BFF、Storybook、TypeScript、App Center、Sentry――Web開発者によるReact Native開発、運用のポイント:Webフロントエンドエンジニアだけでスマホアプリ開発(3)
リクルートテクノロジーズが開発している、B2Bのスマホアプリ『Airシフト メッセージ用アプリ』。Webフロントエンドエンジニアだけで行っている開発の裏側を明かす連載。今回は、開発、運用における技術的なポイントについて。
こんにちは、リクルートテクノロジーズが開発している、B2Bのスマートフォンアプリ『Airシフト メッセージ用アプリ』(以下、メッセージアプリ)でフロントエンドの開発を担当している辻です。Webフロントエンドエンジニアだけで行っている開発の裏側を明かす連載「Webフロントエンドエンジニアだけでスマホアプリ開発」。今回は、開発を円滑に進めるに当たっての技術的な工夫を紹介します。
React Nativeを活用したアーキテクチャ面の工夫
API再利用のためのBFFアーキテクチャ
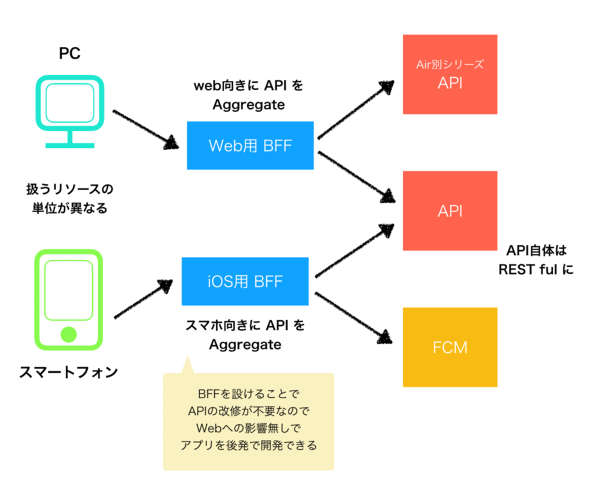
メッセージアプリでは、AirシフトのWeb版のAPIを再利用するために、「Client Adapter Pattern」を参考にBFF(Backends For Frontends)を導入しています。
一般的なWebアプリ開発においては、BFFの責務としてサーバサイドレンダリングを取り入れているのはよくあることだと思います。ただ、今回はアプリ上のUIがHTMLでは構築されていないので、サーバサイドレンダリングはしていません。ここではWebと共通のAPIを活用するために、BFFによって、レスポンスを加工したり、APIをアプリ向きに抽象化したりしています。
このような構成にすることで、「扱うデータそのものは同じだが、求めるJSONの形式が異なる」といったケースにおいて、その差異をBFFで吸収できます。
導入するBridge用のライブラリを制限する
メッセージアプリでは、React Nativeを活用するに当たって「Expo」ではなく、「eject」作業を行ったものをベースに開発を進めています。ejectしたプロジェクトにおける特徴の一つとして、連載第1回で少し紹介しましたが、ネイティブモジュールを「Bridge」経由で扱える利点がありました。
Bridgeを導入するのは利点でもありますが、iOSの場合、Objective-CやSwiftの知識が必要だったり、サードパーティーのネイティブモジュールを使う場合、バージョンの追従体制を整えることも考える必要があったりします。筆者たちは、大量のネイティブモジュールを扱って開発を進めていくと、運用時にネイティブモジュールのバージョン追従コストが肥大化してしまい、運用が破綻してしまうと考えました。そこで、活用するBridgeのライブラリは、プロジェクト開始時にある程度制限し、原則、後から加えないという方向性で進めることにしました。
具体的には、基本的にBridgeで活用するライブラリは、「Firebase」のSDKとReact Nativeコミュニティーが公開しているものに限定しました。Firebaseを扱うことで、プッシュ通知といったネイティブアプリならではの機能を手軽に取り入れることができ、かつアプリの大半はWebフロントエンドに親しいスキルで構築可能となります。React Nativeのメリットを最大限生かしつつ、堅実な保守を実現するために、基準をここに設けました。
無計画なライブラリの活用については、React Nativeに限らず気を付けて開発することが大切だと考えています。
例えば、外部のライブラリを活用して、そのライブラリ起因で提供しているサービスにユーザー影響のあるバグが発生したとします。そういったとき、影響度合いにもよりますが、その外部のライブラリのいち早い修正が必要です。なぜならば、当たり前ですが、ユーザーにとってはバグが起きているという事実が重要で、そのバグが外部のライブラリかどうかは知る余地もない情報だからです。
つまり、ライブラリを導入する際は、自分たちでいざというときに面倒を見られるかどうかという観点が重要だと考えています。特に、ユーザーが触る頻度が高いUI系のライブラリでは、これらに注意する必要があります。
開発の進め方の工夫
Storybook駆動開発
開発チームでは、「Storybook駆動開発」を推進しています。「Storybook」は、React NativeやReact、Vue.jsなどに対応したUIコンポーネント開発・管理ツールです。Storybook駆動開発といってもStorybookを先に書くのが目的なのではなく、Storybookを先に書いてUIコンポーネントを開発した方が次のような目的を達成しやすいという経験則から、自然にチーム内で広まった開発の進め方です。
- UIのレビューを先行して実施できる(操作した感覚をエンジニア以外も早い段階で確認できる)
- PresentationとReduxのモジュールがあればそれをひも付けるContainerを作るだけでいい(考えることが少なくて楽)
React Nativeのメッセージアプリを開発する前から、Web版ではこのスタイルで開発を進めてきたので、同じような開発スタイルが採れるように、またReact Nativeの開発でもこのノウハウが活用できるように、Storybookを導入しました。
TypeScriptの導入
React Nativeのメッセージアプリでは、TypeScriptを活用して開発を進めています。最近では、TypeScriptを用いた開発が主流になってきており、ここで理由を挙げるまでもないでしょう。
一方で、Web版はJavaScriptで開発されています。というのもWeb版は3年ほど前から開発が始まっており、当時はTypeScriptの表現機能の中でも特に強力な表現力を持つ「Conditional Types」がなかったからです。加えて、世の中でも「主流」とは言い難い状況だったこともあり、TypeScriptを導入していませんでした。
そのWeb版をTypeScriptに移行したいという声が開発メンバーから多く挙がったこともあり、まずはTypeScriptの活用事例を作りノウハウをためるべく、メッセージアプリにTypeScriptを導入しました。
運用面での工夫
App Centerを使ったビルド・CD(継続的デリバリー)
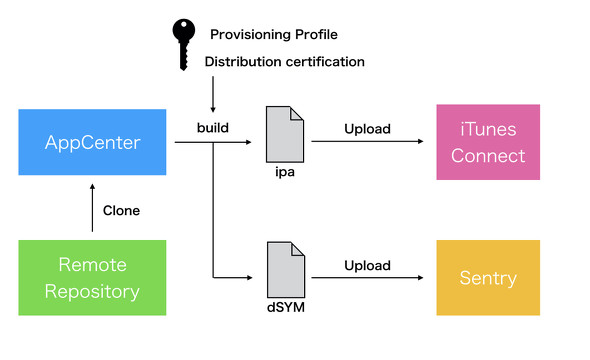
メッセージアプリでは、「Visual Studio App Center」(以下、App Center)を活用したビルド・CD(継続的デリバリー)を実施しています。App Centerを活用することで、社内限定リリースを円滑に行えたり、特定の店舗を対象にリリース前のプロトタイプ導入を実施できたりしました。App Centerを活用すれば、Xcodeのビルドをサービス上で実施できます。
Jenkins上などでXcodeのビルド環境を作るのは、Provisioning Profileなどの取り扱いやXcodeが動作する環境の構築など、ハードルが上がる要因が多くありました。特に、普段からスマホアプリをネイティブで開発しているわけではないので、その辺りのノウハウもたまっておらず、うまく運用していけるか不安でした。そこで、App Centerの導入を検討しました。
App Centerを使えば、スクリプトを1つ実行するだけ.ipaファイルの作成をかなり楽にできたり、プレリリースを簡単に行えたりと、さまざまなメリットがありました。
Sentryを活用したクラッシュレポート
SentryはReact Nativeに対応しており、非常に容易にクラッシュレポートを導入可能です。JavaScriptのスタックトレースはもちろん、Main-Thread(ネイティブ側)でクラッシュが発生したときのトレースもレポートできます。
クラッシュ時は、トレース情報だけでは「どういった原因でクラッシュしたか」が分からず、「dSYM」というデバッグシンボルファイルと照らし合わせる必要があります。dSYMはビルド時に生成されます。それをXcodeのビルドのPostScriptでアップロードしておくようにすると、クラッシュ発生時に、そのスタックトレースとデバッグシンボルをSentry側がマッピングしてくれて、Webの管理ツール上から閲覧できるようになります。
次回は、これまでのまとめと現在の課題
第3回では、開発を進める上での工夫を紹介してきました.
- APIを再利用するためにBFFアーキテクチャを採用
- 堅実に実装を進めるためにStorybook、TypeScriptを導入
- 円滑にリリースし、問題の発見を迅速にするためにApp Center、Sentryを導入
これらの施策によって、React Nativeを用いたアプリケーション開発を始めることができ、運用にも取り組めています
次回は、これまで紹介したメッセージアプリを開発するに当たっての取り組みのまとめ、現在の課題をお伝えする予定です。
筆者紹介
辻 健人(つじ けんと)
リクルートテクノロジーズ
SaaS領域プロダクト開発部 SaaSプロダクト開発1グループ所属
2018年4月、リクルートテクノロジーズに新卒入社。
現在は、店舗向けシフト管理サービス『Airシフト』の開発に従事。
機能を作るだけではなく、非機能要件を日々向上させるための取り組みも行っている。
趣味はうどん作り、うどんを食べること。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 利用者調査「State of JavaScript」最新版が公開、2万人強が参加
利用者調査「State of JavaScript」最新版が公開、2万人強が参加
JavaScriptの利用動向に関する年次調査(2019年版)が発表された。開発者2万1717人の回答を集計、分析したものだ。勢いのあるフレームワークやツール、JavaScriptのスーパーセット言語が分かる。 求人情報から見えた「JavaScriptフロントエンド開発者に必要なスキル」 CV Compiler
求人情報から見えた「JavaScriptフロントエンド開発者に必要なスキル」 CV Compiler
オンライン履歴書改善サービス「CV Compiler」の提供元が、AngelList、StackOverflow、LinkedIn、その他IT企業の人材採用ページから、JavaScript開発者の求人情報約300件を収集し、頻繁に言及される募集条件を調査した結果を発表した。 ゼロから学ぶ! Single Page Applicationの特徴と主なフレームワーク5選
ゼロから学ぶ! Single Page Applicationの特徴と主なフレームワーク5選
フロントエンド開発のアーキテクチャである「SPA(Single Page Application)」について、開発に必要となる各種フレームワークの特徴や作り方の違いなどを紹介する連載。