Xamarin.Forms:テキスト入力のさまざまなオプションを設定するには?:.NET TIPS
Xamarin.Formsアプリでは、テキスト入力用のコントロールとしてEntry/Editor/SearchBarの3種類を利用できる。
対象:Visual Studio 2015以降
Xamarin.Formsでテキストを入力するUI(ユーザーインタフェース)を作るとき、利用できる3種類のUIコントロールがある*1。また、それらにはさまざまなオプションがある。本稿では、それら3種類のテキスト入力コントロールの使い方を紹介する*2。
*1 この他に、本稿では扱わないが、Tableコントロール内で使うためのEntryCellコントロール(Xamarin.Forms名前空間)もある。
*2 本稿で使用したXamarin.Formsのバージョン
Xamarin 4.2.1.60 (47830f6)/Xamarin.Forms 2.2.0.45
テキスト入力のための3つのUIコントロール
テキスト入力を行うためのコントロールには次の3つがある。
次の画像に、3つのコントロールの表示例を示す。

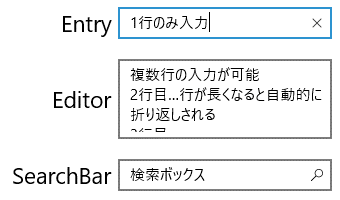
3種類のテキスト入力コントロール(Windows 10)
Entryコントロールは、1行のみの入力。長い文字列を入力しても、折り返されることはない。
Editorコントロールは複数行の入力用。改行も受け付けるし、自動的に折り返される。
SearchBarコントロールは検索用で、1行のみの入力。この例では右側に検索ボタンが見える。
これら3つのコントロールには、以下のような特有なプロパティがある。
IsPasswordプロパティ
Entryコントロールだけが持っている。trueにすると、入力した文字が「●」などで表示される。
Placeholderプロパティ
EntryコントロールとSearchBarコントロールが持っている。文字列を設定しておくと、テキスト未入力時に表示される。
Keyboardプロパティ
EntryコントロールとEditorコントロールが持っている。キーボードを切り替えたり自動スペルチェックを有効にしたりする。その効果は、デバイスによって異なる。
Keyboardプロパティには、Keyboardクラス(Xamarin.Forms名前空間)のインスタンスを設定する。既定で用意されている6種類のインスタンス(Chat/Email/Numeric/Telephone/Text/Url)のいずれかを指定するか、Createメソッドを使ってKeyboardインスタンスを作って与える。
次からの画像に、Keyboardプロパティの効果を幾つか示す。

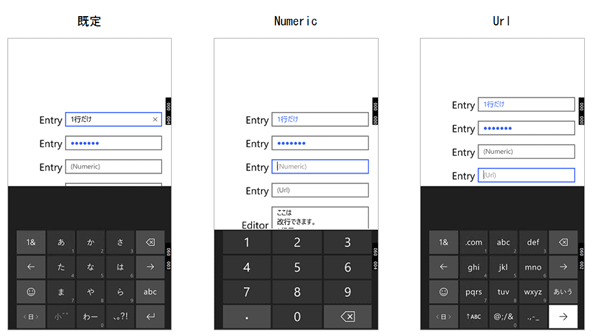
Keyboardプロパティの効果の例(Windows 10 Mobile)
Keyboardプロパティの効果は、デバイスやその言語設定などによって異なる。
画像の左は、既定のキーボードが出ている状態である。
このWindows 10 Mobileの場合は、Keyboardプロパティに「Numeric」が指定されているEntryコントロールにフォーカスを当てると、キーボードが数値入力用に切り替わる(中)。
また、「Url」が指定されていると、キーボードがURL入力用に切り替わる(右)。

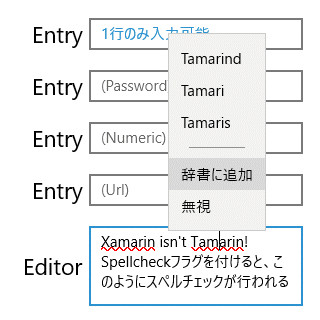
Keyboardプロパティの効果の例(Windows 10)
Keyboardプロパティの効果は、デバイスやその言語設定などによって異なる。
KeyboardFlags.Spellcheckを含めてCreateしたKeyboardインスタンスを設定すると、このWindows 10の場合は、OSの自動スペルチェック機能が有効になった。
実際の例
実際の例として、以上で説明したコードを試してみよう。
ソリューションを新しく作るときに[Blank Xaml App (Xamarin.Forms Portable)]を選ぶ。以下ではソリューション名(=PCLプロジェクトの名前)は「dotNetTips1168」としている。
そうしたら、PCLプロジェクトにあるMainPage.xamlファイルの内容を次のように変更する。
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:dotNetTips1168"
x:Class="dotNetTips1168.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness" iOS="0,20,0,0" />
</ContentPage.Padding>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="HorizontalOptions" Value="End" />
<Setter Property="VerticalOptions" Value="Center" />
<Setter Property="FontSize" Value="Medium" />
</Style>
<Style TargetType="Entry">
<Setter Property="TextColor" Value="Accent" />
<!-- TextColor未指定だと、UWPでアンフォーカス時にテキストが消える -->
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<Grid HorizontalOptions="Center" VerticalOptions="Center"
WidthRequest="320" RowSpacing="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<!-- Entryコントロールの例 -->
<Label Text="Entry" />
<Entry Grid.Column="1" Placeholder="(default)" />
<Label Grid.Row="1" Text="Entry" />
<Entry Grid.Row="1" Grid.Column="1"
IsPassword="True" Placeholder="(Password)" />
<Label Grid.Row="2" Text="Entry" />
<Entry Grid.Row="2" Grid.Column="1"
Placeholder="(Numeric)" Keyboard="Numeric" />
<Label Grid.Row="3" Text="Entry" />
<Entry Grid.Row="3" Grid.Column="1" Placeholder="(Url)" Keyboard="Url" />
<!-- Editorコントロールの例 -->
<Label Grid.Row="4" Text="Editor" />
<Editor x:Name="Editor1" Grid.Row="4" Grid.Column="1" HeightRequest="80" />
<!-- SearchBarコントロールの例 -->
<Label Grid.Row="5" Text="SearchBar" />
<SearchBar Grid.Row="5" Grid.Column="1" Placeholder="(SEARCH)" />
</Grid>
</ContentPage>
Editorコントロールには「Editor1」という名前を付けてある。次のコードビハインドで参照する。
なお、本稿執筆時点では、EntryコントロールのTextColorプロパティに何か設定しておかないと、UWPでフォーカスを外したときに文字表示が消えてしまった。
KeyboardクラスのCreateメソッドを使ってKeyboardインスタンスを作る方法は、コードビハインドで行う。MainPage.xaml.csファイルのコンストラクタに、次のコードのように追加する。
public MainPage()
{
InitializeComponent();
Editor1.Keyboard
= Keyboard.Create(KeyboardFlags.CapitalizeSentence
| KeyboardFlags.Spellcheck);
}
ここでは、CapitalizeSentenceとSpellcheckの2つを指定してKeyboardインスタンスを生成し、それをEditorコントロールのKeyboardプロパティに設定している。その効果は、デバイスによって異なる。前掲の「Keyboardプロパティの効果の例」の画像を参照。
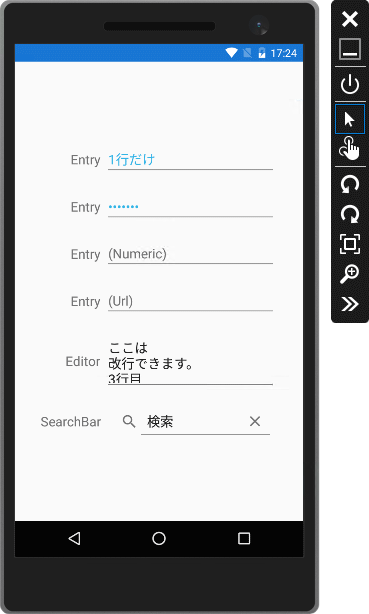
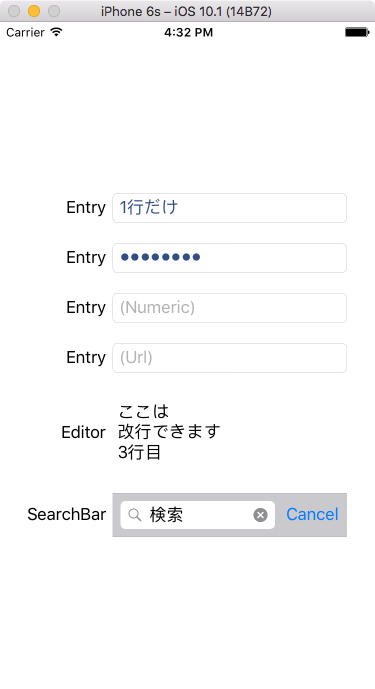
以上で完成だ。実行してみると次の画像のようになる。

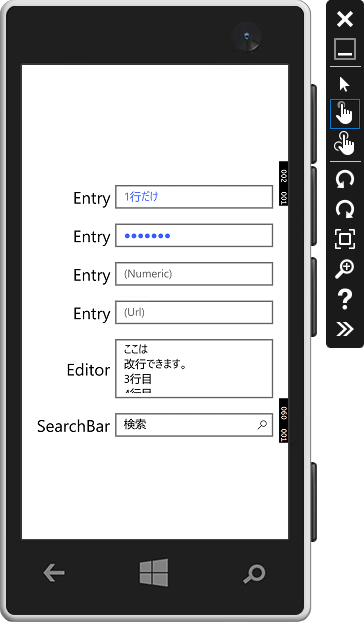
実行結果
上はVisual Studio Emulator for Androidでの実行結果。中はMac上のSimulatorでの実行結果。下はMobile Emulator(Windows 10)での実行結果。なお、Remoted iOS Simulator for Windowsを使用するにはVisual Studio Enterprise Editionのライセンスが必要となった(編集者がCommunity Editionを使っているため、本稿ではMac上のSimulatorでの画面キャプチャーとなっている)。使用方法についてはプレビュー段階の記事だが「XamarinアプリのMacでのビルドとiOS Simulator for Windows」を参照されたい。
まとめ
1行入力にはEntryコントロールを、複数行入力にはEditorコントロールを使う。また、検索にはSearchBarコントロールが適している。
EntryコントロールとEditorコントロールのKeyboardプロパティには、さまざまな効果がある。デバイスや言語設定によってその効果は変わってくるので、実際に試してから使おう。
利用可能バージョン:Visual Studio 2015以降
カテゴリ:Xamarin 処理対象:Xamarin.Forms
関連TIPS:Xamarin.Forms:プロジェクトにXamlページを追加するには?
関連TIPS:Xamarin.Forms:プラットフォームに応じて画面の一部を変えるには?
関連TIPS:Xamarin.Forms:プラットフォームに応じたフォントサイズを指定するには?
Copyright© Digital Advantage Corp. All Rights Reserved.


 Xamarin.Forms:画面を横スライドで切り替えるには?
Xamarin.Forms:画面を横スライドで切り替えるには? Xamarin.Forms:文字列の一部に色やスタイルを指定するには?
Xamarin.Forms:文字列の一部に色やスタイルを指定するには? Xamarin.Forms:コントロールを等間隔に配置するには?
Xamarin.Forms:コントロールを等間隔に配置するには?