 |
||
解説実例で学ぶASP.NETプログラミング 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 小田原 貴樹(うりゅう) 2003/09/04 |
||
|
|
||
前回は商品紹介ページを構成要素ごとに分割し、ページ上部のページ・タイトルと「商品種類/商品名/商品画像」の表示部分だけを作成した。今回は残りの構成要素を作成し、商品紹介ページを完成させよう。
 |
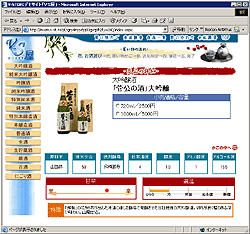
| 商品紹介ページの完成画面 |
| 実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋」で確認してほしい。 |
構築に必要な画像ファイルや、商品データと商品画像ファイル、この連載で今回までに構築したソース・ファイルなどがすべて入っているVisual Studio .NETのプロジェクト・ファイルは以下のとおり。
実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋」を確認してほしい。また、今回は新しいデータセットとして、「商品表」を格納する「PMSET」、「売上明細」を格納する「UMSET」の2つを必要とする。連載第3回など過去の解説を参照するか、上記ソース・コードを参照して、データアダプタやデータセットの生成を行っておいてほしい。
■商品独自の情報提供部の作成
はじめに、商品である日本酒の原料米やアルコール度数など、7種類の商品情報を提供する部分を作ろう。1つの情報を小さな枠に収め、それら7つを1列に並べ、ページの中央に位置する。要素が7つ含まれているが、1つを作成すれば、残りはまったく同じものをコピーすればよいため、作成そのものは容易だろう。
さっそく、以下の手順に従ってデザインを作成してもらいたい。
 |
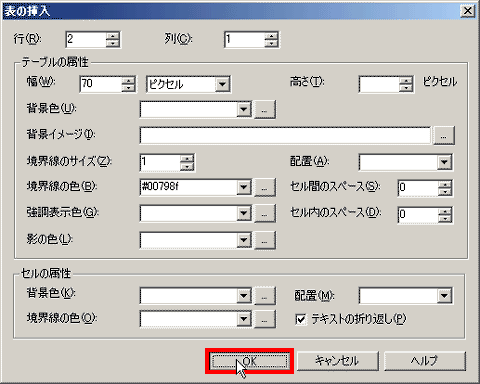
| 商品情報提供部のデザイン:手順1 |
| 小さな枠1つ分のテーブルを作成する。テーブルのプロパティ設定は画面を参照してほしい。 |
![]()
 |
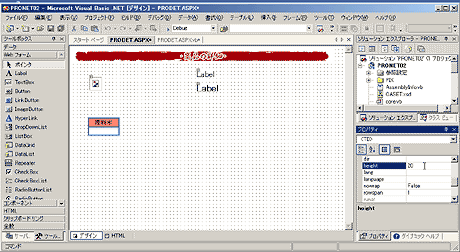
| 商品情報提供部のデザイン:手順2 |
| 枠の上部には項目名が入る(画面では「原料米」となっている)。上部TDタグの背景色は「#00798f」(青緑色)、文字色は「White」で中央寄せにすると見栄えがよい。 |
![]()
 |
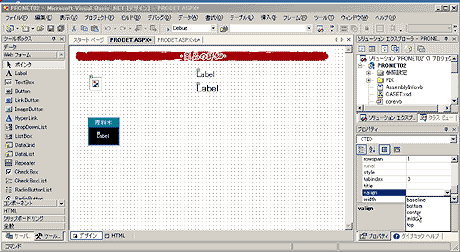
| 商品情報提供部のデザイン:手順3 |
| 枠の下部にLabelコントロールを貼り付ける。[align]、[valign]ともに「center」にしてほしい。 |
![]()
 |
| 商品情報提供部のデザイン:手順4 |
| 小さな枠を1つ作ったら、あとはコピー&ペーストで7つ分を作成し、それぞれの項目名を編集すると楽だ。7つ出来上がったら、1行7列の大きなテーブルを作成し、その中に貼り付けていこう。 |
上記の手順では、「原料米」のデザインを作って残りはコピー&ぺーストで作成したが、コード側から制御を行うために、Labelコントロールにはそれぞれ固有のIDを割り当てなければならない。それぞれ以下のように設定していただきたい。
| 原料米 | NL1 |
| 精米歩合 | NL2 |
| 使用酵母 | NL3 |
| 日本酒度 | NL4 |
| 酸度 | NL5 |
| アミノ酸度 | NL6 |
| アルコール度 | NL7 |
| Labelコントロールに割り当てるID | |
これで、デザインは出来上がった。実際に情報を表示させるためのコーディングを行おう。これは非常に簡単で、以下のコードを前回作成した「PRODET.ASPX.VB」のPage_Loadイベント内の末尾に追加してもらいたい。
|
|
| PRODET.ASPX.VBのPage_Loadイベントに追加するコード |
コード内容そのものは簡単に理解できると思う。ここで利用している「PR」というオブジェクトは、前回ページ上部の構成要素を作成したときに生成している。クエリ文字列として渡された商品ID情報を基に、商品情報テーブル内を検索した結果が格納されている。
非常に単純な手順だったと思うが、これで商品独自の情報提供部の作成は完了した。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 | ||
| 1.個別商品の情報提供部をデザインする | ||
| 2.情報を視覚的に表現している部分の作成(1) | ||
| 3.情報を視覚的に表現している部分の作成(2) | ||
| 4.商品コメントを表示する「特徴」部分の作成 | ||
| 5.買い物かごに格納するボタン部の作成 | ||
| 6.ユーザーがサイズ/価格を選択した際のイベント処理を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




