Visual Studio Codeのおすすめ拡張機能:特集:Visual Studio Code早分かりガイド(3/3 ページ)
Visual Studio Codeの拡張機能の中から「ちょっとオススメ」「ちょっと面白い」というものを紹介していこう。
Visual Studio Code Settings Sync
Visual Studio Code Settings Sync拡張機能は複数のPCでVS Codeを使用している場合に、PC間でVS Codeの設定の同期を取るものだ。実際に利用するにはGitHubのアカウントが必要になる。
同期されるのは以下のものだ。
- ユーザー設定(settings.jsonファイル)
- キーバインディング設定(keybindings.jsonファイル)
- 起動設定(launch.jsonファイル)
- ロケール設定(locale.jsonファイル)
- スニペット
- 拡張機能
上に示したファイルについては、ユーザー固有の設定フォルダ(Windowsであれば通常は「C:\Users\ユーザー名\AppData\Roaming\Code\User」フォルダ。OS Xであれば「/Users/ユーザー名/Library/Application Support/Code/User」フォルダ)に含まれているものだ。スニペットについてはこのフォルダの下にあるsnippetsフォルダ間で同期が取られる。拡張機能については、設定をアップロードする際にはインストールされている拡張機能を調べてextensions.jsonファイルを作成/アップロード(共有)し、設定をダウンロードする際にはそのファイルを基にインストールされていない拡張機能があれば、それをインストールするようにしている。
実際に同期を行うにはその前に、GitHubでアクセストークンを取得する必要がある。上に示したファイル群はGist(GitHubが提供するコードフラグメントの共有サービス)を介してPC間で共有されるためだ。
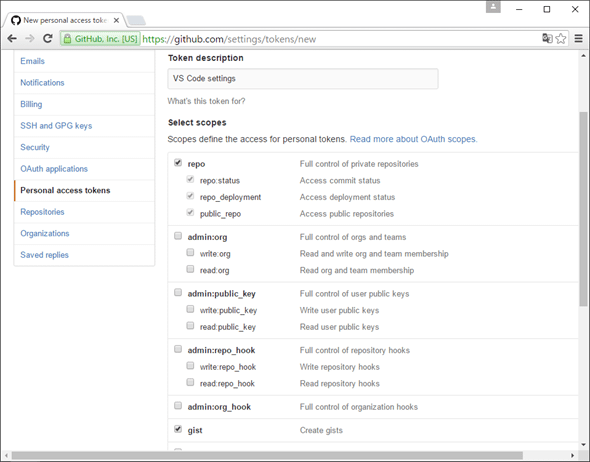
アクセストークンの取得方法については「Visual Studio Code Settings Sync拡張機能」ページで画像付きで説明をしているので参考にしてほしい。簡単には、GitHubの個人設定ページにある左側のペーンから「Personal access tokens」を選択して、[Generate new token]ボタンをクリックする。このときに必要なスコープとして「repo」「gist」「user」を指定する(2016年6月21日時点では上記ページとはスコープの指定方法が異なるが、この3つを指定すれば、設定の共有が可能だった)。
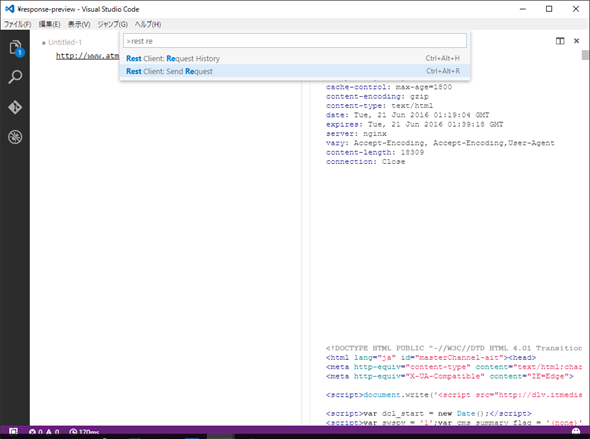
取得したトークン(と後述するGIST ID)は、各PCで初めて設定を共有する際に必要になるので、どこかに保存しておくこと。この拡張機能をインストール後、設定を初めてアップロードする際にこのトークンの入力が求められる。コマンドパレットで「sync up」などと入力して[Sync: Update / Upload settings]を選択した後で、アクセストークンの入力を求められている様子を以下に示す。
アクセストークンを入力するとアップデートが始まる。設定のアップロードが完了すると、今度はGIST IDが表示される。他のPCから初めて設定の共有(アップロード/ダウンロード)を行うときには、先ほどのアクセストークンとこのIDが必要になる。
アップロードした設定を他のPCでダウンロードするにはコマンドパレットで「sync down」などと入力して、[Sync: Download settings]を選択する。
この後は上と同様にアクセストークンの入力、続いてGIST IDの入力が要求されるので順次、それらを入力してやれば設定の同期が完了する。
キーバインディング設定では、各種修飾キーの指定方法がOSごとに異なるので、異なるOSのマシン間で設定を同期する場合には何らかの対応が必要になるかもしれない。とはいえ、複数台のマシンでVS Codeを使用している方にはオススメしたい拡張機能だ。
REST Client拡張機能
REST Client拡張機能はVS CodeからHTTPリクエストを送信して、REST APIを呼び出せるようにするものだ。何か使い捨てのファイルを作成して、URLをそこに書き、コマンドパレットから[Rest Client: Send Request]を実行するだけだ。
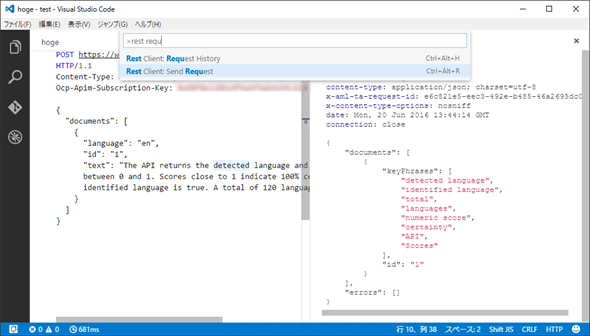
あるいは、以下のように自分でHTTPリクエストを組み立てて送信することも可能だ。
この例ではマイクロソフトのCognitive Servicesが提供するText Analytics APIを利用している。あまり使い道はないかもしれないが、Web APIの実際の挙動を試してみたいというときには役に立つかもしれない。
Vim系統の拡張機能
最後にVimのキーバインディングをエミュレートする拡張機能をしよう。なぜVS Codeでまでそんなキーバインディングが必要になるかはよく分からないが、これは筆者の趣味だ。
現状、VS CodeをVim風のキーバインディングにする拡張機能には以下の3つがある。
Vimのどんなコマンドが実装されているかは拡張機能ごとに異なり、どの拡張機能を使っても(少なくとも現状では)不満がたまるだろう(どんな機能が実装されているかは、おのおのの紹介ページを参照してほしい)。筆者の手になじんだのはvimStyleだったが、他の方は別の拡張機能の方が好きになるということは十分にあり得る。
現在のVim拡張機能だと、「ドットコマンドなしでは生きていけない」「ci(コマンドとかチョー便利なのに」「2xすらないの?」という声がたくさん挙がるだろうし(これらの実装度合いは拡張機能による)*1、「:」の入力から始まる各種のexコマンド群は全く使えないと考えた方がよい。が、カーソル移動と基本的な入力だけでもVimっぽくやりたいという方にはこれらが(もしかしたら少しは)役に立つかもしれない。
素直に「OpenVim拡張機能」を使って「ここぞ!」というところはVimを起動してしまうのも1つの手だ。
*1 「ドットコマンド」は直前の操作の繰り返しを、「ci(」コマンドはかっこの内部の書き換えを、「2x」コマンドはカーソル位置にある2文字の削除を意味する。Vimでは基本中の基本といえるコマンドだ。
本稿ではVS Codeの拡張機能を幾つか紹介した。何らかのタイミングでまたオススメ拡張機能を追加して本稿を改訂していく予定なので、楽しみにしていてほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.