解説ASP.NETで学ぶVisual Studio .NETの魅力第1回 Visual Studio .NETのイロハ 山田 祥寛 |
 |
・Webフォーム・デザイナ(フロー・レイアウトとグリッド・レイアウト)
Webフォーム・デザイナにおいては、コントロールに配置に際して、大きくフロー・レイアウトとグリッド・レイアウトとを選択することができる。この2つのモードは、プロパティ・ウィンドウ(後述)からpageLayoutプロパティを変更することで切り替えることができる。このレイアウト・モードの考え方は、Webアプリケーション特有の概念でもあるので、以下に両者の違いを簡単にまとめておくことにする。
| レイアウト・モード | 概要 |
| グリッド・レイアウト | デフォルト。絶対位置でコントロールの位置を決定する。限られた環境で位置関係を厳密に定義するのに適しているが、一方でデスクトップ端末やモバイル端末などさまざまなエンド・デバイスを想定した場合、画面から一部の要素がはみ出してしまうなどの恐れも発生する |
| フロー・レイアウト | コントロールの配置を上下に整列する。厳密な位置関係を表現するには向かないが、異なるデバイス上でも比較的柔軟な表示を可能とする |
本稿では、原則として「フロー・レイアウト」モードを採用することにする。
・ソリューション・エクスプローラ
先述したように、VS.NET上では1つのソリューションと、その配下に属する複数のプロジェクトとでアプリケーションを管理する。ソリューション・エクスプローラは、ソリューション単位での構成要素をツリー表示するためのものである。各構成要素のプロパティなどにアクセスする際に便利なウィンドウだ。
 |
| Fig.1-20 ソリューション・エクスプローラ |
| アプリケーションは、1つのソリューションとその配下に属する複数のプロジェクトとで管理される。 |
・クラス・ビュー
指定されたクラスの構成情報をツリー表示する。
 |
| Fig.1-21 クラス・ビュー |
| 指定されたクラスの構成情報をツリー表示する。 |
また、該当するメソッドの項目をダブル・クリックすることで、対応するコード部分をコード ウィンドウ上に表示することができる。
 |
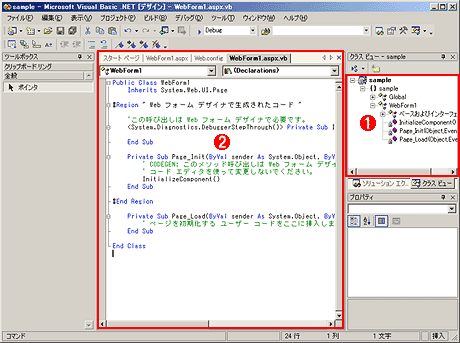
| Fig.1-22 クラス・ビューとコード・ウィンドウ |
| クラス・ビュー( |
なお、VS.NETのコード・ウィンドウはアウトライン機能を実装している。アウトライン機能を使用することで、メソッド単位、あるいは「#Region」〜「#End Region」で囲まれた範囲でコードの表示/非表示を切り替えることが可能だ(コード・ウィンドウ左の[-]をクリックすることで該当範囲のコードを折りたたむことができる)。特に「#Region」ディレクティブをうまく使うことで、コードの可読性は飛躍的に向上する。
・サーバー・エクスプローラ
VS.NETではSQL Server(MSDEやその他Oracleのようなデータベース・サーバを含む)やCrystal Reports(レポート生成ツール)、イベント・ログ始め、さまざまな外部のサービスと連携した開発を行うことが可能だ。
サーバー・エクスプローラでは、これらサービスの一覧をツリー表示するとともに、サービスの制御を行うことができる(Fig.1-23)。
例えば、MSDEへの接続設定などはここから行うことができる(次回記事にて紹介予定)。
 |
| Fig.1-23 サーバー・エクスプローラ |
| 各サーバ上で動作しているサービスの一覧をツリー表示する。 |
・プロパティ・ウィンドウ
実は、VS.NETの中でももっとも頻繁に使用するウィンドウが、Fig.1-24に示すプロパティ・ウィンドウかもしれない。プロパティ・ウィンドウは、その名の通り、各要素のプロパティを設定するためのインターフェイスだ。上述のフロー・レイアウトとグリッド・レイアウトの変更も、このプロパティ・ウィンドウからpageLayoutプロパティの値を切り替えることで行うことができる。
そのほか、画面の背景色からコントロールの機能的な属性までを、このプロパティ・ウィンドウで設定する。
 |
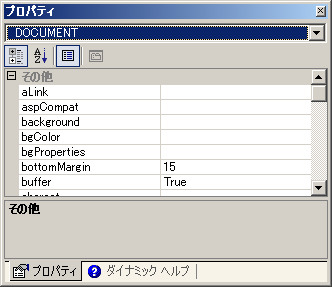
| Fig.1-24 プロパティ・ウィンドウ |
| VS.NETの中でも非常に頻繁に使用するウィンドウ。フォーム上に配置したコントロールのプロパティ設定はここで行う。 |
このほかにも、デバッグ機能やマクロ連携、データベース接続などなど、VS.NETの機能はこの限られた分量の中で紹介するにはあまりに豊富だ。
ここでは詳細は割愛するが、今後の記事の中ではブレイクポイント・ウィンドウやローカル・ウィンドウなどのデバッグ機能、ダイナミック・ヘルプなどのヘルプ機能、そして、データベース連携を司るVisual DataBase Toolsなどについても扱っていく予定だ。どうぞお楽しみに。
次回予告
さあ、これでVS.NETでASP.NET開発を行う基本環境、前提知識は整った。
次回はいよいよVS.NET上で具体的なASP.NETアプリケーションを構築してみることにしよう。言葉の説明ではなかなか実感しにくかったVS.NETの「プログラムレス」開発が具体的にどのようなものなのかを皆さん一緒に体感してみよう。![]()
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第1回 Visual Studio .NETのイロハ | ||
| 1.ASP.NET その魅力 | ||
| 2.Visual Studio .NETのインストール方法(1) | ||
| 3.Visual Studio .NETのインストール方法(2) | ||
| 4.Microsoft SQL Server Desktop Engine(MSDE)のインストール方法 | ||
| 5.VS.NETの画面構成と機能(1) | ||
| 6.VS.NETの画面構成と機能(2) | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




