシミュレーターの基本的な使い方
iPhone 6/6 PlusアプリをSwift言語で作成してみたいという初心者向けにiOS 8の新機能を使ったアプリの作り方を一から解説する入門連載。今回は、iOS 8のPhotoKitの概要とXcode 6.1の画面構成、新規プロジェクトの作り方、StoryboardとAuto Layoutによる画面作成方法、iOSシミュレーターの使い方などを解説する。 開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
開発者向けiOS 9、WatchOS 2、Swift 2、Xcode 7の新機能と新しいApple Developer Programの参考情報まとめ
iOS 9、WatchOS 2、Swift 2、Xcode 7の新機能や、Apple Developer Programについて、その概要とアップルが公開している参考情報をまとめて紹介します。