UIコンテンツ交換フォーマット、Adaptive Cardsの可能性を探る:特集:Microsoftテクノロジーの現在と未来(3/3 ページ)
Microsoftが提唱するオープンなカード交換フレームワーク「Adaptive Cards」とは? その概要をbotアプリを作りながら見ていく。
AdaptiveCardsパッケージ
先ほど見たように、Adaptive CardsはBot Frameworkとの統合も進み、実際にある程度の利用は可能となっている。そして、.NET開発者向けにはAdaptive Cardsの仕様で定められている各種の要素をC#などのコードから利用しやすくなるように、NuGetパッケージも配布されている。このパッケージをbotプロジェクトに追加して、上のコードを書き直したものを以下に示す。
public async Task MessageReceivedAsync(IDialogContext context,
IAwaitable<object> argument)
{
var activity = await argument as Activity;
var reply = activity.CreateReply();
var body = new List<AdaptiveElement>
{
new AdaptiveTextBlock
{
Text = "Hello From Insider.NET",
Size = AdaptiveTextSize.Large
},
new AdaptiveTextBlock
{
Text = "Adaptive Cards Sample",
Spacing = AdaptiveSpacing.None
},
new AdaptiveTextBlock
{
Text = $"your input: {activity.Text}"
}
};
var actions = new List<AdaptiveAction>
{
new AdaptiveOpenUrlAction
{
Url = new Uri("http://www.atmarkit.co.jp"),
Title = "Learn More"
}
};
var content = new AdaptiveCard
{
Version = "1.0",
Body = body,
Actions = actions
};
var attachment = new Attachment
{
ContentType = "application/vnd.microsoft.card.adaptive",
Content = content
};
reply.Attachments.Add(attachment);
await context.PostAsync(reply);
context.Wait(MessageReceivedAsync);
}
AdaptiveCardsパッケージを利用することで、JSONライクに書かれた文字列値を直接触るのではなく、構造化されたデータとしてより安全に扱えるので、.NETに慣れた開発者にとってはこちらの方が扱いやすいだろう(実行例は割愛)。
ユーザー入力の処理
先ほども述べたが、actionsプロパティにはURLを開いたり、カードに対するユーザー入力をサブミットしたりするためのアクションを追加できる(ユーザー入力はactionsプロパティではなく、bodyプロパティに記述していく)。そこで、最後にユーザーが名前を入れると「Hello ○○」と返すようにしてみよう。実際のコードは次のようになる。
public async Task MessageReceivedAsync(IDialogContext context,
IAwaitable<IMessageActivity> argument)
{
var activity = await result as Activity;
if (activity.Text != null)
{
var reply = activity.CreateReply();
if (reply.ReplyToId == null)
reply.ReplyToId = activity.Id;
var body = new List<AdaptiveElement>
{
new AdaptiveTextBlock
{
Text = "Hello From Insider.NET",
Size = AdaptiveTextSize.Large
},
new AdaptiveTextBlock
{
Text = "your name:",
Spacing = AdaptiveSpacing.None,
},
new AdaptiveTextInput
{
Id = "name",
Placeholder = "君の名は"
}
};
var actions = new List<AdaptiveAction>
{
new AdaptiveSubmitAction
{
Id = "submit name",
Title = "submit"
}
};
var ac = new AdaptiveCard
{
Version = "1.0",
Body = body,
Actions = actions
};
var attachment = new Attachment
{
ContentType = "application/vnd.microsoft.card.adaptive",
Content = ac
};
reply.Attachments.Add(attachment);
await context.PostAsync(reply);
context.Wait(MessageReceivedAsync);
}
else
{
var tmp = activity.Value as IDictionary<string, JToken>;
var name = tmp["name"].ToString();
await context.PostAsync($"Hello {name}");
}
}
ここでは、アクティビティーのTextプロパティがnullかどうかで、ユーザーがbotに何かのメッセージを発したか、カードを操作したかを判断している(手抜きだ)。nullの場合は、カードを操作しているので、そのValueプロパティから名前を抜き出して、ユーザーに「Hello ○○」と返すだけだ(JTokenクラスはjson.NETで定義されているクラスで、ここではJSONオブジェクトのシリアライズにこれを使っているため見えている)。
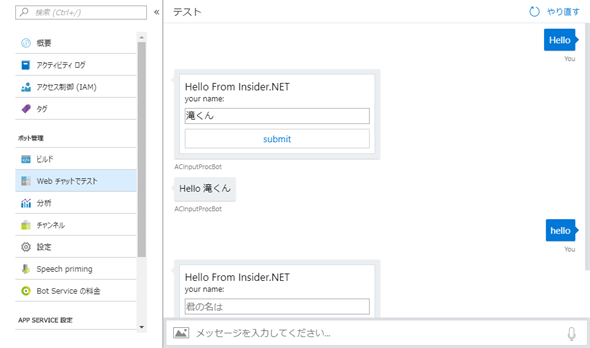
実際に動作しているところを以下に示す。
このようにAdaptive Cardsを利用すると、「カード」という形態でユーザーに情報を提示したり、カードに対するユーザー操作を処理したりといったことが簡単に行える。しかも、Adaptive Cardsでは「データ構造とその表現を分離」することにより、プラットフォームに適切な形でユーザーに情報を提示することも可能だ。
特に本稿で見たような、botアプリを企業と一般ユーザーとの接触面として活用しようと考えているのであれば、メッセンジャーアプリ上でテキストだけに頼らないより「ビジュアルな表現」を比較的シンプルな手段で実現できるのは魅力的に見えるだろう。
最後に、Adaptive Cardsで定義されているスキーマは「Schema Explorer」ページを、実際にJSONでAdaptive Cardsを記述してそれがどのように見えるのかを確認するのであれば「Visualizer」ページを、サンプルのカードを見て研究をしてみるのであれば「Samples」ページを参照されたい。
本稿では簡単なbotを作りながら、Adaptive Cardsのほんの表面だけを囓ったにすぎない。だが、Adaptive Cardsは発表されただけではなく、現段階で自分の手で触ることができる技術だ。軽い気持ちで触ってみながら、これからのアプリやコンピューティングにおいて、これをどう活用できるかを考えてみるのもよいだろう。
Copyright© Digital Advantage Corp. All Rights Reserved.