Visual Studio Codeのおすすめ拡張機能:特集:Visual Studio Code早分かりガイド(1/3 ページ)
Visual Studio Codeの拡張機能の中から「ちょっとオススメ」「ちょっと面白い」というものを紹介していこう。
最新版が毎月のようにリリースされるVisual Studio Code(以下、VS Code)だが、今回はそうした流れとは一線を引いて、読者の役に立つかもしれない、あるいはちょっと気になる拡張機能を幾つか紹介していく。なお、本稿ではWindowsとMac OS X(以下、OS X)で動作を確認している。
その前に
本稿では言語関連の拡張機能(色付きの構文表示、デバッグ、リンターなど)は取り上げない。自分が使っている言語、自分の好きな言語に合わせて、拡張機能をインストールしてほしい(としかいいようがない)。
ちなみに筆者はC#プログラムの動作チェックでは、Visual Studio 2015を使っているので、VS Codeの主な用途はJavaScriptのサンプルコードの記述となっている(本稿はVimで書いている。日本語の原稿をほぼ素の状態のVimで書くのはあまりオススメしないのだが、こればっかりは体に染み付いているのでしょうがない)。
拡張機能のインストール方法については各拡張機能の説明ページを見れば分かるので説明は割愛する。基本的には[Ctrl]+[P]キー(Windows/Linux。OS Xでは[Command]+[P]キー)でコマンドパレットを開いて「ext install 〜」と入力するだけだ。インストールが完了すると、再起動を促すメッセージが表示されるので、VS Codeを再起動しよう。
それでは、筆者が「これはなかなか」と思った拡張機能を以下では紹介していこう。本稿では以下の拡張機能を取り上げる。
- npm: VS Codeからnpmコマンドを実行
- yo: VS Codeからyoを使ってテンプレートコードを生成
- Runner: ワンタッチでさまざまな言語で書かれたプログラムコードを実行する
- Visual Studio Code Settings Sync: 複数PC間でVS Codeの設定を同期
- REST Client: VS CodeからREST APIを呼び出す
- Vim関連: VS CodeのキーバインドをVim風に
興味を持っていただけると幸いだ。先ほども述べた通り、筆者は主にJavaScriptのサンプルコードの記述にVS Codeを使っているので、まずはnpm関連の拡張機能から紹介する。
npm拡張機能
VS CodeでJavaScript系のプログラムを書いていてイヤになったことはないだろうか。特に「npmをVS Codeから直接たたければ、VS Codeとコマンドプロンプト(ターミナル)の切り替えがずいぶんと減るのに」と思っている方はたくさんいるのではなかろうか。
そんな人にオススメしたいのがnpm拡張機能だ。タスクを構成(tasks.jsonファイルを編集)することで、ある程度は煩雑な作業が軽減できるだろうが、パッケージのインストールなどまでVS Codeで行いたければ、このプラグインを使うことをオススメする。
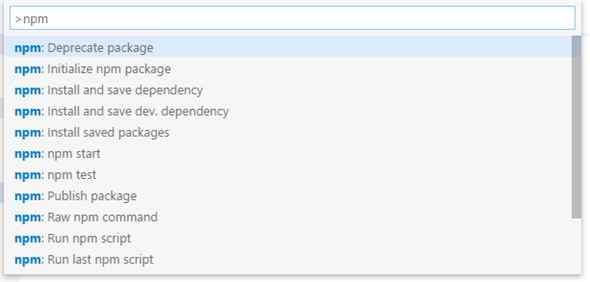
npm拡張機能をインストールした状態で、コマンドパレットに「npm」と入力すると、以下のように表示される。
コマンドパレットに表示されるのは以下のコマンドに相当するものだ。
- npm init
- npm install
- npm install/uninstall --save
- npm install/uninstall --save-dev
- npm start
- npm test
- npm publish
- npm deprecate
- npm run
コマンドパレットでは「npm: Install saved packages」が「npm install」コマンドに相当するので、そこだけ気を付ければ、後は表示された選択肢がどのコマンドを実行するものかは簡単に推測できるだろう。パレットに表示されないコマンドについても、「npm: Raw npm command」コマンドを使って実行できるので、VS Codeからnpmのコマンド類を自由に呼び出せるはずだ。
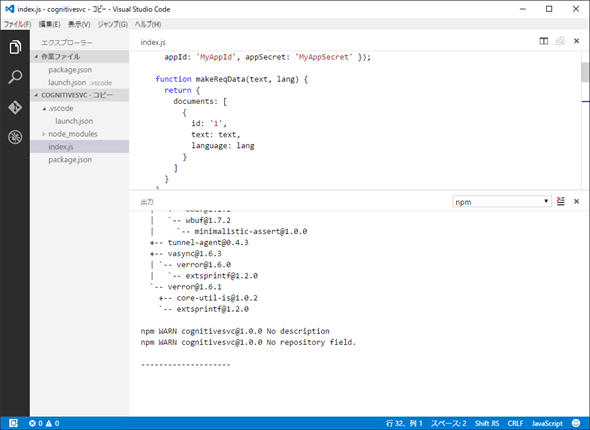
以下に[npm: Raw npm command]コマンドから「npm install」コマンドを実行してみた画面を示す(実際には[npm: Install saved packages]コマンドの実行と同様)。
このように、npm拡張機能を使えば、VS Codeのウィンドウから離れることなく、npmの各種コマンドを実行できるようになる。JavaScriptでコードを書いている人であれば試す価値は十分にあるだろう。
npm関連の拡張機能としては、この他にも「npm Script Runner」や「npm Intellisense」などがある。前者はnpmのスクリプト実行機能部分を取り出したもの(恐らく、npm拡張機能があればこれは不要だと思われる)。後者をインストールすると、npmでインストールしたパッケージをコードから利用する(require関数など)際にIntelliSenseが利くようになる。入れておくと重宝するかもしれない。
拡張機能を使って、VS Codeからnpmを利用できるようにすることには、ウィンドウの切り替え以外にも利点がある。それはtasks.jsonファイルを消費しないで済むということだ。
例えば、TypeScriptでコードを書いているとしたら、tasks.jsonファイルはTypeScriptのコンパイル(を行うタスクの記述)に使いたくなるはずだ。そして、本稿執筆時点(2016年6月20日)では、TypeScriptコンパイルとnpmコマンドの実行の両方をタスクとして行うようにtasks.jsonファイルを記述するのはかなり面倒だ(不可能ではないと思われるが未確認。実際にやろうと思ったら、実行するコマンドを「cmd.exe」や「bash」などにして、そこに「/c」オプションあるいは「-c」オプションと共に実行するコマンドを書き連ねていくことになるだろう。この簡単な例については後述する)。というわけで、npm拡張機能をインストールするのは意外に役立つと思われる。
次ページでは、コマンドラインベースのスキャフォールディングツールである「yo」をVS Codeで使えるようにする拡張機能と、プログラムコードを簡単に実行するための拡張機能を見ていこう。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[npm: Raw npm command]を選択](https://image.itmedia.co.jp/ait/articles/1606/22/dt-03.gif)