Chromeのアドレスバーに「保護されていない通信」と表示される原因とその対策:Google Chrome完全ガイド
Google ChromeでWebページを開いたとき、アドレスバー(オムニボックス)内の左側に「保護されていない通信」と表示されることがあります。この場合に注意すべきこと、またWebサイト管理者として対策すべきことを説明します。
Chromeで「保護されていない通信」という不安なメッセージが表示されるのはなぜ?
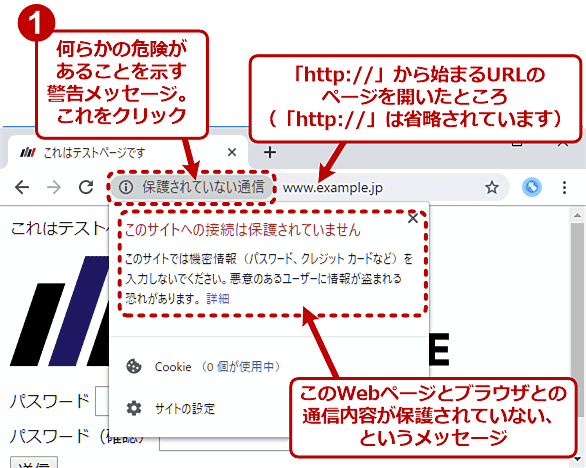
Google Chrome(以下、Chromeと略)でWebページを開いた際、アドレスバー(オムニボックス)内のURLの左側に「保護されていない通信」と表示されて不安に感じたことはありませんか?
この不安になるメッセージは一体何を表しているのでしょうか? 本稿では、このように表示される原因と対策について説明します。
「保護されていない通信」と表示されるのはHTTPのせい
●HTTPは「保護されていない通信」
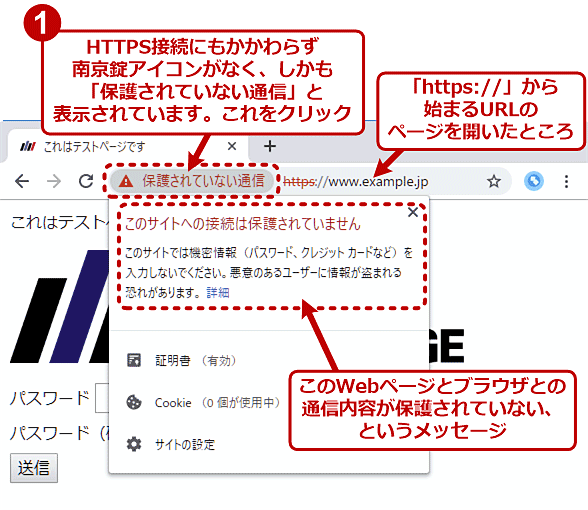
上記の「保護されていない通信」というメッセージは、「安全」ではない通信路でWebサイトと接続し、Webページを開いたときに表示される警告の一種です。具体的には、URLが「http://」から始まるHTTP接続のWebページでは、必ずこの警告が表示されます。
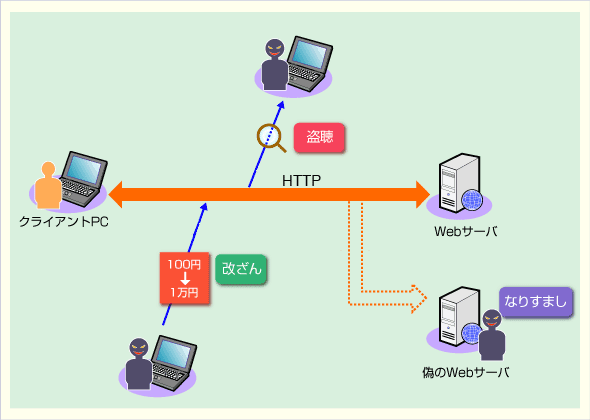
HTTPはWebサーバとクライアントの間でやりとりされる通信データを暗号化しません。また、接続先のWebサーバを検証する機能もありません。そのため、通信中のデータの改ざんや盗聴、あるいはWebサーバのなりすまし(偽装)といった攻撃を受ける可能性があります。Chromeの「保護されていない通信」というメッセージは、こうした危険性を表しています。
以前は、HTTP接続が一般的だったため、いまだにHTTP接続のWebサーバのままになっているところが多くあります。こうしたWebサイトでは、改ざんされている危険性もあるので、個人情報の入力などについて十分な注意を払う必要があります。
●正常なHTTPS接続なら南京錠アイコンが表示される
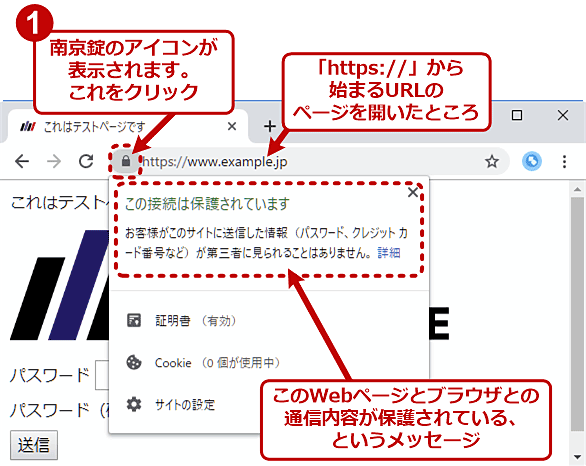
一方、HTTPS接続であればTLS(SSL)によって通信中のデータが暗号化されます。つまり、前述のような危険性がない安全な通信路なので、正常なら以下のように南京錠のアイコンが表示されます。
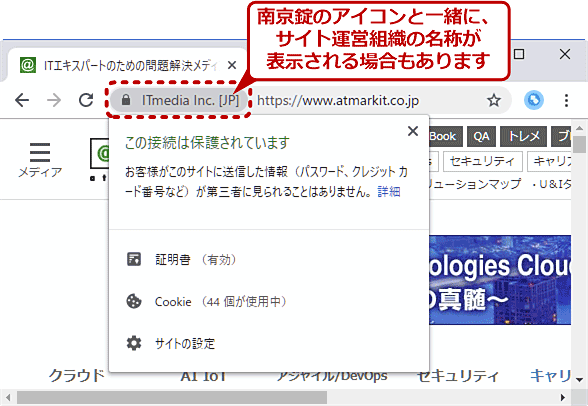
厳格な認証プロセスを経て取得された「EV SSL証明書」が組み込まれているサイトでは、南京錠アイコンに加えて、その証明書に記載されているサイト運営組織の名称が表示されます。
●GoogleはHTTPS接続を強く推奨
HTTPが安全ではないこと、そして安全なHTTPSで代替できることから、GoogleはHTTPS接続を強く推奨しています。その一環として、HTTP接続の危険性をユーザーに知らせる機能をChromeに追加しました。その1つが、前述の「保護されていない通信」というメッセージです。
- Chromeのセキュリティにとって大きな一歩: HTTPページに「保護されていない通信」と表示されるようになります(ウェブマスター向け公式ブログ)
またGoogleはWebサイト運営者に対して、Webサイト(Webサーバ)をSSL(TLS)に対応させ、ブラウザとHTTPSで接続することでその通信内容を保護するように推奨しています。
もし、読者の皆さんが管理しているWebサイトで、前述の「保護されていない通信」というChromeのメッセージが表示される場合、それを消すには、HTTPSに対応するより他ありません。未対応すなわちHTTPのままであれば、速やかにHTTPS対応を検討すべきでしょう。
HTTPS接続なのに南京錠アイコンが表示されない!?
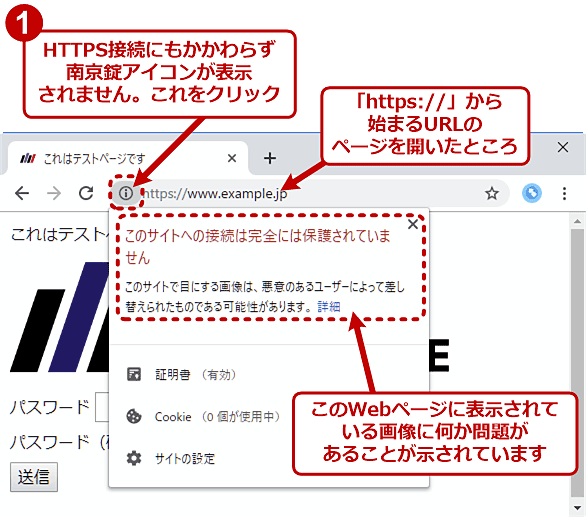
さて、WebサイトをHTTPSに対応させても、なぜかChromeで前述の南京錠アイコンが表示されないことがあります。
これは、Webページ自体はHTTPS接続でも、その安全を妨げる「何か」が当該ページに存在することを表しています。「安全ではない通信が含まれているので、Webページ全体としては安全ではない」とChromeは判定していることになります。
もし、読者の皆さんが管理しているWebサイトで、HTTPS接続を想定して設計したページなのにChromeで南京錠アイコンが表示されないなら、適切な対策を施して南京錠アイコンが表示されるようにすべきでしょう。「https://」で接続しているから安全だと思っているエンドユーザーを危険にさらしかねない上に、HTTPSを導入した効果も損なわれてしまうためです。
●南京錠アイコンが表示されない原因
HTTPS接続の安全性を損ねる原因としては、不正なサーバ証明書や脆弱(ぜいじゃく)なバージョンのTLSプロトコル、暗号化スイートなど、さまざまなことが考えられます。その中で特に多いのは、そのページに必要な画像やCSSファイル、JavaScriptファイルなどの読み込みに、HTTP接続が用いられていた、というパターンです。
そこで以下ではWindows OS版Chromeを対象として、HTTPS接続のWebページ内でHTTP接続の要素を簡単に見つける方法を説明します。
Chromeのデベロッパーツールで「安全」ではない要素を見つける
ChromeでHTTP接続のリソースを見つけるには、Chromeが標準で装備している「デベロッパーツール」(開発者ツールとも呼ばれる)を利用します。
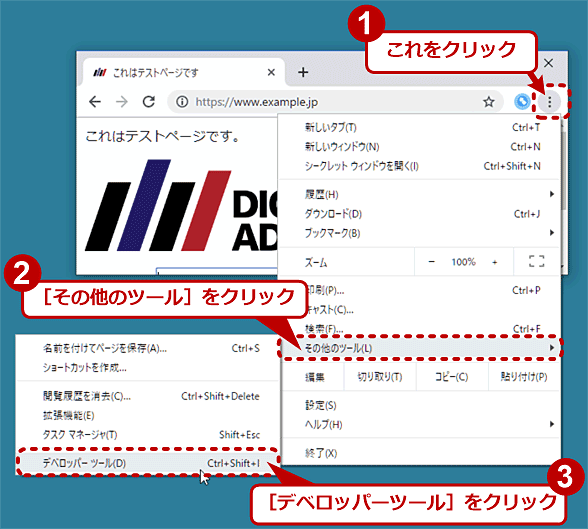
まず対象のWebページをChromeで開いてから、[Ctrl]+[Shift]+[I]キーまたは[F12]キーを押して、デベロッパーツールを起動します。あるいは以下のようにメニューボタンから起動します。
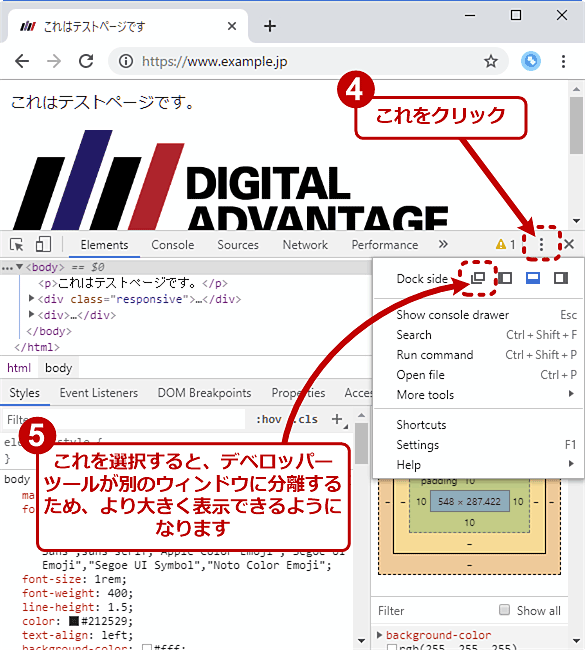
もしデベロッパーツールがブラウザペインと同じウィンドウに表示されているなら、以下の手順で別ウィンドウに移動しましょう。その方がデベロッパーツールを広く表示できるため、この後の操作がしやすくなります。
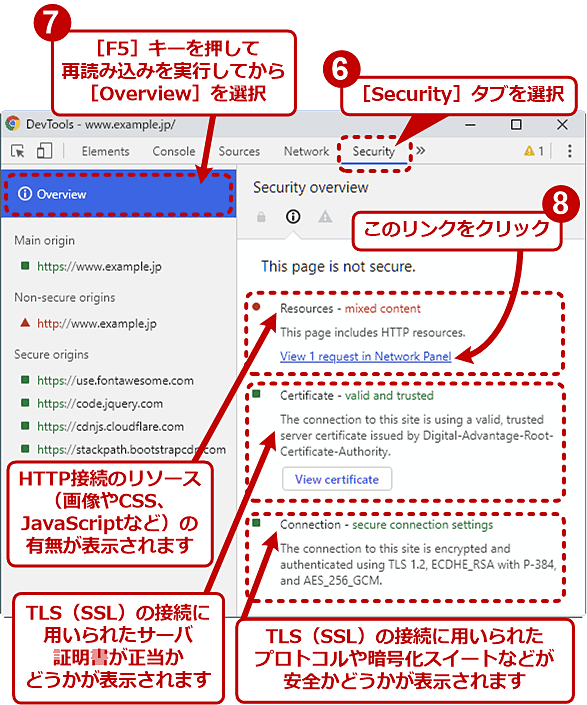
次に、デベロッパーツールの[Security]タブを選択し、[F5]キーを押して対象ページを読み込み直してから、左ペインの[Overview]を選択します。ここから「保護されていない通信」と表示される原因を探ります。
上の画面例の場合、「Certificate」すなわちサーバ証明書と「Connection」(TLSの接続)については、結果が緑色で表示されており、トラブルは生じていないことが分かります。
一方、「Resources」すなわち画像やCSSファイルなどのリソースについては、赤字で「mixed content」すなわちHTTPとHTTPS接続が混在していると表示されています。このような場合は、そのすぐ下にある「View <個数> request(s) in Network Panel」というリンクをクリックします。すると、[Network]タブが表示されます。
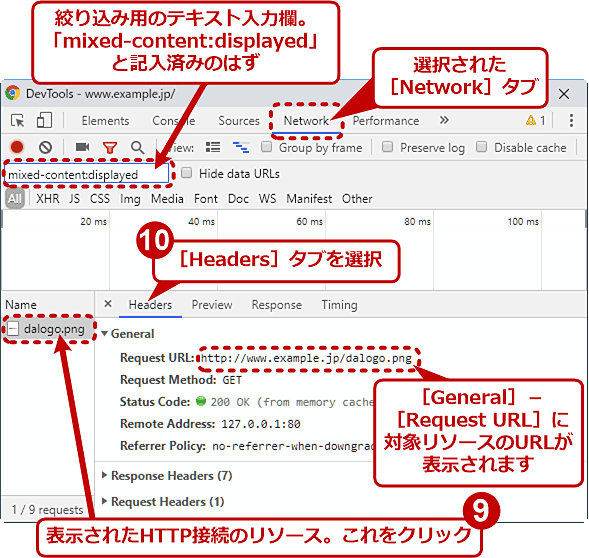
下側のペインにHTTP接続の「安全ではない」リソースの一覧が表示されます。それをクリックし、[Headers]タブに表示されるリクエスト/レスポンスの詳細で、「Request URL」に対象リソースのURLが表示されます(これが解決の鍵となります)。
紛れ込んでいるHTTP接続のリソースが見つかったら、HTMLソースのどの部分でそのリソースを読み込んでいるのか、探します。それにはまず、見つけたリソースを右クリックして表示されるメニューで[Copy]−[Copy link address]を選択して、対象リソースのURLをクリップボードにコピーします。
次に[Elements]タブを選択し、[Ctrl]+[F]キーを押して検索窓を開き、上記のURLを検索して該当箇所を見つけます。1つも見つからない場合は、URLのパス名あるいはファイル名に絞って検索してみましょう。
あとは上記の検索結果を基に、HTMLファイルあるいはWebアプリのソースコードの該当箇所を特定し、HTTPS接続に修正します。
当該リソースが存在するサイトがもともとHTTPSで接続可能であれば、多くの場合、単に「http://」を「https://」に修正するだけで済みます。逆にHTTPS非対応であれば、HTTPS接続の可能なサイトにそのリソースを移すなどの対処が必要になります。
HTTP接続のリソースが[Network]タブで見つからない場合は?
Web APIの呼び出しなどの場合、上記の手順ではHTTP接続のリソースが見つからないことがあります。そのときは、デベロッパーツールに表示される警告やエラーメッセージをたどって探すとよいでしょう。
それには、デベロッパーツール右上隅に黄色い三角マークか赤丸のマークがないか確認し、あればそれをクリックします。
すると、ウィンドウの下側に「Console」と呼ばれるペインが現れ、そこに警告またはエラーのメッセージが表示されます。これを1つずつ確認していきましょう。
上の画面の例では、「https://www.example.jp/」というページにはHTTPSで接続しているのに、その中から「http://use.fontawesome.com/〜」にはHTTPで接続している(つまりHTTPSにHTTPが混ざっている)、というエラーが表示されています。前述のように、そのURLを[Elements]タブで検索し、見つかったらHTTPS接続に改修しましょう。
■更新履歴
【2019/07/10】最新バージョンのChromeに合わせて本文とスクリーンショットを更新しました。
【2018/08/01】スクリーンショットを一新しました。図版を追加しました。執筆時点で最新のChrome 68の情報を反映しました。
【2016/09/23】初版公開。
Copyright© Digital Advantage Corp. All Rights Reserved.












![[Network]タブでHTTP接続の要素が見つからなかった場合の探し方(1/2)](https://image.itmedia.co.jp/ait/articles/1609/23/wi-1720console01.png)
![[Network]タブでHTTP接続の要素が見つからなかった場合の探し方(2/2)](https://image.itmedia.co.jp/ait/articles/1609/23/wi-1720console02.png)