 |
|
解説 ASP.NETで学ぶVisual Studio .NETの魅力 第3回 Visual Studio.NETでプログラム・レス開発を学ぶ(中編) 山田 祥寛2003/06/17 |
|
|
|
Back Issue
|
||||
|
データベースと連携した一覧の抽出
〜DataGridコントロール〜
データベース連携は、ASP.NETアプリケーションにとって必須の要件ではないものの、高度なアプリケーションを実現するための重要な要因であることは疑いようもない。
往々にして、データベース連携は高度なノウハウを要する「敷居の高い」分野であると思われがちなものであるが、Visual Studio .NET(以下VS.NET)を使用する限りにおいては決してそのようなことはない。連載第2回で紹介したように、豊富に用意されたGUIツールが専門的な知識をほとんど不要なものとし、実にシンプルなマウス・オペレーションでデータベース連携を実現してくれるのだ。事実、データベース連携アプリケーションというこの題材こそ、ASP.NET+VS.NETをよりよく知る上での最大のキーワードであるといえるかもしれない。
以下のサンプルでは、DataGridコントロールを使用してデータベースから抽出されたデータをHTMLテーブルとして表示してみよう。
 |
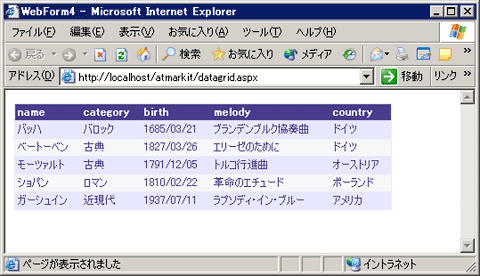
| データベースからの抽出内容をグリッド形式に設定したWebページの例 |
| DataGridコントロールを使用して、データベースから抽出されたデータをHTMLテーブルとして表示している。 |
以下に構築までの手順を紹介してみよう。
(1)MSDE上にテーブルを構築する
データベース連携アプリケーションを構築するには、まずデータベース・サーバに元となるテーブル(とデータ)が存在しなければならない。
通常、データベース・サーバは別のインターフェイス上で操作しなければならないと思われるかもしれないが、VS.NETを使用することですべての操作をひとつのウインドウの中で完結することができる。
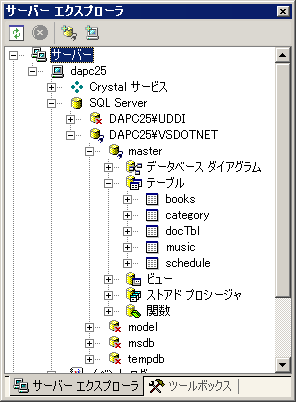
メニュー・バーから[表示]−[サーバー エクスプローラ]を表示してみよう。以下図のようなツリー図が表示されるはずだ。そこから「SQL Server」−「<マシン名>\VSDOTNET」−「master」で示されるデータベースを選択してみよう。前回の手順に従って環境を作成したならば、Microsoft SQL Server Desktop Engine(MSDE)がサーバ上にインストールされている。MSDEはVS.NET上で「SQL Server」と表示される。また、masterデータベースはMSDE上にデフォルトで用意されているデータベースのひとつである。
 |
| Visual Studio .NETのサーバ・エクスプローラ |
| メニュー・バーから[表示]−[サーバー エクスプローラ]により表示される。ここから各サーバ上で稼働しているSQL Serverにアクセすることができる。 |
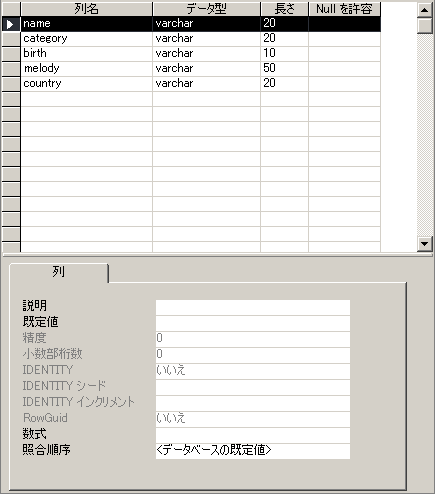
ツリーを展開し、masterデータベース配下のテーブルを右クリック、[新しいテーブル]を選択する。すると、次の図のようなテーブル・デザイン画面が表示されるので、表に示すレイアウトでテーブルを作成してみよう。
 |
| テーブル・デザイン |
| サーバ・エクスプローラでツリーを展開し、データベースを選択して新しいテーブルを作成できる。 |
| 列名 | データ型 | 概要 |
| name | varchar(20) | 音楽家の名前(主キーとする) |
| category | varchar(20) | 時代区分 |
| birth | varchar(10) | 生年月日 |
| melody | varchar(50) | 代表曲 |
| country | varchar(20) | 出身 |
| musicテーブルのレイアウト | ||
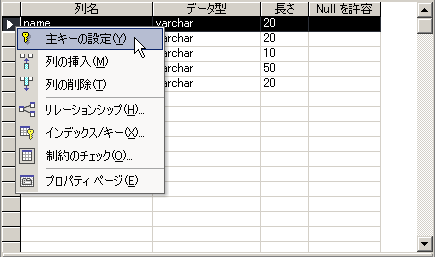
テーブルのレイアウトを決めたら、「name」を主キーに設定する。
 |
| musicテーブルの主キーの設定 |
| 「name」行で右クリックし、メニューから[主キーの設定]を選ぶ。 |
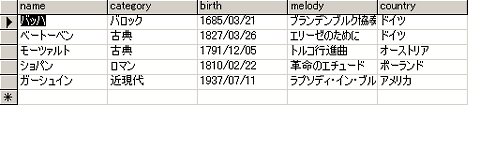
設定が済んだら、musicという名前でテーブルを保存する。テーブルにデータを追加するには、サーバ・エクスプローラからmusicテーブルを右クリック、[テーブルからデータを取得]を選択することで行うことができる。サンプル作成に先立って、適当なデータを入力しておこう。
 |
| テーブルへのデータ入力 |
| 作成したテーブルにデータを追加するには、サーバ・エクスプローラでテーブルを右クリックし、[テーブルからデータを取得]を選択する。これにより表示されるテーブルは直接編集することができる。 |
| INDEX | ||
| ASP.NETで学ぶVisual Studio .NETの魅力 | ||
| 第3回 Visual Studio.NETでプログラム・レス開発を学ぶ(中編) | ||
| 1.MSDEによるデータベースの準備とデータの作成 | ||
| 2.Webフォームからデータベースに接続するための準備 | ||
| 3.クエリ・ビルダを利用して楽々SQL文作成 | ||
| 4.抽出したデータを一覧表に展開するDataGridコントロール | ||
| 5.動的に広告バナーを変更するAdRotatorコントロール | ||
| 6.AdRotatorコントロールを制御するXMLファイルの作成 | ||
| 「解説:ASP.NETで学ぶVisual Studio .NETの魅力」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




