連載
Googleの「モバイルフレンドリーテスト」でWebページのスマホ対応度を調べる:Tech TIPS
管理下のWebページをスマートフォンで開いたとき、どのような問題が生じるのか、手っ取り早く調べるにはGoogleの「モバイルフレンドリーテスト」が便利だ。
スマートフォン全盛の昨今、Webサイトのモバイル対応はもはや必須ともいえる。しかし、PC向けサイトをモバイルに対応させるのは総じて簡単ではない。
まずは現状で、モバイルデバイスで表示した際にどのような問題が生じているのか、確認するのが第一歩だろう。
そのためのテストツール/サービスの中でも、特に手っ取り早く、かつ無償で簡単にテストできるのが、Googleの「モバイルフレンドリーテスト」だ。Webブラウザからテスト対象ページのURLを指定するだけで、モバイル対応上の問題点を提示してくれる。
このモバイルフレンドリーテストには現在、次の2種類が存在する。
新版は特にスマートフォンからテストしやすい一方で、旧版の方が具体的な修正方法を確認しやすい。執筆時点でまだ旧版は利用できるので、以下では旧版の使い方を説明する。

Googleの「モバイルフレンドリーテスト」でモバイル対応度を調べる(1/2)
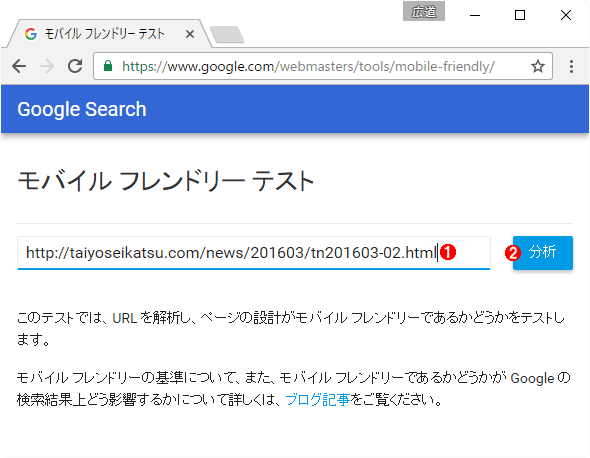
モバイルフレンドリーテスト旧版を開いたところ。ここではモバイル非対応のWebページをテストしてみる。
(1)テストしたいWebページのURLを入力する。
(2)[分析]ボタンを押すとプログレスバーが表示されて(1)の分析が始まる。完了するまで数十秒〜数分待つ。
▼

Googleの「モバイルフレンドリーテスト」でモバイル対応度を調べる(2/2)
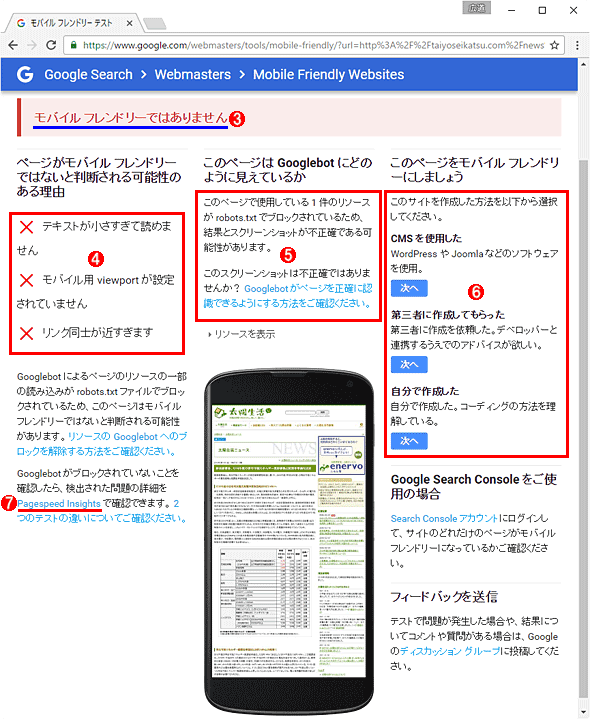
分析結果が表示されたところ。エミュレーションによるスマートフォンでの表示例も併せて提示される。
(3)分析結果の概要。モバイルに対応していれば、「問題ありません。〜」と表示される。
(4)モバイル非対応と判定された原因。
(5)robots.txtによって一部のファイルなどがブロックされていると、このように警告が表示される。
(6)[次へ]ボタンをクリックすると、モバイル対応にするための方法が記されたGoogleのドキュメントページが表示される。
(7)このあたりに表示される「Pagespeed Insights」リンクをクリックすると、(4)の詳細かつ具体的な説明が表示される。→[A]へ
もっと具体的に問題点を知りたいなら、上記画面の(7)をクリックして、同じくGoogleのサービス「PageSpeed Insights」を呼び出す。これはページ表示を遅くしている原因を分析するためのツールだが、モバイルでの表示上の問題点も指摘してくれる。
[A]

Googleの「PageSpeed Insights」で修正すべき箇所やその方法を確認する(1/2)
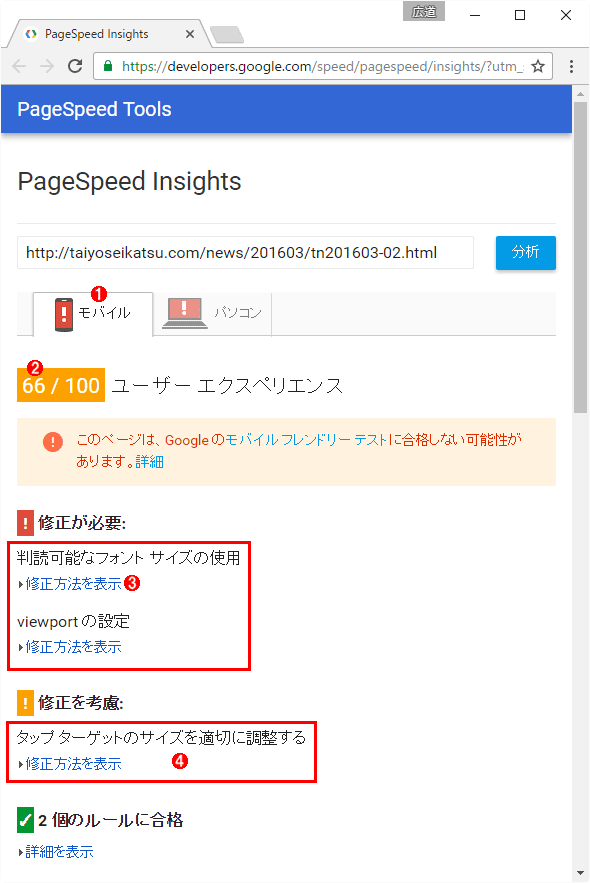
これはモバイルフレンドリーテストから呼び出されたPageSpeed Insightsが、対象ページを分析した後に表示した結果。
(1)[モバイル]タブを選ぶ。
(2)モバイルでの表示にどれくらい対応しているかを表しているスコア。100点に近いほどモバイルによく対応していることを表している。
(3)修正すべき箇所。[修正方法の表示]をクリックすると、さらに詳細が表示される。→[B]へ
(4)修正した方がよいとされる箇所。
▼
[B]

Googleの「PageSpeed Insights」で修正すべき箇所やその方法を確認する(2/2)
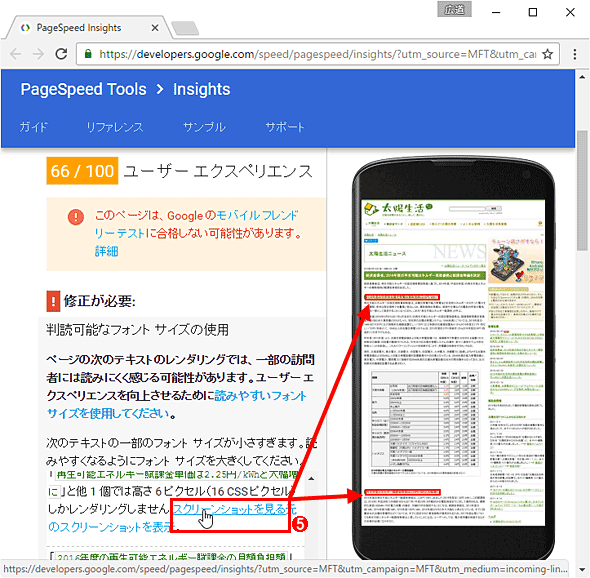
具体的な修正方法が表示されたところ。
(5)各項目にある[スクリーンショットを見る]というリンクをクリックすると、その項目が画面上のどの部分を指しているのか、赤線の枠で示される。
以上のツールやドキュメントで、モバイル表示上の全ての問題が解決できるわけではない。とはいえ、まず問題点を明らかにして対処方針を決めていくには十分に有用だろう。
■関連リンク
Copyright© Digital Advantage Corp. All Rights Reserved.
 iPhone/iPod touchでPC版Webページを表示する
iPhone/iPod touchでPC版Webページを表示する