 |
||
解説ASP.NETで学ぶVisual Studio .NETの魅力 第1回 Visual Studio .NETのイロハ 山田 祥寛2003/04/15 |
||
本連載では、ASP.NETの登場によってその位置づけが大幅に重要となった開発環境としてのVisual Studio .NET(以下VS.NET)について、そのセットアップ方法から基本的な操作方法、アプリケーション管理のための手法を紹介する。
ASP.NET その魅力
「ASP.NETはASP 4.0ではない、ASP.NET 1.0なのだ」とはASP.NETを語る際によくいわれる言葉でもあり、事実、レガシーASP(ASP3.0以前)からASP.NETに至る変更点はあまりにも膨大だ。そして、その変更点の1つ1つが「開発生産性」や「保守性」、「可搬性」、「パフォーマンス」といった、昨今のWebアプリケーション開発には欠かせない新たなソリューションの裏づけを伴っているのが、ASP.NET採用を促す大きな魅力の1つでもあろう。
しかし、本稿ではその数ある変更点の中でも最大の特性の1つ、「コードとレイアウトの分離」という点にポイントを絞り、紹介することにしよう。
かつて、レガシーASPはHTMLのコード中にスクリプト・コードを埋め込む――いわゆる「ページ・インライン」モデルを採用することで、極めて直感的な開発モデルを実現した。そして、そのシンプルな概念が多くのユーザーの支持を得て、Webの黎明期を支える重要な要因となったことは疑いようもない事実だろう。
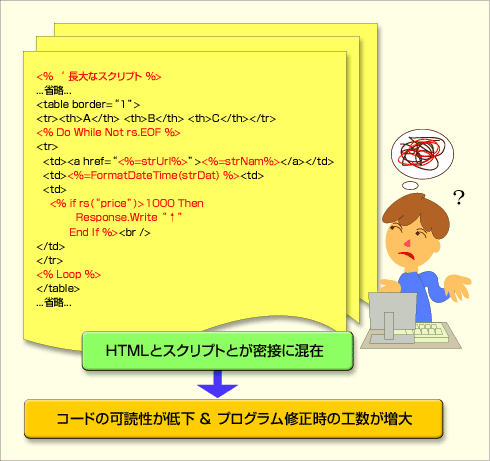
しかしその後、Web「ページ」がWeb「アプリケーション」へ、そしてWeb「システム」へとスケーラビリティの上でも複雑度といった観点からも飛躍的な進化を遂げるにつれ、旧来のページ・インライン・モデルはその構造的な弱点をさらけだすことになる。すなわち、複雑なコードがHTMLという「レイアウト構造」の中に直接埋めこまれることで、コードの可読性は著しく低下し、その後の保守・改定にも大きく影響を与えることとなったのである。
また、ページに対するユーザー・ニーズが高度化する中、デザイン、コンテンツ、ロジックがそれぞれに複雑化し、それぞれの専門家を必要とするようになってきたという事情もある。そんなとき、レイアウトとロジックが(もちろん、コンテンツも)渾然一体となった旧来のページ・インライン・モデルは明らかに分業の弊害となる。
 |
| レガシーASPのコードはスパゲッティ・コード |
しかし、ASP.NETでは「イベント・ドリブン(イベント駆動型)」モデル(「ページがロードされる」、「ボタンがクリックされる」などといったイベントをトリガとしてコードが呼び出される方式)を採用することで、レイアウトとロジックを明確に分離した。これはASP.NETの単なる1特性であるというに留まらず、開発モデルの「パラダイム・シフト」をも意味するものなのである。
 |
| ASP.NETは「コード」と「レイアウト」を分離 |
まとめると、ASP.NETの特性として以下のような点が挙げられる。
1. Windowsアプリケーションとのシームレスな開発
そもそもページ・インライン・モデルとは、Web環境に限定された「特殊な」プログラミング・モデルだった。WindowsにおけるVisual Basic(VB)やC++、Javaなどのアプリケーションはいずれもイベント・ドリブン・モデルを旧来より採用しており、そうした意味ではWebの世界だけが鬼ッ子的な存在であったといえる。
Web開発が特殊な人々に限られたものであった時代には、それはさほど問題になるものではなかった。しかし、Web開発がしごく当たり前なシステムの選択肢となっている昨今、特殊なプログラミング・モデルの存在は、開発モデルの習得という意味でプログラマーにとって大きな負担となる。
しかし、ASP.NETでは、Windowsアプリケーション同様のシームレスな開発モデルを提供する。これはプログラマーの習得負荷を大幅に削減し、全体効率性を高らしめるものでもある。
2. 高度な分業の実現
ページ・インライン開発においては、コード/ロジック/コンテンツの作成を同時に進行させるのはきわめて困難だった。流れ作業的な作業工程を踏むか、あるいは最大限に部品化を行うことで並行して作業を進め、最終的に各担当で再度クロス・チェックを行う必要があったのである。それでも、レイアウトやロジックの変更時には(たとえレイアウトのみの変更であっても)再度各担当の対応作業・チェックが必要となるケースが少なくなかった。
しかし、コードとレイアウトとが明確に分離されたASP.NETでは、そのようなオーバヘッドは不要だ。それぞれが並行して作業を進めることで、高度な開発生産性を保障する。
3. プレゼンテーション層構築の容易化
プレゼンテーション層(すなわち、ユーザー・インターフェイス)は、アプリケーションを構築する際に、もっとも変動要素が激しいレイヤだ。簡単な文言の変更からデータ項目の追加/削除、デザインの更改まで、すべてがプレゼンテーション層の変更に直結する。
2.にも関係するが、旧来のASPではそうした変更がそのままロジックの更改につながり、すべての局面においてプログラマーが手をかける必要があったが、ASP.NETではデザイナーや編集者が容易にフォーム・デザイナ上で変更を行うことができる。
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第1回 Visual Studio .NETのイロハ | ||
| 1.ASP.NET その魅力 | ||
| 2.Visual Studio .NETのインストール方法(1) | ||
| 3.Visual Studio .NETのインストール方法(2) | ||
| 4.Microsoft SQL Server Desktop Engine(MSDE)のインストール方法 | ||
| 5.VS.NETの画面構成と機能(1) | ||
| 6.VS.NETの画面構成と機能(2) | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




