Visual Studio Codeのおすすめ拡張機能:特集:Visual Studio Code早分かりガイド(2/3 ページ)
Visual Studio Codeの拡張機能の中から「ちょっとオススメ」「ちょっと面白い」というものを紹介していこう。
yo
yoはテンプレートコードを生成してくれるスキャフォールディングツールだ。yo拡張機能は、yoを利用したスキャフォールディングをVS Codeから行えるようにしてくれる。
ただし、筆者が試したところでは、yo拡張機能を実行すると、VS Codeで開いているフォルダの下に新規フォルダが作成され、そこにテンプレートコードが格納されるため(これはコマンドラインでyoコマンドを実行したときと同じ動作)、デフォルト設定のままでデバッグ実行などを行うには、VS Codeで該当フォルダを開き直す必要がある。
というわけで(手間を考えると)ホントに便利な拡張機能かは微妙だが、ざっと使い方を見てみよう。なお、この拡張機能を使うにはyoとジェネレーターを別途インストールしておく必要がある(また、筆者の環境の1つではジェネレーターの列挙がうまくいかなかったことも申し添えておこう。Visual Studio 2015が入っていて、VS Codeが入っていて、nvmでNode.jsのバージョンを管理してという状況なのが悪さをしているのかもしれない)。
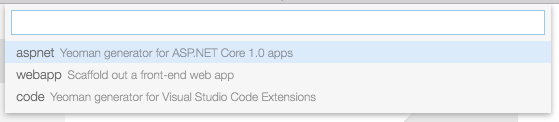
yo拡張機能をインストールした状態で、VS Codeのコマンドパレットに「yo」と入力して[Enter]キーを押すと、次のように現在インストールされているジェネレーターが一覧される。
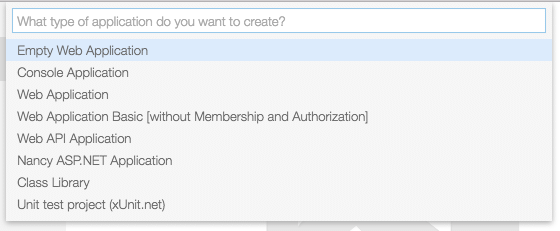
どれかを選択すると、コマンドラインで行っていたのと同様な対話がVS Code内で行われ、最後にコードが生成される。
先にも述べたように、デバッグ実行(launch.jsonファイル周り)の都合で生成したプロジェクトのフォルダを開き直す必要があるのが惜しいが、yoコマンドをVS Code内で実行できるのは少しうれしいところだ。
Runner拡張機能
Runner拡張機能は、その名の通り、「プログラムを実行する」拡張機能だ。
「は?」と思う方もいらっしゃるかもしれない。VS Codeではプログラムを実行する方法がそもそも幾つかあるからだ。
もちろん、[デバッグ]サイドバーにある[デバッグの開始]ボタンをクリックするのが最も一般的な方法だ(初回起動時にはlaunch.jsonファイルが生成されるので、自分のプロジェクトに合わせてこれを確認、編集する必要がある)。あるいは、タスクランナーを構成して、そこで自分が書いたプログラムを実行するタスクを記述する方法もある。以下に例を示す。これは現在開いているプロジェクトに複数の言語で書かれたコードが含まれていて、それらを適宜実行することを想定している。
{
"version": "0.1.0",
"windows": {
"command": "cmd",
"args": ["/c"]
},
"osx": {
"command": "bash",
"args": ["-c"]
},
"tasks": [
{
"taskName": "python test.py"
},
{
"taskName": "node test.js"
},
…… 省略 ……
],
"isShellCommand": true,
"showOutput": "always"
}
このように書けば、コマンドパレットを開いて「task node」などと入力してコマンドを確定させれば、該当するコードを実行できる。
だが、ちょっと試しにコードを書いてみるだけという場合に、このようなタスク構成をするのはばからしい(加えて、上でも述べた通り、tasks.jsonファイルは貴重なので、無駄遣いはしたくない)。このようなときに使えるのがRunner拡張機能だ。
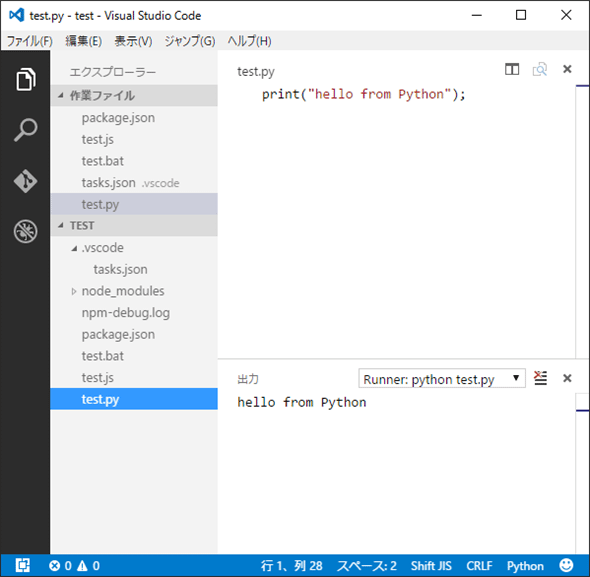
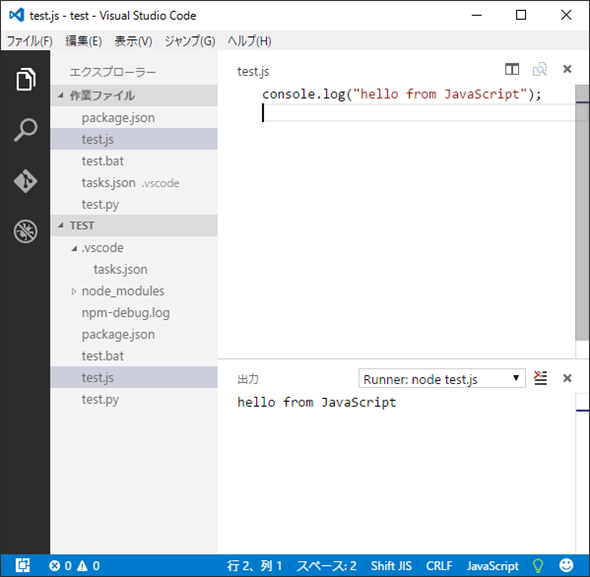
Runner拡張機能は現在フォーカスを持っているエディタに表示されているプログラムを実行してくれる。拡張機能をインストールしたら、エディタに何らかのソースコードを開き、そのエディタにフォーカスを移して[Shift]+[Ctrl]+[R]キーを押すだけで、プログラムを実行してくれる。以下に例を示す(OS Xでは[Command]+[Shift]+[R]キーが既に別の機能に割り当てられているのでキーバインディングを変更する必要がある。後述)。

Runnerによるプログラムのクイック実行
上: [Ctrl]+[Shift]+[R]キーを押してPythonコードを実行。
下: [Ctrl]+[Shift]+[R]キーを押してJavaScriptコードを実行。
OS Xではキーバインディングを変更する必要がある([Ctrl]+[Shift]+[R]キーに既に機能が割り当て済みのため)。例えば以下のようにキーバインディングを変更する。
// Place your key bindings in this file to overwrite the defaults
[
…… 省略 ……
{ "key": "cmd+shift+r", "command": "extension.runner.start",
"when": "editorTextFocus" },
{ "key": "cmd+shift+t", "command": "extension.runner.stop" }
]
上のコードで強調表示している部分から分かるように、この拡張機能はエディタにフォーカスがあるときでないと、実行を開始しない。[エクスプローラー]サイドバーでファイルを選んだ後、間髪を入れずに[Ctrl]+[Shift]+[R]キーを押しても実行されないので気を付けよう(エディタ部分をクリックしてやる必要がある)。
実行に時間がかかっている処理を途中で終了するには[Ctrl]+[Shift]+[T]キーを押す(こちらはOS Xでもキーバインディングを変更する必要はないが、対称性が気になる人は上のように設定をしておこう)。
何か試したくて使い捨てのコードを書くような場合には、Runner拡張機能が役に立つはずだ。
次ページではコードの記述とは直接関係ないが、役立ちそう/面白そうな拡張機能を紹介する。
Copyright© Digital Advantage Corp. All Rights Reserved.