UIとインフォグラフィックスの理解に特化した視覚言語モデル「ScreenAI」 Googleが開発:質問応答、UIナビゲーション、画面要約などのタスクに対応
Googleは、UIとインフォグラフィックスの理解に特化した視覚言語モデル「ScreenAI」を公式ブログで紹介した。
Googleは2024年3月19日(米国時間)、ユーザーインタフェース(UI)とインフォグラフィックスの理解に特化した視覚言語モデル「ScreenAI」を公式ブログで紹介した。
画面UIとインフォグラフィックスは、類似した視覚言語とデザイン原理を共有しており、人間のコミュニケーションや人間と機械のインタラクションにおいて重要な役割を果たしている。だが、複雑さや多様な表現形式から、モデリングにおいてユニークな課題が存在していた。
そこでGoogleは、ScreenAIの研究開発に乗り出した。ScreenAIは、「PaLI」(Pathways Language and Image)アーキテクチャを「pix2struct」の柔軟なパッチ戦略で改良したものだ。データセットとタスクのユニークな組み合わせでトレーニングされている。
PaLIは、視覚入力とテキスト入力に基づいてテキストを生成し、このインタフェースを用いて、多くの言語でさまざまな視覚、言語、マルチモーダルタスクを実行する多言語言語画像モデルだ。pix2structは、純粋に視覚的な言語の理解を目的とした事前トレーニング済み画像テキスト変換モデルで、言語入力と視覚入力を柔軟に統合するという。
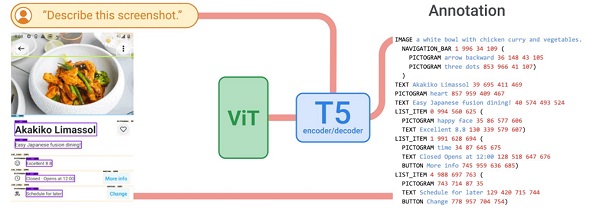
ScreenAIのトレーニングに使用されるデータセットとタスクの組み合わせの中核を成すのは、画面上のUI要素情報(種類、位置、説明)を識別することをモデルに要求する、新しいScreen Annotation(画面アノテーション)タスクだ。
これらのテキストアノテーションは、大規模言語モデル(LLM)に画面の説明を提供し、これによってLLMは、質問応答(QA)、UIナビゲーション、画面要約のトレーニングデータセットを大規模に自動生成できる。その中には以下の例のようなタスクが含まれる。
- QA:「レストランはいつ開店しますか」など
- UIナビゲーション:「検索ボタンをクリックする」など
- 画面要約:画面の内容を1つか2つの文に要約するようモデルに求めるなど
ScreenAIのアーキテクチャ
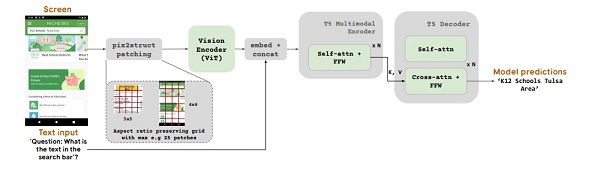
ScreenAIのアーキテクチャは、マルチモーダルエンコーダーブロックと自己回帰デコーダーで構成されている。ScreenAIのアーキテクチャのベースであるPaLIのエンコーダーは、画像埋め込みを作成する視覚トランスフォーマー(ViT)と、画像埋め込みおよびテキスト埋め込みの連結を入力とするマルチモーダルエンコーダーを使用する。ScreenAIはこのアーキテクチャにより、テキストと画像からテキストを生成する問題として再構成可能な、視覚タスクを解くことができる。
ScreenAIはPaLIアーキテクチャ上に、pix2structで導入された柔軟なパッチ戦略を取り入れている。固定グリッドパターンを使用するのではなく、入力画像の縦横比と形状に合わせてグリッドサイズを調整する仕組みだ。これにより、ScreenAIはさまざまな縦横比の画像に対応できる。

画像エンコーダーの後に、埋め込まれたテキストと画像の特徴を使用するマルチモーダルエンコーダーが続く。マルチモーダルエンコーダーの出力は自己回帰デコーダーに送られ、このデコーダーが最終的なテキスト出力を生成する(提供:Google)
ScreenAIモデルは、事前トレーニング段階とファインチューニング段階の2段階でトレーニングされる。まず、自己教師あり学習を適用し、データラベルを自動的に生成、ViTとLLMのトレーニングに使用する。ViTはファインチューニング段階で凍結され、この段階で使用されるほとんどのデータは、人間の評価者によって手動でラベル付けされる。

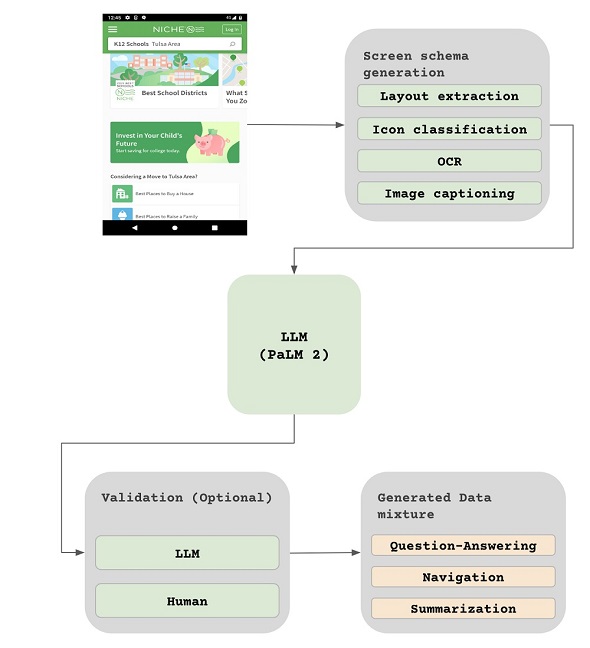
タスク生成パイプライン:1.さまざまなモデルを用いて画面にアノテーションを付ける。2.LLMを使用して、画面に関連するタスクを大規模に生成する。3.(オプション)別のLLMを使用して、または人間の評価者が、データを検証する(提供:Google)
実験と結果
ScreenAIのファインチューニングは以下のように、公開されているQA、ナビゲーション、画面要約のデータセットと、さまざまなUI関連タスクを用いて行われる。
QA
ChartQA、DocVQA、Multi page DocVQA、InfographicVQA、OCR VQA、Web SRC、ScreenQAなどなど、マルチモーダルや文書理解の分野で確立されたベンチマークが使用される。
ナビゲーション
Referring Expressions、MoTIF、Mug、Android in the Wild(AitW)などのデータセットが使用される。
画面要約
画面要約にはScreen2Wordsが、特定のUI要素の説明にはWidget Captioningが使用される。
Googleはこれらのファインチューニングデータセットとともに、以下の3つの新しいベンチマークデータセットも使用して、ファインチューニングされたScreenAIモデルを評価した。
Screen Annotation
モバイルデバイスのスクリーンショットとそのアノテーションのペアから成る。このスクリーンショットは、一般に公開されているRicoデータセットから直接取得したもの。アノテーションはテキスト形式で、画面上のUI要素情報を含む。マルチモーダル(画像+テキスト)モデルの画面理解能力の向上に利用できる。
ScreenQA Short
ScreenQAデータセットのバリエーションであり、他のQAタスクとの整合性を高めるために、関連情報のみを含むように、応答が短縮されている。ScreenQAデータセットは、Ricoデータセットのスクリーンショットに対する質問と応答を含んでいる。
Complex ScreenQA
ScreenQA Shortを、より難しい質問(数え上げ、算術、比較、回答不可能な質問)で補完したものであり、さまざまな縦横比の画面を含む。
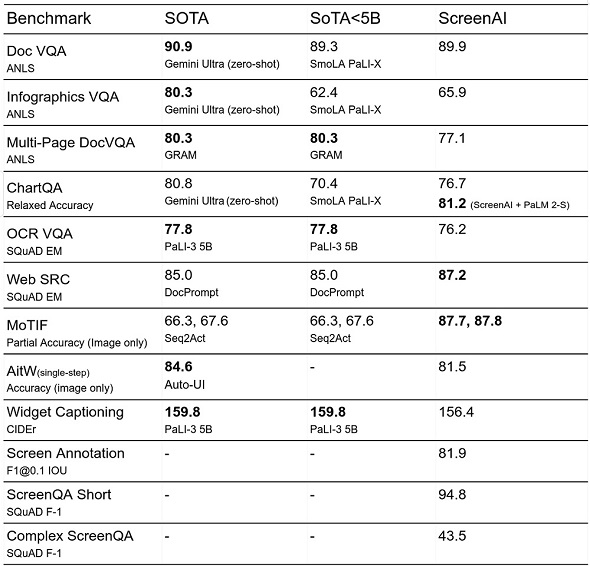
以下の表のように、ファインチューニングされたScreenAIモデルは、幾つかのUIおよびインフォグラフィックスベースのタスク(WebSRCとMoTIF)で、最先端(SOTA〈State-Of-The-Art〉)モデルを上回る結果で、ChartQA、DocVQA、InfographicVQAでは、同規模モデルと比べて高いパフォーマンスを見せた。Screen2WordsとOCR-VQAでも、競争力のあるパフォーマンスを発揮した。
表の末尾の3行は、さらなる研究のためのベースラインとして導入された新しいベンチマークデータセットでの結果だ。
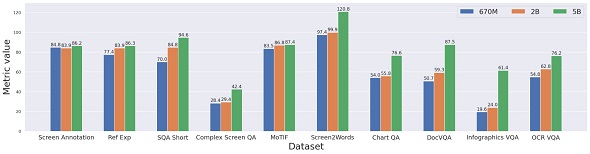
また、ScreenAIは全てのタスクにおいて、モデルサイズを大きくすると、パフォーマンスが向上しており、最大サイズの5B(50億)パラメータでも頭打ちになっていない。
だが、Googleは以上の結果から、ScreenAIのアプローチは、大規模モデルにまだ後れを取っており、このギャップを埋めるには、さらなる研究が必要だとの見解を示している。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 オンデバイスでLLMを実行できる「MediaPipe LLM Inference API」、Googleがリリース
オンデバイスでLLMを実行できる「MediaPipe LLM Inference API」、Googleがリリース
Googleは「MediaPipe」を通じてオンデバイスでLLMを実行できるLLMを実行できる「MediaPipe LLM Inference API」の実験的リリースを発表した。MediaPipe LLM Inference APIでは、LLMを使ったアプリケーションをスマートフォンなどのデバイス上で使用することができる。 Stability AI、データベースクエリ、コード変換など幅広いコーディングタスクに対応する生成AI「Stable Code Instruct 3B」を発表
Stability AI、データベースクエリ、コード変換など幅広いコーディングタスクに対応する生成AI「Stable Code Instruct 3B」を発表
Stability AIは、同社のコーディング用生成AI「Stable Code 3B」をベースにした指示学習済みの大規模言語モデル「Stable Code Instruct 3B」を発表した。 LLM、AIツールの活用がAPIの需要増加要因に Gartner予測
LLM、AIツールの活用がAPIの需要増加要因に Gartner予測
Gartnerによると、2026年までにAPIの需要増加の30%以上は、大規模言語モデル(LLM)を使用するAIやツールからの需要が寄与するようになる見通しだ。