Xamarin.Forms:画面をタブで切り替えるには?:.NET TIPS
Xamarin.FormsではTabbedPageコントロールを使用することで、画面内のタブ操作によって表示するページを切り替えることができる。
対象:Visual Studio 2015以降
Xamarin.Formsでは、次の画像のようなタブで切り替える画面を簡単に実装できる。その方法を解説する*1。

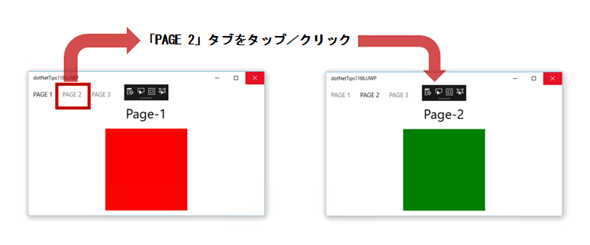
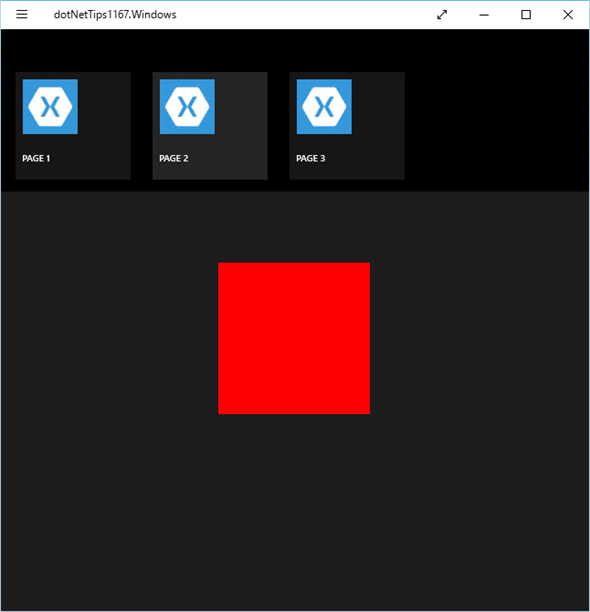
TabbedPageコントロールによる画面遷移(Windows 10)
上部(または下部)のタブをタッチ/クリックすると、その画面に切り替わる。プラットフォームによっては、CarouselPageコントロールのような横スライドも同時にサポートされている。
Windows RuntimeのPivotコントロール(Windows.UI.Xaml.Controls名前空間)に似ている(ただし、プラットフォームによって外観や機能はかなり異なっている)。
*1 本稿で使用したXamarin.Formsのバージョン
Xamarin 4.2.1.62 (680125b)/Xamarin.Forms 2.2.0.45
複数の画面をTabbedPageコントロールに配置するには?
TabbedPageコントロール(Xamarin.Forms名前空間)を利用する方法は、前回のCarouselPageコントロールとほぼ同じだ。
ここでは、TabbedPageコントロールの中に複数のページを配置する実装方法を紹介しよう(DataTemplateも使えるが、後述するようにタブ数に制限があるので、データのコレクションを表示するにはあまり向いていない)。
CarouselPageコントロールとの違いは、TabbedPageコントロールの中に配置するページにはTitleプロパティとIconプロパティの設定が必須になることだ。前回と同様にして作ったPCLプロジェクトのMainPage.xamlファイルを、次のコードのようにする。
<?xml version="1.0" encoding="utf-8" ?>
<TabbedPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1167"
x:Class="dotNetTips1167.MainPage">
<!-- ContentPageをTabbedPageに変更(MainPage.xaml.csも!) -->
<TabbedPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,40,0,0" Android="0,40,0,0" />
</TabbedPage.Padding>
<!-- ContentPageを直接定義してもよい -->
<ContentPage Title="PAGE 1">
<ContentPage.Icon>
<OnPlatform x:TypeArguments="FileImageSource"
iOS="xamagon.png" Android="icon.png"
WinPhone="Assets/xamagon.png" />
</ContentPage.Icon>
<StackLayout>
<Label Text="Page-1" FontSize="Large" HorizontalOptions="Center" />
<BoxView Color="Red" WidthRequest="200" HeightRequest="200"
HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
<!-- 別ファイルに定義したContentPageのインスタンスを指定してもよい -->
<local:Page2 Title="PAGE 2">
<ContentPage.Icon>
<OnPlatform x:TypeArguments="FileImageSource"
iOS="xamagon.png" Android="icon.png"
WinPhone="Assets/xamagon.png" />
</ContentPage.Icon>
</local:Page2>
<local:Page3 /><!-- Page3.xamlにはTitleとIconが定義してある -->
</TabbedPage>
TabbedPageコントロール内に複数のContentPageコントロールを記述する。その際、<ContentPage>要素を直接記述してもよいし、別のXAMLファイルで定義したContentPageコントロールを取り込んでもよい。ContentPageコントロールの記述には、TitleプロパティとIconプロパティの設定が必須だ(Iconプロパティについては後述)。
コード中に登場するPage2/Page3については、後述する。また、「xamagon.png」という名前の画像ファイルを、Windows系のプロジェクトにはAssetsフォルダに、iOSプロジェクトではResourcesフォルダにコンテンツとして追加した。「Xamagon」はXamarinのロゴの名称であり、本稿ではリンク先で配布されているロゴをサンプルプログラム中で引用させてもらっている。
なお、<OnPlatform>要素については、「.NET TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?」を参照してほしい。
コードビハインド「MainPage.xaml.cs」は、クラスの継承元をTabbedPageコントロールに変更する(次のコード)。
……省略……
//public partial class MainPage : ContentPage
public partial class MainPage : TabbedPage
……省略……
Page2/Page3は前回と同様だ。ただし、「Page3.xaml」の冒頭部分は次のようにする。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="dotNetTips1167.Page3"
Title="PAGE 3"
>
<ContentPage.Icon>
<OnPlatform x:TypeArguments="FileImageSource"
iOS="xamagon.png" Android="icon.png"
WinPhone="Assets/xamagon.png" />
</ContentPage.Icon>
<StackLayout>
<Label Text="Page-3" FontSize="Large" HorizontalOptions="Center" />
<BoxView Color="Blue" WidthRequest="200" HeightRequest="200" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Titleプロパティ/Iconプロパティの指定は、TabbedPageコントロール内で行ってもよいし、このようにそれぞれのページに書いてもよい。
以上で完成だ。実行してみると次の画像のようになる。

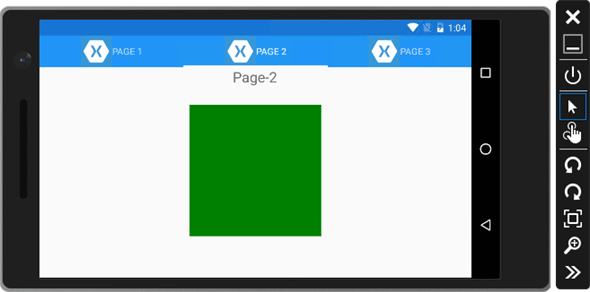
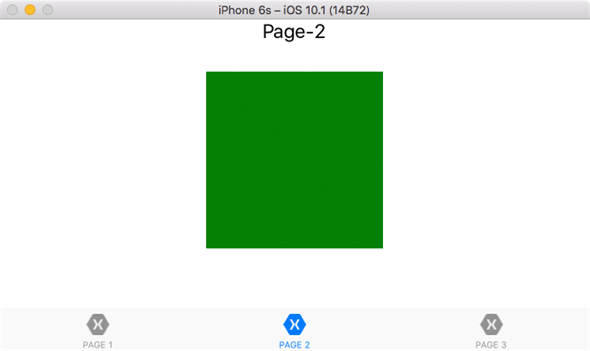
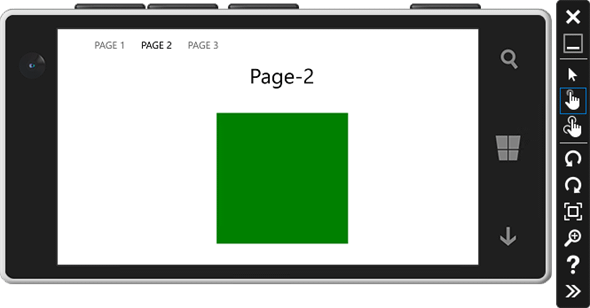
実行結果
「Page-2」画面に切り替えた後の画像。
上はVisual Studio Emulator for Androidでの実行結果。中はMac上のSimulatorでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、Remoted iOS Simulator for Windowsを使用するにはVisual Studio Enterprise Editionのライセンスが必要となった(編集者がCommunity Editionを使っているため、本稿ではMac上のSimulatorでの画面キャプチャーとなっている)。使用方法についてはプレビュー段階の記事だが「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
表示できるタブの数
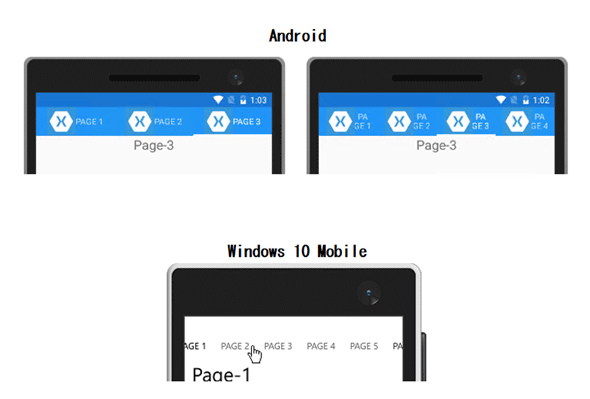
プラットフォームによっては、表示できるタブの数が制限される。例えば、Androidのスマートフォンを縦置きで利用する場合には、Titleプロパティの文字数やアイコンの有無で変わってくるが、タブの数は3つか4つくらいまでだろう(次の画像)。

タブを増やしたときの例
上段: Androidでは、タブを増やすと文字列が折り返される。右側はタブが4つだ。アイコンと文字列の両方をタブに表示するなら、このあたりが限界だろう。
下段: UWPでは、タブを増やすと、タブの部分が横スライドできるようになる。画像は、左へスライドさせている途中。
アイコン指定について
アイコンの指定は、iOSだけが必須だ。Androidでは指定しなくてもよい。Windows系も任意なのだが、上に見てきたようにUWPではアイコンを指定しても表示されない。Windows系では、Windows 8.1用のストアアプリだけがタブにアイコンを表示する(次の画像)。

Windows 8.1用のタブ(Windows 10で実行)
Windows 8.1向けのバイナリでは、このようにタブにアイコンが表示される。
ちなみに、このタブは既定では隠れている。タブを表示させる方法は、タブレットでは画面の上端または下端からのスワイプ、マウスでは右クリック、または、Windows 10では左上のハンバーガーメニューから[アプリコマンド]の選択である。
まとめ
画面をタブで切り替えるアプリは、TabbedPageコントロールで作成できる。その作り方は、前回のCarouselPageコントロールとほぼ同じだ。
TabbedPageコントロールの表示は、プラットフォームによる違いが大きい。UIデザインを検討するときには、十分に注意してほしい。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
関連TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?
関連TIPS:Xamarin.Forms:コントロールを等間隔に配置するには?
関連TIPS:Xamarin.Forms:画面遷移するには?
関連TIPS:Xamarin.Forms:画面を横スライドで切り替えるには?
Copyright© Digital Advantage Corp. All Rights Reserved.