解説実例で学ぶASP.NETプログラミング第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 小田原 貴樹(うりゅう)2003/09/04 |
 |
|
|
|
■情報を視覚的に表現している部分の作成
次に、先ほど作成した情報表示部分の下に配置する、お酒の甘さ/辛さ、飲むときの適温などを視覚的に表現している「甘辛」、「適温」の部分を作成していこう。
これらのデータは、データベース内部に数値や文字の情報として格納されているのだが、Webページ上でユーザーに見せるときには視覚的な表現(グラフや図形)にする方が訴求力は高くなる。ASP.NETでそれを実現するための例として作成してみてほしい。
まずは「甘辛」のデザイン部分を作成しよう。次の手順を参考にしてほしい。
 |
| 「甘辛」のデザイン:手順1 |
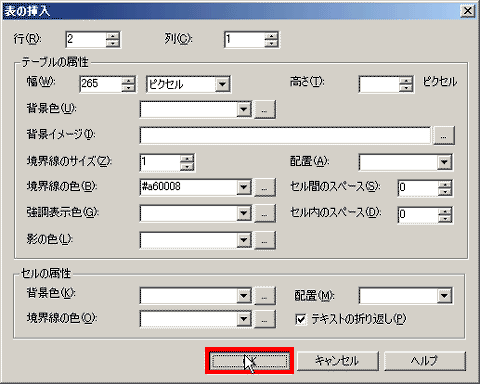
| 甘辛の内容を格納するテーブルを作成する。テーブルのプロパティ設定は画面を参照してほしい。 |
![]()
 |
| 「甘辛」のデザイン:手順2 |
| 枠の上部には項目名が入る。上部TDタグの背景色は「#a60008」、文字色は「White」で中央寄せにすると見栄えがよい。 |
![]()
 |
| 「甘辛」のデザイン:手順3 |
| 枠の下部にGridLayoutPanelコントロールを貼り付ける。「Width」を「265px」、「Height」を「41px」に設定する。 |
![]()
 |
| 「甘辛」のデザイン:手順4 |
| 枠下部のGridLayoutPanelコントロールに必要なイメージを配置する。画像を格納しているPixフォルダから、「img12.gif」を貼り付け、その上に、赤丸画像の「AMAKARA.GIF」を5つ貼り付ける。 |
![]()
 |
| 「甘辛」のデザイン:手順5 |
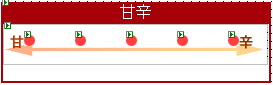
| 5つの赤丸画像の位置を、カーソル・キーを使って調整する。この画面のように、ある程度整えばよい。 |
これだけ細かな位置制御のあるデザインを作成するとなると、さすがにテーブルだけで配置を行うのは難しいだろう。ツール・ボックスの[HTML]タブにあるGridLayoutPanelコントロールを有効に利用することで、効率よくデザインしてほしい。
甘辛の度合いを示すために配置した5つの赤丸画像には、それぞれ「BL1」から順番に「BL5」までIDを割り振っておこう。この赤丸の表示/非表示を切り替えることで、甘辛の情報を視覚的に表現する。では、それを実現するためのコーディングを行う。
|
|
| PRODET.ASPX.VBのPage_Loadイベントに追加するコード(その2) |
上記のコードを先ほどと同様、「PRODET.ASPX.VB」のPage_Loadイベント内に追加してほしい。それほど難解なコードではないと思うが、本連載で初めて登場するコレクション・オブジェクトを利用しているので解説していこう。
1行目〜6行目は、赤丸画像のオブジェクトを新しく生成したコレクション「BL」の中に格納している。ASP.NETで複数のコントロールに対して一連の制御を行いたい場合などには、コレクション・オブジェクトの中に該当のコントロールを追加してから行うと効率がよい。
9行目〜11行目で、赤丸画像の表示状態を初期化する。ループ文を使い、まずコレクションの中に格納した赤丸画像のオブジェクトをすべて非表示にしている。ここで注意してもらいたいのは、コレクション・オブジェクトの添字は「1から始まる」という点だけだ。
12行目が甘辛の数値に該当する赤丸画像オブジェクトだけを表示している部分となる。データベースの内容を参照してもらえば分かるが、商品情報の方ではもともと、甘辛の度合いを1〜5までの数値で格納しているためにこういった記述が可能になっている。
甘辛の度合いを表示する部分は以上のように比較的単純な仕組みだが、「適温」の方はだいぶ複雑になっている。「適温」とは要するに、その商品の飲み頃の温度を示すものだ。「ロック/冷/常温/ぬる燗/熱燗」の5つの状態の中から適合する温度のものはすべて選択するようになっており、データベース内にも、それぞれの状態の名前のBoolean型(Yes/No型)のフィールドが存在している。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 | ||
| 1.個別商品の情報提供部をデザインする | ||
| 2.情報を視覚的に表現している部分の作成(1) | ||
| 3.情報を視覚的に表現している部分の作成(2) | ||
| 4.商品コメントを表示する「特徴」部分の作成 | ||
| 5.買い物かごに格納するボタン部の作成 | ||
| 6.ユーザーがサイズ/価格を選択した際のイベント処理を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




