解説ASP.NETで学ぶVisual Studio .NETの魅力第1回 Visual Studio .NETのイロハ 山田 祥寛 |
 |
そして、以上のような特性のいずれもが統合開発環境(IDE:Integrated Development Environment)としてのVS.NETの導入を強く促す要因でもある。
レガシーASPではページ・インライン・モデルというその構造上、IDEが採用される機会は多くはなかった。しかし、上記で挙げたようなASP.NETの変更ポイントは、今後のWebアプリケーション開発が専らこうしたIDE上で行われるようになるであろうことを強く示唆している。
レガシーASPとASP.NETの注目すべきポイントを以下にまとめてみる。
| レガシーASP | ASP.NET |
| GUIで画面設計するのは困難であった | IDEが提供するフォーム・デザイナ機能にマッチする |
| 手続き型的なモデルであることからコードの体系的な管理が困難であった | IDE上でプロジェクト管理するのに適したファイル構造をとることができる |
| 通常のWindowsアプリケーションとは異なる開発環境(インターフェイス)を別に用意する必要があった | 旧来よりIDE上での開発が浸透しているVBやC++と全く同等のGUI環境でRAD開発(RAD:Rapid Application Development)が行える |
IDEの導入はまた、開発生産性を大幅に向上させると同時に、Webアプリケーションの適用範囲と適用規模を広げ、これによって、IDEへの希求がより高まるという螺旋状の発展モデルを提供することだろう。
ASP.NET+VS.NET開発環境を構築する
ASP.NETはWindows 2000以上の環境(ただし、Windows XP Home Editionは除く)で動作するが、本稿ではWindows Server 2003 RC2環境をベースとして紹介する(ただし、実際の動作はWindows 2000/XPでも確認済み)。自分の環境とパスなどが異なる場合には、適宜読み替えてほしい。
■Visual Studio .NETのインストール方法
VS.NETはフォーム・デザインからコード・エディタ、ビルド・デプロイ(配置)機能、デバッグ環境、プロジェクト管理などの機能を備えた統合開発環境(IDE)である。先述したように、VS.NETの利用はASP.NET開発のうえでの必須要件ではないが、定型的な操作を限りなく自動化し、また、GUI画面とマウス・オペレーションとの連携による文字通り視覚的(Visual)、かつ「プログラムレス」な開発を可能にする。
通常、ASP.NET開発にあたっては「.NET Framework SDK」のインストールが事前に必要となるが、VS.NETをインストールする場合、そのセットアップ過程であわせてSDK(Software Development Kit)もインストールされるので、個別の作業は不要だ。
また、ASP.NETアプリケーションを動作させるためには、IIS(Internet Information Services)のインストールが必要となる。特にWindows 2000/XPのように、標準でASP.NETに対応していないOS環境では、SDK(VS.NET)より先にIISをインストールしておかないと、ASP.NETが正しく認識されない(ASP.NETページの拡張子「.aspx」がIISに登録されない)ので、注意してほしい。IISは[コントロールパネル]−[アプリケーション(プログラム)の追加と削除]−[Windowsコンポーネントの追加と削除]から追加することが可能だ。
1. セットアップの開始
VS.NETのDisk1をCD-ROMドライブに挿入すると、自動的にインストーラが起動し、[Visual Studio .NET セットアップ]メニューが起動する(Fig.1-1)。自動起動が有効になっていない場合には、エクスプローラなどからCD-ROMドライブ直下のsetup.exeを起動する。
 |
| Fig.1-1 [Visual Studio .NETセットアップ]メニュー |
2. Webアプリケーション必要条件の確認
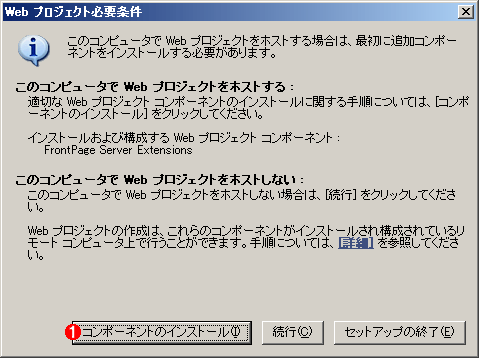
セットアップに先立って、Webアプリケーションを扱うかどうかの確認が行われる。Fig.1-2のダイアログが表示された場合、FPSE(FrontPage Server Extensions)やセキュリティ・フィックスなどの追加コンポーネントが環境に不足している可能性があるので、[コンポーネントのインストール]をクリックする。
ASP.NET開発を行わない場合には、[続行]ボタンをクリックしてインストールを続行することができるが、ASP.NETを使用する場合にはこの作業は必須となる。
 |
|||
| Fig.1-2 [Webプロジェクト必要要件]ダイアログ | |||
|
[コンポーネントのインストール]ボタンをクリックすると、Fig.1-3のような画面がブラウザ上に表示される。不足のコンポーネントについて、個々の説明に従ってインストールを行ってほしい。
 |
| Fig.1-3 [Webプロジェクト必要条件]ページ |
| 環境に不足しているコンポーネントの説明とインストール方法が書かれている。 |
3. 使用許諾契約の確認
必要な追加コンポーネントの導入後、セットアップ・メニューから「Windowsコンポーネント・アップデート」を選択すると、Windowsコンポーネント・アップデート・ディスクの挿入を求められるので、該当のディスクに入れ替える。すると、使用許諾契約ダイアログが表示される(Fig.1-4)。
 |
||||||
| Fig.1-4 使用許諾契約ダイアログ | ||||||
| Windowsコンポーネント使用許諾契約の内容を確認の後、 | ||||||
|
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第1回 Visual Studio .NETのイロハ | ||
| 1.ASP.NET その魅力 | ||
| 2.Visual Studio .NETのインストール方法(1) | ||
| 3.Visual Studio .NETのインストール方法(2) | ||
| 4.Microsoft SQL Server Desktop Engine(MSDE)のインストール方法 | ||
| 5.VS.NETの画面構成と機能(1) | ||
| 6.VS.NETの画面構成と機能(2) | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




