Xamarin.Forms:画面を横スライドで切り替えるには?:.NET TIPS
Xamarin.FormsではCarouselPageコントロールを使用することで、スワイプ操作によって画面上のページをスライドさせながら切り替えられる。
対象:Visual Studio 2015以降
Xamarin.Formsでは、次の画像のような横にスライドさせて切り替える画面を簡単に実装できる。その方法を解説する*1。

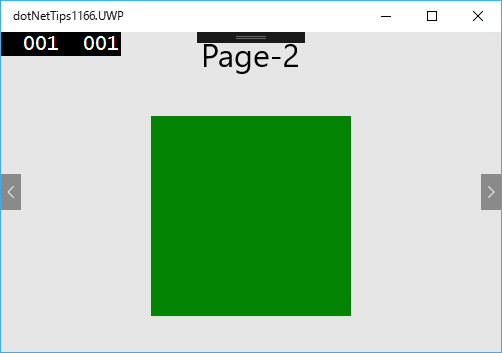
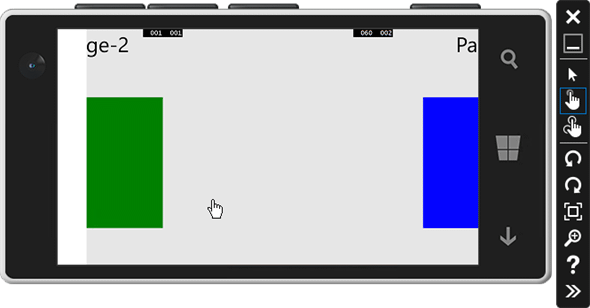
CarouselPageコントロールによる画面遷移(Windows 10)
上: 画面にタッチして指を横にスワイプさせると、次の画面に切り替わる
下: マウスが使える環境では、ウィンドウの左右にマウス操作用のボタンが自動的に表示される
Windows RuntimeのFlipViewコントロール(Windows.UI.Xaml.Controls名前空間)によく似ている(ただし、縦スライドはサポートされていない)。
*1 本稿で使用したXamarin.Formsのバージョン
Xamarin 4.2.1.62 (680125b)/Xamarin.Forms 2.2.0.45
CarouselPageコントロール
画面の横スライド切り替えは、CarouselPageコントロール(Xamarin.Forms名前空間)で実現できる。Carousel(カルーセル)とは「回転木馬」のことだ。
2通りの実装方法がある。
- CarouselPageコントロールの中に複数のページを配置する方法
- DataTemplateを使い、データのコレクションを与える方法*2
それぞれ、実装例を解説していく。
*2 CarouselPageコントロールとは別に、DataTemplateでの利用に適したCarouselViewコントロールも、別途NuGetで提供されている(Xamarin.Forms 2.2.0.31以上)。
複数の画面をCarouselPageコントロールに配置するには?
XAMLコードで、CarouselPageコントロール内に複数のContentPageコントロールを記述するだけでよい(次のコード)。実に簡単だ。
<?xml version="1.0" encoding="utf-8" ?>
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
……省略…… >
<!-- ContentPageを直接定義してもよい -->
<ContentPage>
<StackLayout>
……省略……
</StackLayout>
</ContentPage>
<!-- 別ファイルに定義したContentPageのインスタンスを指定してもよい -->
<local:Page2 />
<local:Page3 />
</CarouselPage >
これだけでは動作しない。実際の作り方は、以降で説明する。
CarouselPageコントロール内に複数のContentPageコントロールを記述するだけだ。その際、<ContentPage>要素を直接記述してもよいし、別のXAMLファイルで定義したContentPageコントロールを取り込んでもよい。
実際に試してみよう。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。以下ではソリューション名(=PCLプロジェクトの名前)は「dotNetTips1166」としている。
PCLプロジェクトの「MainPage.xaml.cs」ファイルを開き、クラスの継承元をCarouselPageコントロールに変更する(次のコード)。
……省略……
//public partial class MainPage : ContentPage
public partial class MainPage : CarouselPage
……省略……
同じくPCLプロジェクトの「MainPage.xaml」ファイルを開き、次のコードのように編集する。
<?xml version="1.0" encoding="utf-8" ?>
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1166"
x:Class="dotNetTips1166.MainPage">
<!-- ↑ContentPageをCarouselPageに変更(MainPage.xaml.csも!) -->
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<!-- ContentPageを直接定義してもよい -->
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,40,0,0" Android="0,40,0,0" />
</ContentPage.Padding>
<StackLayout>
<Label Text="Page-1" FontSize="Large" HorizontalOptions="Center" />
<BoxView Color="Red" WidthRequest="200" HeightRequest="200"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
<!-- 別ファイルに定義したContentPageのインスタンスを指定してもよい -->
<local:Page2 />
<local:Page3 />
</CarouselPage>
太字の部分を変更/追加した。
PCLプロジェクトにXAMLページを2つ追加し、ファイル名を「Page2.xaml」/「Page3.xaml」とする(追加手順は「.NET TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?」を参照)。
「Page2.xaml」ファイルを次のコードのように編集する。「Page3.xaml」ファイルも同様にする(ただし区別できるように文字や色は変えておく)。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="dotNetTips1166.Page2">
<!--<Label Text="{Binding MainText}" VerticalOptions="Center"
HorizontalOptions="Center" />-->
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,40,0,0" Android="0,40,0,0" />
</ContentPage.Padding>
<StackLayout>
<Label Text="Page-2" FontSize="Large" HorizontalOptions="Center" />
<BoxView Color="Green" WidthRequest="200" HeightRequest="200"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
太字の部分を変更/追加した。
「Page3.xaml」ファイルも同様に修正するが、区別できるようにLabelコントロールの文字とBoxViewコントロールの色は違うものにしておく(冒頭に掲げた画像の例では、それぞれ「Page-3」と「Blue」)。
以上で完成だ。実行してみると次の画像のようになる。

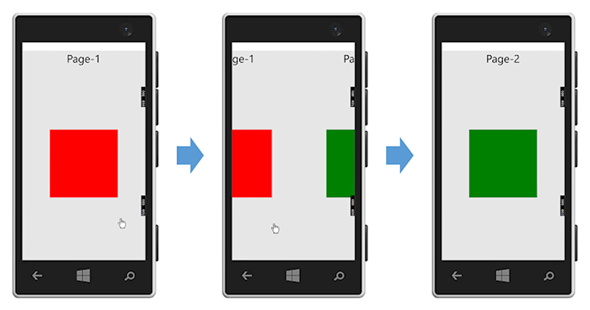
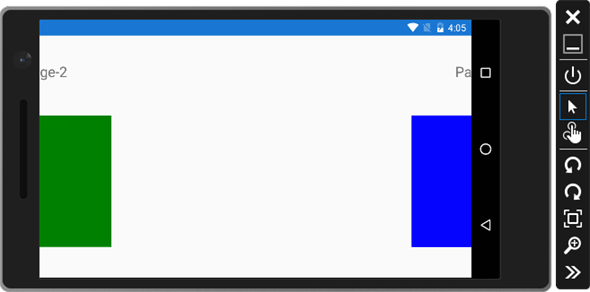
実行結果
「Page-2」画面から「Page-3」画面へスライドさせている途中の画像。
上はVisual Studio Emulator for Androidでの実行結果。中はMac上のSimulatorでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、Remoted iOS Simulator for Windowsを使用するにはVisual Studio Enterprise Editionのライセンスが必要となった(編集者がCommunity Editionを使っているため、本稿ではMac上のSimulatorでの画面キャプチャーとなっている)。使用方法についてはプレビュー段階の記事だが「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
DataTemplateを使ってデータのコレクションを与えるには?
XAMLコードでは、CarouselPageコントロール内にデータテンプレートを1つだけ配置する。データテンプレート内では、データバインディングを利用してデータを表示する。データのコレクションは、コードビハインドから与える。
実際に試してみよう。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。以下ではソリューション名(=PCLプロジェクトの名前)は「dotNetTips1166」としている。
PCLプロジェクトの「MainPage.xaml」ファイルを開き、次のコードのように編集する。
<?xml version="1.0" encoding="utf-8" ?>
<CarouselPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1166"
x:Class="dotNetTips1166.MainPage">
<!-- ↑ContentPageをCarouselPageに変更(MainPage.xaml.csも!) -->
<!--<Label Text="Welcome to Xamarin Forms!"
VerticalOptions="Center"
HorizontalOptions="Center" />-->
<!-- データのコレクションを表示するときはDataTemplateを使う -->
<CarouselPage.ItemTemplate>
<DataTemplate>
<ContentPage>
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,40,0,0"
Android="0,40,0,0" />
</ContentPage.Padding>
<StackLayout>
<Label Text="{Binding Name}" FontSize="Large"
HorizontalOptions="Center" TextColor="Accent" />
<BoxView Color="{Binding Color}" WidthRequest="200" HeightRequest="200"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
</DataTemplate>
</CarouselPage.ItemTemplate>
</CarouselPage>
太字の部分を変更/追加した。
データテンプレートを使うときは、<CarouselPage>要素内に<CarouselPage.ItemTemplate>要素だけを置く。これは、CarouselPageコントロールのItemTemplateプロパティを設定するという意味だ。
<CarouselPage.ItemTemplate>要素の中には、<DataTemplate>要素を置く。CarouselPageコントロールのItemTemplateプロパティにDataTemplateオブジェクトを与えるという意味になる。
CarouselPageコントロールの場合は、<DataTemplate>要素内にはContentPageコントロールを置く。その中は通常の画面と同じ書き方だ(ただし、データバインディングを使う)。
上のコードには、2箇所のデータバインディングが指定してある。「{Binding Name}」と「{Binding Color}」だ。それぞれ、与えられたデータの「Name」プロパティと「Color」プロパティの値が、実行時に結び付けられる。
次に、コードビハインドの「MainPage.xaml.cs」ファイルを、次のコードのように編集する。
……省略……
namespace dotNetTips1166
{
// 表示するデータを格納するクラス
class SampleData
{
public string Name { get; set; }
public Color Color { get; set; }
}
public partial class MainPage : CarouselPage //ContentPage
{
public MainPage()
{
InitializeComponent();
// データのコレクションを生成する
var items = new List<SampleData>
{
new SampleData {Name="Item-1", Color=Color.Pink, },
new SampleData {Name="Item-2", Color=Color.Lime, },
new SampleData {Name="Item-3", Color=Color.Aqua, }
};
// データのコレクションを、
// CarouselPageコントロールのItemsSourceプロパティにセットする
this.ItemsSource = items;
}
}
}
太字の部分を変更/追加した。
ここでは説明を簡単にするため、全てをコードビハインドに記述している。実際には、表示するデータを格納するクラスの定義や、データのコレクションを生成する部分は、別にした方がよい。
以上で完成だ。実行すると、前項と同様な結果が得られる。
まとめ
画面を横スライドで切り替えるアプリは、CarouselPageコントロールで作成できる。
CarouselPageコントロール内に複数のContentPageコントロールを配置する方法は、画面ごとに異なるレイアウトにできる。
CarouselPageコントロール内にデータテンプレートを記述する方法は、データのコレクションを表示するのに向いている。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
関連TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?
関連TIPS:Xamarin.Forms:コントロールを等間隔に配置するには?
関連TIPS:Xamarin.Forms:画面遷移するには?
Copyright© Digital Advantage Corp. All Rights Reserved.



 Xamarin.Forms:プロジェクトにXamlページを追加するには?
Xamarin.Forms:プロジェクトにXamlページを追加するには? Xamarin.Forms:アプリのリソースを指定して画像を表示するには?
Xamarin.Forms:アプリのリソースを指定して画像を表示するには? Xamarin.Forms:文字列の一部に色やスタイルを指定するには?
Xamarin.Forms:文字列の一部に色やスタイルを指定するには? Xamarin.Forms:プラットフォームに依存する処理を書くには?
Xamarin.Forms:プラットフォームに依存する処理を書くには? Xamarin.Forms:コントロールを等間隔に配置するには?
Xamarin.Forms:コントロールを等間隔に配置するには?