Wasmer JS SDK「@wasmer/sdk」アップデート Node.jsやブラウザからWebアプリを簡単に作成可能に:Webアプリケーションのデプロイ、実行が手軽に
Wasmerは、Wasmer JS SDK「@wasmer/sdk」のアップデートを発表した。Webアプリケーションを簡単に作成することができるようになり、多くの機能が追加された。
Wasmerは2024年8月14日(米国時間)、Wasmer JS SDK「@wasmer/sdk」のアップデートを発表した。このアップデートにより、ユーザーはJavaScriptからパッケージの作成、Wasmerレジストリへの公開、サーバレスアプリケーションプラットフォーム「Wasmer Edge」へのデプロイができるようになるなど、多くの機能が追加された。
Wasmerは、追加された主な機能を以下のように説明している。
ライブラリの初期化
ライブラリをインストールするには、次のようにnpmコマンドを入力する。
プログラムでWebアプリを作成する最初のステップは、Wasmerレジストリからトークンを取得することだ。トークンを生成するには、Wasmer Access Tokensにアクセスして取得する。
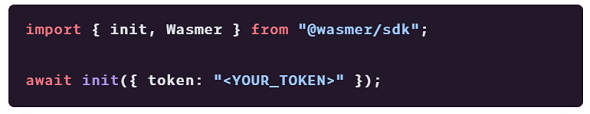
トークンを取得したら、次のようにコード内でWasmer JS SDKをインポートして初期化する。
(※)Node.jsのバージョンが22より前の場合は、代わりに@wasmer/sdk/nodeをインポートする
プログラムによる静的サイトのデプロイ
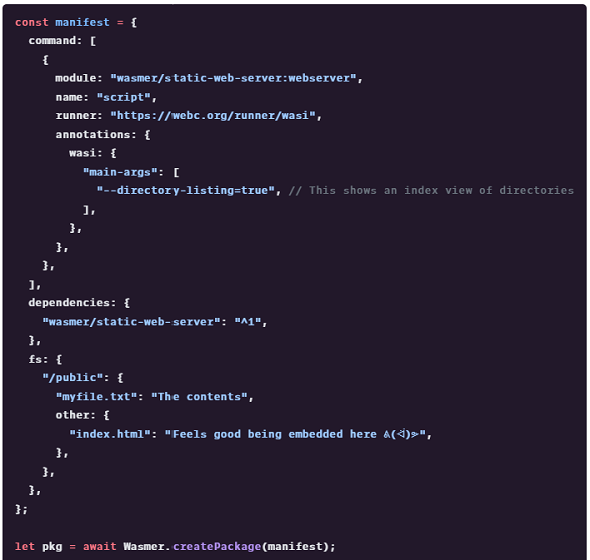
シンプルなWebサイト、「static-website」テンプレートのコピーを作成する場合の手順を例に挙げる。通常のWasmerパッケージが持つマニフェストと同じ構造を、プレーンなJavaScriptの値として指定するだけでデプロイできるようになる。ライブラリが初期化されていることを前提に、まずパッケージのマニフェストを宣言する。
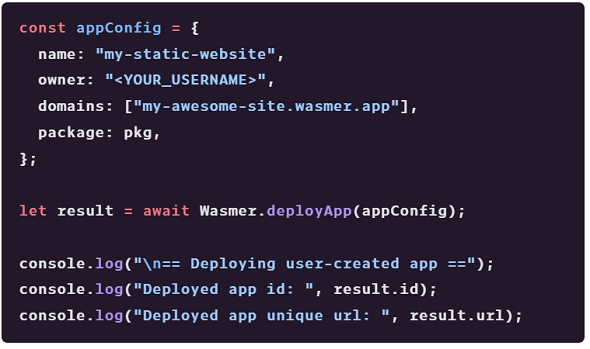
パッケージが準備できたので、次に進んでデプロイする。
これで「my-awesome-site.wasmer.app」のセットアップが完了し、コンテンツが提供できるようになった。
自己完結型PHPアプリケーションのデプロイ
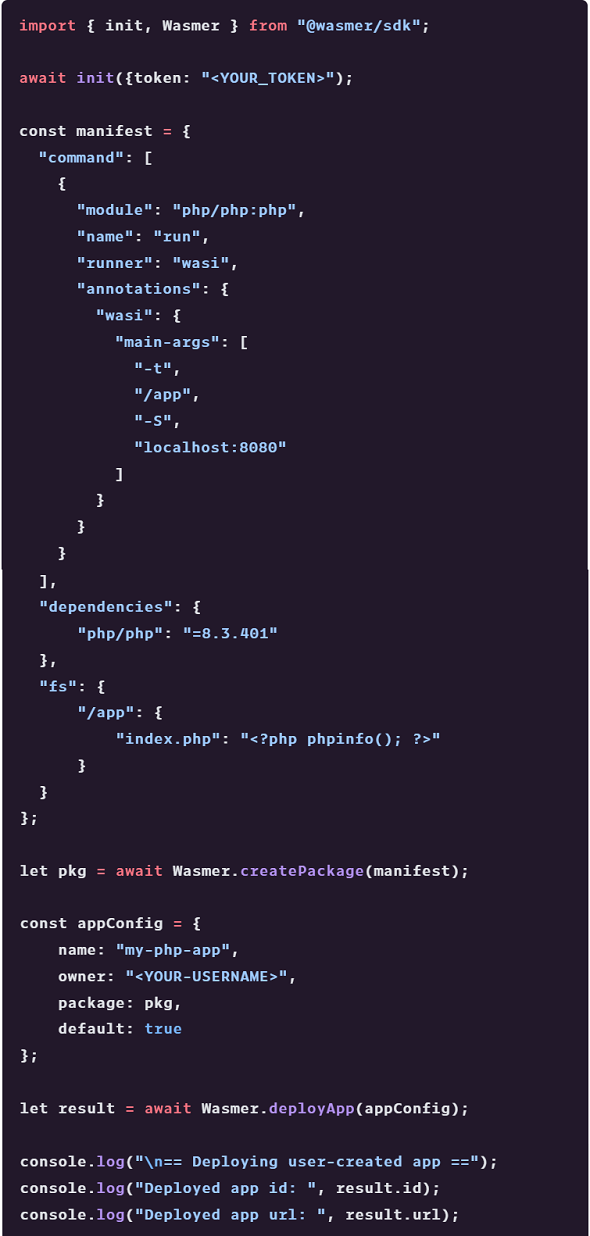
ユーザーがWasmer Edge上でデプロイできる、自己完結型のシンプルなPHPアプリケーションのコード例は次の通り。
これで、PHPアプリケーションをデプロイできるようになる。
新しい「@wasmer/sdk」でできることはパッケージのデプロイだけではない。次で示すように、パッケージを作成してブラウザで直接実行することもできる。
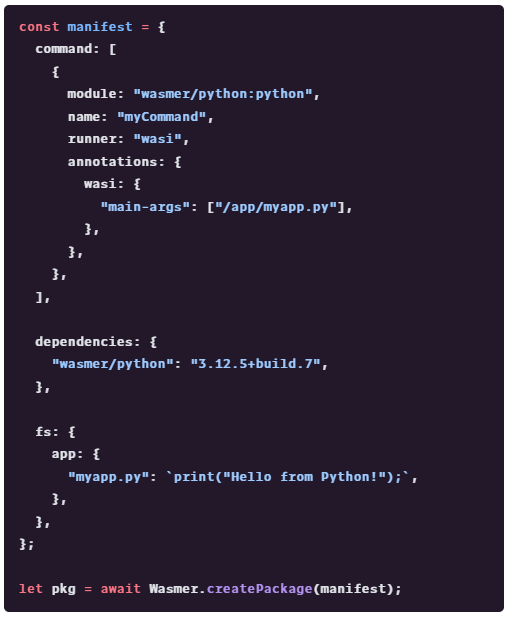
パッケージの作成と実行
パッケージを作成、実行するコード例は次の通り。
パッケージを作成する際に、「fs」の下にリストされた使用したいファイルは、マニフェストそのものに直接埋め込まれている。
このアプローチは、CLIで使用される通常のパッケージマニフェストの定義とは異なる。CLIでは、パッケージに含めるディレクトリやファイルへのパスを指定するが、Webではファイルシステムノードに直接アクセスできないため、パッケージの内容を指定するための代替手段が必要となる。
Webユーザーは、以前のSDKバージョンで利用可能だったなじみのあるメカニズムを使ってパッケージを実行できる。しかし、Node.jsユーザーは、特定のワーカー関連APIコールが欠けているため、2024年8月現在はこの方法でパッケージを実行することができない。
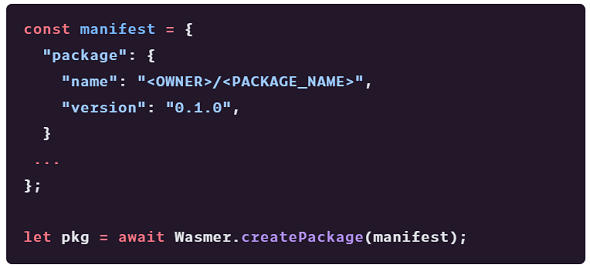
パッケージの公開
JS SDKを使用すると、ユーザーは名前とバージョンを指定して作成されたパッケージを公開できる。
一度パッケージを作成しておけば、1回の呼び出しで公開できる。
パッケージは以下の形式のURLで公開される。
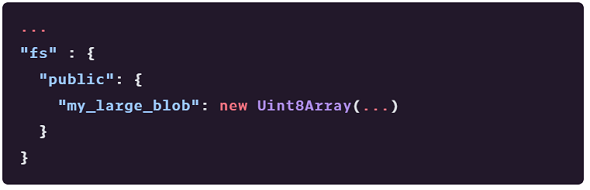
大きなファイル
これまでに見た2つの例では、パッケージに埋め込むファイルが単純な文字列として表現されていたが、これが常に便利であるとは限らない。もう一つの方法として、ファイルに埋め込むバイトを保存するために「Uint8Array」を使用することが考えられる。
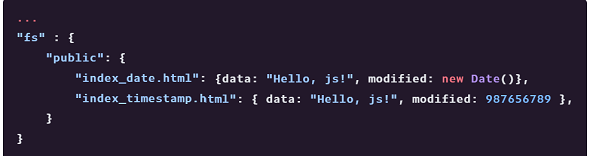
ファイルのメタデータ
ユーザーは、次の方法で各ファイルのメタデータを指定できる。
パッケージのメタデータ
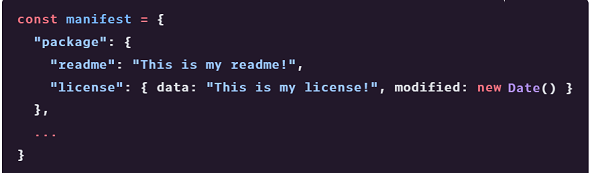
README.mdやLicenseのようなパッケージのメタデータを以下のように提供する。
技術的な課題
これらのアップデートをSDKに反映させるために、2つの大きな課題があった。第1に、Web上でWasmerのようなレジストリへの呼び出しを可能にすること。第2に、ファイルシステムに依存せずにパッケージを作成できるようにライブラリを適応させることだ。
2つの課題がともに解決できたため、Web上でwasmer-apiクレートを利用できるようになった。2024年8月現在、WasmerはEdgeでアプリケーションをコンテナ化するための新しい仕様「webc」に取り組んでいる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Wasmer、「Wasmer JavaScript SDK」を発表
Wasmer、「Wasmer JavaScript SDK」を発表
WebAssembly(Wasm)ランタイムを開発するWasmerは、WASI(X)アプリケーションをブラウザで簡単に実行するための新しいライブラリ「Wasmer JavaScript SDK」を発表した。 「Wasmer Edge」、PHPアプリケーションにMySQLおよびPostgreSQL拡張を統合
「Wasmer Edge」、PHPアプリケーションにMySQLおよびPostgreSQL拡張を統合
Wasmerは、Wasmer Edgeのアップデートを実施した。アップデートにより、外部データベースを使用してPHPアプリケーションの状態を保持できるようになった。 Wasmer、サーバレスプラットフォーム「Wasmer Edge」のコールドスタート高速化機能を発表
Wasmer、サーバレスプラットフォーム「Wasmer Edge」のコールドスタート高速化機能を発表
Wasmerは、Wasmer EdgeのInstaboot機能(β版)を発表した。サーバレスのクラウドプラットフォームで大きな問題となる場合があるコールドスタート時間を大幅に短縮する機能だ。