JavaScriptの「Form」オブジェクトと各「elements」の入力を取得する基本:JavaScript標準ライブラリの使い方超入門(8)(3/5 ページ)
JavaScriptの標準仕様としてビルトインされている主なオブジェクトの使い方を紹介する連載。今回は、HTMLのユーザー入力要素を扱うFormについて。テキストフィールド、ラジオボタン、チェックボックス、セレクトボックスなどの基本を解説。
「どれか1つ」と「好きなだけチェック」ってどこが違うの?(ラジオボタンとチェックボックス)
テキストフィールドなどのテキスト関連の要素は、ユーザーが自由に入力できるのもでしたが、あらかじめ用意された項目の中から選択してもらう手段として、ラジオボタンとチェックボックスが用意されています。この2つはWebページだけでなく、アプリケーションの設定画面などでもよく見かけますよね。
ラジオボタンは項目の「オン/オフ」、チェックボックスは「チェックする/チェックしない」によって選択しますが、ラジオボタンの場合は1つの項目しか選択できません。
- ラジオボタン・・・・・選択肢の中から1つの項目のみ選択可
- チェックボックス・・・複数の選択肢の中からいくつでも選択可
どれか1つを選択(ラジオボタン)
ラジオボタンは、複数の選択肢の中から1つの項目だけを選択できます。input要素のtype属性で「"radio"」を指定し、name属性の値を同じにすることで、同一のグループのラジオボタンと見なされるので、どれか1つの項目しか選択できないようになります。
同じname属性の要素が複数、存在することになるので、個々の要素を区別できるように、配列としてまとめて扱われます。個々の要素にアクセスするには、次のように0から始まるインデックスを指定します。
3つの選択肢から1つを選択してもらう
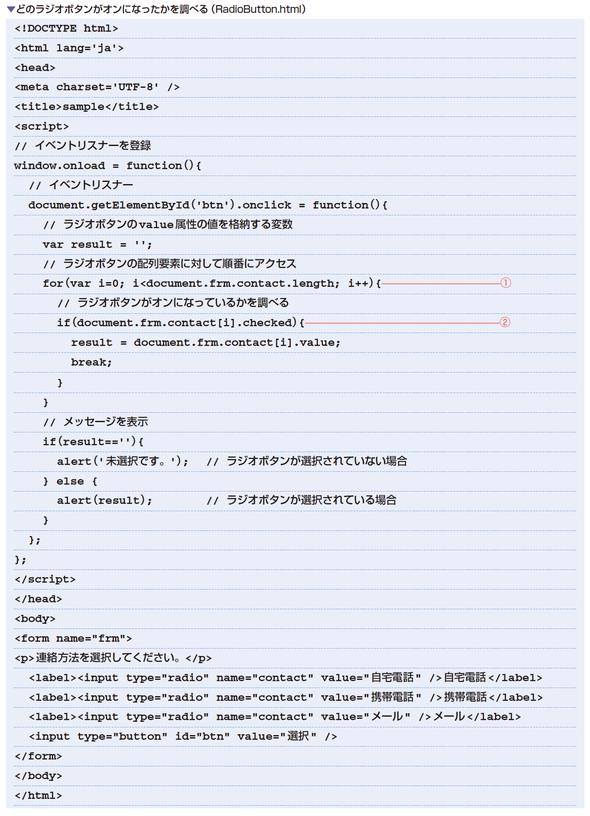
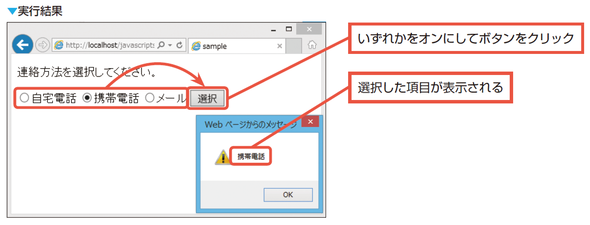
「では、ラジオボタンを使った例として、3つの選択肢の中から1つを選択してもらい、どの項目が選択されたのかを調べてみることにしましょう。まずは次のプログラムを見てください」
「ページ上に配置した3個のラジオボタンのname属性は『contact』としました。これによって3個のラジオボタンが1つのグループとしてまとめられ、1つのボタンしかオンにできなくなります」
「name属性が同じだと1つのグループになるわけですね」
「(1)では、lengthプロパティを使ってラジオボタンの数を取得し、この数に達するまでforループによる処理を行います。前回は『document.frm.elements.length』のように、lengthプロパティでフォーム内の要素数を取得しましたが、今回は、ラジオボタンのname属性を指定して、ラジオボタンの数を取得するようにしています。
「フォーム内にname属性がcontactになってる要素の数を取得すれば、それがすなわち項目数ってことになりますからね」
「(2)のcheckedプロパティは、対象のラジオボタンがオン、またはチェックボックスがチェックされている場合にtrueとなり、それ以外はfalseとなります。そこで、次のようにすれば、ラジオボタンの配列の各要素に対してオンであるかを調べることができますよね」
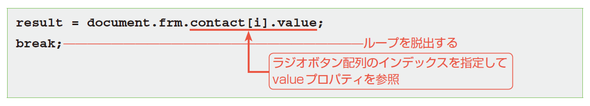
「で、結果がtrueであれば、変数resultに対象のラジオボタンのvalueプロパティの値を代入するのですね」
「valueプロパティでHTMLタグのvalue属性の値を取得できますからね。なお、ラジオボタンは単一選択なので、処理が済めば以降の処理は実行しても無駄になってしまいます。そこで、処理終了後にbreak文で即座にループを脱出するようにしています」
「なるほど、オンになってる項目が見つかれば、あとの処理は必要ないですもんね」
好きなだけ選択(チェックボックス)
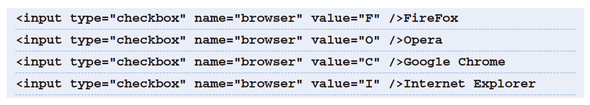
チェックボックスは、複数の選択肢の中から好きな数だけ1つの項目だけを選択できます。input要素のtype属性で「"checkbox"」を指定します。
name属性の値を同じにすることで、JavaScript側からはチェックボックスを配列として取得できるようになります。個々の要素にアクセスするには、ラジオボタンと同様に0から始まるインデックスを指定します。
4つの項目から選択してもらう
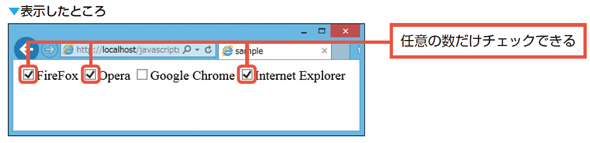
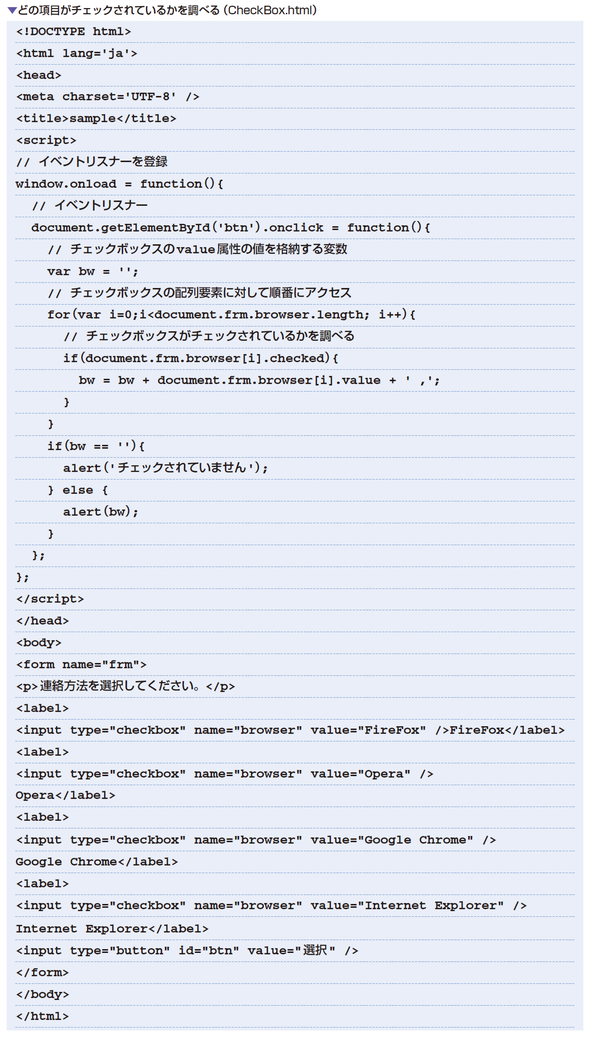
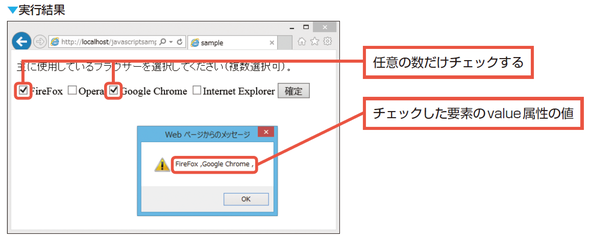
「チェックボックスを使った例として、4つの選択肢の中から任意の数だけ選択してもらい、どの項目がチェックされているのかを調べる例を見てみましょう。プログラムの内容は、ラジオボタンのときとほぼ同じです」
「チェックボックスはいくつでも選択OKですから、ラジオボタンのときのようにbreak文でループを抜ける処理は必要ないですね」
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
JavaScriptプログラミングをdocument.writeやalertで始める際の基礎知識をパーフェクトに解説する
初めてJavaScriptのWebアプリを作ってみたいという人に向けて「Hello World!」などの文字列を表示する方法について解説する。 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 ようこそJavaScriptの世界へ
ようこそJavaScriptの世界へ
JavaScriptで本格的なプログラミングの世界に触れてみよう。連載を通じて実用的なアプリケーションを作れるようになるはず!?(編集部)