バーコード作成/モバイルデバイス対応もカンタン! さらに高度な機能まで、Forguncy 3の充実機能を見てみよう:特集: Forguncy 3新機能解説(6/6 ページ)
Forguncyの「お手軽さ」を象徴するバーコード作成機能やモバイルシミュレーターと、バージョン3で変更された機能や、高度な機能をカンタンに利用するためのツールを紹介。
ODataパス生成ツール
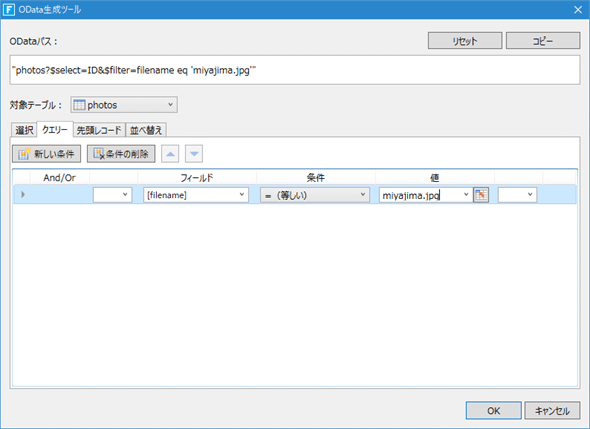
ODataパス生成ツールを利用するには、[数式]タブにある[OData生成ツール]ボタンをクリックする。すると、以下に示す[OData生成ツール]ダイアログが表示されるので、どのテーブルを対象に、どんなクエリを実行して、どんなデータを取得するかを指定していく。
例えば、「photosテーブルから、指定したファイル名のIDを取得する」ことを考えてみる。この場合は[対象テーブル]に[photos]を、その下の[選択]タブでは[ID]のチェックボックスのみをオンにする。そして、[クエリー]タブで[新しい条件]ボタンをクリックして検索内容を指定する(ここではfilename列が「miyajima.jpg」かどうかを指定した)。
このような操作を行っていくと、一番上のテキストボックスのODataパスにその内容が表示される。この場合は「"photos?$select=ID&$filter=filename eq 'miyajima.jpg'"」のようになる。ここではJavaScriptコードからこれを利用するので、最後に[コピー]ボタンをクリックして、これをコピーしておく。これがgetTableDataByODataメソッドの第1引数の値となるが、実際には任意の画像ファイル名と比較を行いたいので、少し手直しする必要がある。よって、実際にコードは次のようになる。先ほどの構文を実際のJavaScriptコードにある程度落とし込んだものだ(JavaScriptのテンプレート文字列を使用)。
function setBackgroundImage(img) {
$('.myimage').css(
…… 省略 ……
);
Forguncy.getTableDataByOData(
`photos?$select=ID&$filter=filename eq '${img}'`,
data => {
const id = data[0].ID;
imgid.setValue(id);
filename.setValue(img);
},
err => console.log(err)
);
}
setBackgroundImage関数は画像ファイルの名前を引数に取るようにして、そのファイル名を利用するように先ほどのODataパスを修正している。問い合わせが成功したら、カスタムJavaScriptファイルの先頭で取得しておいた、セルimgidとセルfilenameにIDとファイル名を設定しているだけだ。
同様にして、ODataパス生成ツールを利用して、作成したもう1つのshowNextImage関数の内容は次のようになる。ODataパスが先ほどと少し違う形式なのは[OData生成ツール]ダイアログで[値のみの取得(非JSON形式)]を利用しているためだ。
function showNextImage() {
const id = imgid.getValue() % 3 + 1;
Forguncy.getTableDataByOData(
`photos(${id})/filename/$value`,
data => setBackgroundImage(data),
err => console.log(err)
);
}
最終的なカスタムJavaScriptファイル(customjs.jsファイル)の内容は次のようになる。cssメソッドによる画像ファイルの設定コードは既に見たようにbackground-imageプロパティに「Resources/UserFile」付きでファイル名を指定するだけである。
const imgid = Forguncy.Page.getCell('imgid');
const filename = Forguncy.Page.getCell('filename');
function setBackgroundImage(img) {
$('.myimage').css(
'background-image',
'url("Resources/UserFile/' + img + '")'
);
Forguncy.getTableDataByOData(
`photos?$select=ID&$filter=filename eq '${img}'`,
data => {
const id = data[0].ID;
imgid.setValue(id);
filename.setValue(img);
},
err => console.log(err)
);
}
function showNextImage() {
const id = imgid.getValue() % 3 + 1;
Forguncy.getTableDataByOData(
`photos(${id})/filename/$value`,
data => setBackgroundImage(data),
err => console.log(err)
);
}
後は[miyajima]ボタン、[carp]ボタン、[penguin]ボタンで実行するJavaScriptコードと、[next]ボタンで実行するJavaScriptコードを[セル型]ペーンの[コマンド]リンクから以下のように設定する。
// [miyajima]ボタンがクリックされたときに実行するコード
// [carp]ボタンと[penguin]ボタンも同様なのでコードは省略
setBackgroundImage('miyajima.jpg');
// [next]ボタンがクリックされたときに実行するコード
showNextImage();
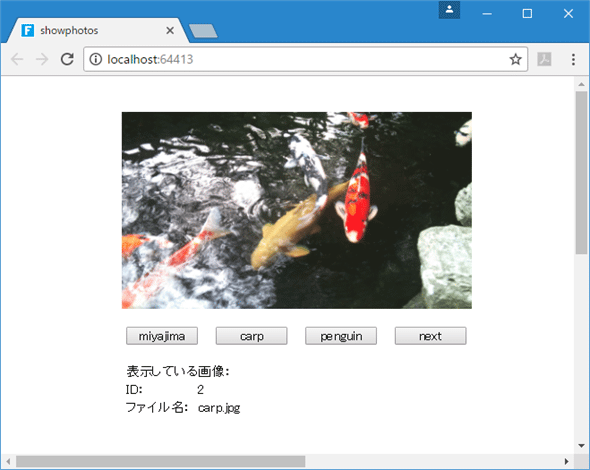
以上の設定を行い、アプリを実行すると、次のようにボタンクリックに応じて、対応する画像が表示されるようになる。
ODataパス(ODataパラメーター)の組み立て方についてはForguncyのドキュメントでも詳しく解説されているが、これを手作業で作るのは面倒くさい。そこで、ODataパス生成ツールが提供されたのはうれしいことだといえる。
本稿では、Forguncy 3の新機能としてバーコード生成機能、モバイルページとモバイルシミュレーター、リストビューの自動結合機能、名前の管理機能、CSSリソースファイルの登録、ODataパス生成ツールを紹介した。だが、Forguncy 3には他にもさまざまな機能が追加されている。Forguncy 3をフルに活用したいという方は「更新履歴」ページをよく見て、「これは!」という機能があったらヘルプページでキーワードを検索して、その概要をつかみ、手を動かして、それがどのように機能するかを試してみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.
![[OData生成ツール]ダイアログ](https://image.itmedia.co.jp/ait/articles/1707/07/dt-30.gif)
![対象テーブルと取得データを指定して[クエリー]タブを選択](https://image.itmedia.co.jp/ait/articles/1707/07/dt-31.gif)