Babel:Dev Basics/Keyword
BabelはECMAScript 2015など、新世代のECMAScript言語仕様に沿って記述されたコードを従来のJavaScriptコードに変換するトランスパイラ。
Babelは、ECMAScript 2015(以下、ES2015。他のバージョンについても同様)など、新世代のES言語仕様に沿って記述されたコードを従来のJavaScriptコードに変換するツール(トランスパイラ)。変換元としてはES2015/2016/2017、Reactなどのコードを記述でき、それらをES3/5などのコードに変換できる。
Babelの簡単な使い方
Babelがどんなものかを知るには「Try it out」ページを使うのが簡単だ。
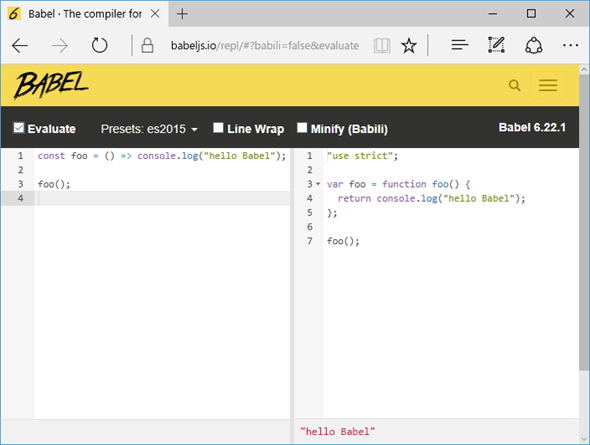
例えば、このページで[Presets]ドロップダウンから[es2015]を選択し、左側のペーンに以下のコードを記述する。
const foo = () => console.log("hello Babel");
foo();
すると、右側のペーンには、これをES5コードにトランスパイル(変換)した結果が表示される。
右下にはそのコードの評価結果が赤字で表示されていることも分かる。コードの評価は左上の[Evaluate]チェックボックスをオンにしている場合に行われる。
プラグイン/トランスフォーム/プリセット
Babelでは、どんなコードをどんなコードに変換するかは、使用するプラグインによって決まる。プラグインの中でもコード変換に関係するもののことを「トランスフォーム」と呼ぶ。トランスフォームは、特定の機能のコード変換(例えばアロー関数の通常の関数への変換)を行うもので、これらを取りまとめたものを「プリセット」と呼ぶ。プリセットには、例えば、ES2015仕様に準じたコードをES5コードに変換する「es2015プリセット」がある。先ほど見た例で[Presets]ドロップダウンから[es2015]を選択したのは、まさに「Try it out」ページでのトランスパイルでes2015プリセットを使用するための設定だ。
オフィシャルに用意されているプリセットとしては次のものがある。
- es2017
- es2016
- es2015
- latest
- env
- react
このうち、latestプリセットはes2015〜es2017の全てをまとめたプリセットとなる。es2017/es2016/es2015の各プリセットはその名称から分かる通り、それぞれの言語仕様に対応する。envプリセットは開発者がサポートしようとしている環境に合わせた必要なプラグインを自動的に判別してくれるもの。reactプリセットはFlowを使用して付加された型注釈や、Reactで使用されるJSX構文を変換するためのものだ。
それぞれのプリセットにどのようなトランスフォームがまとめられているかを知るには、「Plugins」ページとそこからたどれるリンクを参照するとよい。
この他に「stage-0」〜「stage-4」に分類されるプリセットもある。これらはESの言語策定におけるステップに準じたものであり、仕様が変更されたり、そもそも仕様に取り込まれなくなったりする可能性があるので、これらを使用する場合には注意が必要だ。
このようにBabelにはさまざまなトランスフォーム/プリセットが用意されているが、その一方で、組み込みクラスのサブクラス作成など、(トランスパイル先の)ES5で同等の機能を実装するのが難しいものも最近のESの言語仕様には含まれている(Babelを利用した組み込み型のサブクラス作成については「ES2015 classes transform」ページも参照されたい)。
最近では多くのWebブラウザやNode.jsなどでES2015仕様のサポートが進みつつあることから、ES2015を使用したプロジェクトにおいて「Babelを使ってES5コードにトランスパイルするのが最適解とはならない」可能性もある。
そうではあるが、実際の開発においてES2015をネイティブに使えるかはさまざまな状況に依存するものであり、例えば、既存のJavaScriptコードとES2015ベースのコードを共存させる必要がある場合などに、BabelのコマンドラインツールによるES5コードへのトランスパイルには大きな価値があるだろう。また、手元のコンソール環境で手軽に次世代のESを試せるのもBabelのコマンドラインツールを使用する大きなメリットといえる。
そこで、最後にコマンドラインツールの使い方を簡単にまとめておこう。
コマンドラインツールの使い方
Babelをコマンドラインから使用するには、npmでbabel-cliパッケージと、使用するプリセット/トランスフォームなどをインストールする必要がある。ここではpackage.jsonファイルにスクリプトを記述する方法を見てみる。
まずbabel-cliパッケージと適当なプリセット(ここではes-presets-es2015プリセットを例に取る)をインストールする。
> npm init -y ← 「-y」オプションを付けると[Enter]キー連打を省略できる
> npm install --save-dev babel-cli babel-preset-es2015
これにより、プロジェクトディレクトリ以下にコマンドラインツールとプリセットがインストールされる。次にpackage.jsonファイルを次のように書き換える。
{
…… 省略 ……
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel --presets es2015 src -d dist"
},
…… 省略 ……
}
ここではES2015コードをsrcディレクトリに、これをトランスパイルしたファイルをdistディレクトリに置くように指定している。「--presets es2015」オプションはes2015プリセットを利用してトランスパイルを行うための指定だ。
次にsrcディレクトリに以下に示すコードを含んだhello.jsファイルを作成する(関数名こそ違うが、これは冒頭の例と同じコードだ)。
const hello = () => console.log("hello Babel");
hello();
最後にコマンドラインで「npm run build」コマンドを実行する。するとdistディレクトリにトランスパイル後のファイルが保存される(トランスパイルされたファイルの内容は冒頭で示したものと同様なので省略する)。
上ではpackage.jsonファイルでBabelのコマンドラインに「--presets es2015」として必要なプリセットをインライン記述したが、.babelrcファイルにこれを記述することもできる。上と同じことをするのであれば、以下のような内容で.babelrcファイルを作成すればよい。
{
"presets": ["es2015"]
}
この場合は、コマンドラインでわざわざ「--presets」オプションを指定する必要はなくなる。なお、両者で別々のプリセットを指定すると、それらの全てが指定されたものとしてトランスパイルが行われる。
あまり推奨されていないが、グローバルにbabel-cliパッケージをインストールすることも可能だ。この場合にはコマンドラインから直接babelコマンドを実行できる。インストールには「npm install -g bable-cli」コマンドを実行する。また、トランスパイルには「babel --presets プリセット 対象ファイルやディレクトリ」などのコマンドを実行する。以下に例を示す。
> babel --presets es2015 src\hello.js ← 特定ファイルのトランスパイル
"use strict";
var hello = function hello() {
return console.log("hello Babel");
};
hello();
> babel src -d dist ← 変換元/変換先ディレクトリを指定してトランスパイル
src\hello.js -> dist\hello.js
最初の例では出力先を特に指定していない。この場合はコンソールにトランスパイル後のコードが出力される。2つ目の例ではプリセットを指定していない。この場合は.babelrcファイルに記述した設定でトランスパイルが行われる。また、-dオプションで出力先のディレクトリを指定しているので、ここではトランスパイル後のファイルがdistディレクトリに保存される。
最後にbabel-nodeコマンドについても触れておこう。これはBabelでトランスパイルしたコードをそのままNode.jsで実行するものだ。例えば、package.jsonファイルに次のような記述を追加する。
{
…… 省略 ……
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "babel src -d dist",
"exec": "babel-node src/hello.js"
},
…… 省略 ……
}
ここでは実行するファイルを直接指定している。このようにして「npm run exec」コマンドを実行すると次のようになる。
> npm run exec
> babel@1.0.0 exec C:\project\devbasics\babel
> babel-node src/hello.js
hello Babel
コマンドラインでの直接実行でも同様だ。
BabelはES2015など、新世代のES言語仕様に沿って記述されたコードを従来のJavaScriptコードに変換するトランスパイラ。最新の仕様を用いて記述したコードを既存のJavaScriptコードと共存させたり、手元で次世代バージョンの挙動を試したりするのに便利に使えるツールである。
Copyright© Digital Advantage Corp. All Rights Reserved.