解説実例で学ぶASP.NETプログラミング第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 小田原 貴樹(うりゅう)2003/09/04 |
 |
|
|
|
商品によっては「ロック/冷/熱燗」の3つが飲み頃だというものもある。例えば、表形式にして該当する温度の横には丸印を付けるという程度であれば簡単なのだが、「VS屋」では適温をバーで示すようにしているため、かなり複雑になってしまっている。直感的に分かりやすくしたはずなのだが、作り手から見ると手間が増えた結果に終わっているかもしれない(笑)。
それはさておき、今度もデザインから作成していこう。次の手順を参考にしてほしい。
 |
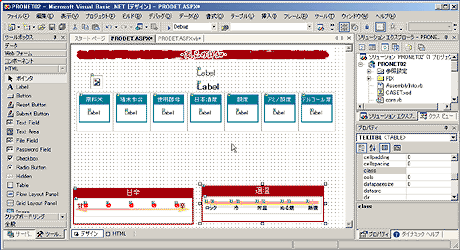
| 「適温」表示のデザイン:手順1 |
| 適温の内容を格納するテーブルを作成する。テーブルのプロパティ設定は画面を参照してほしい。 |
![]()
 |
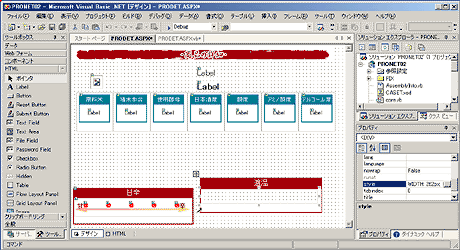
| 「適温」表示のデザイン:手順2 |
| 枠の上部に項目名を入れる。上部TDタグの背景色は「#a60008」に、文字色は「White」、文字の配置は中央寄せにする。さらに、枠の下部にGridLayoutPanelコントロールを貼り付ける。「Width」を「264px」、「Height」を「39px」に設定する。 |
![]()
画像の重ね合わせが存在するので、いよいよ細かく複雑なデザインになってしまった。「これがどう動くんだ?」という至極当然な疑問を持たれた方は「VS屋」で動作を確認していただきたい。
「適温」の度合いを示すために配置したバー画像には、それぞれ個別のIDを割り振る。4つの長いバー画像には「TB1」から「TB4」を、短いバー画像には「TH1」から「TH5」といった具合だ。このバーの表示/非表示を切り替えることで、適温の情報を視覚的に表現する。では、それを実現するためのコーディングを行おう。
|
|
| バーの表示/非表示を切り替えるコード |
正直にいって、自分でも冗長なコードだと思う(笑)。もっとうまいコーディングができる方は、よりシンプルにまとめてほしい。そんなコードだが解説していこう。
1行目〜10行目で、バー画像のオブジェクトを新しく生成したコレクション「TB」の中に格納している。ということは、TB(1)〜TB(4)には長いバー画像が格納されており、TB(5)〜TB(9)には短いバー画像が、それぞれ左側から順番に格納されているということになる。
12行目〜14行目は、コレクションの中に格納したバー画像のオブジェクトを、ループ文を使ってすべて非表示にしている。この辺りまでは先の甘辛の制御を行ったときと同様だ。
残りの16行目〜52行目がバー画像の表示の制御を行っている部分となる。細かくは解説しないが、筆者が考えたアルゴリズム(?)を説明すると、「連続する2つの温度がどちらも正であれば長いバーを表示し、片方だけが正であれば短いバーを表示する」ということになる。それを左側から順番に適合させていくと、こういったコードになるはずだ。前述のとおり、もっとよいアルゴリズムがあると思うので、ぜひ発見してほしい。
以上で、「甘辛」と「適温」2つの情報を視覚的に表現している要素部分は完成した。ここで覚えておいてほしいノウハウを再度繰り返せば、「ASP.NETでコントロール郡を制御する際には、コレクション・オブジェクトを利用すると効率がよい」ということだ。データベースから取得した情報を基に各コントロールを制御したい場合などには、このことを覚えておけばたいがいのパターンに対応できるはずだ。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 | ||
| 1.個別商品の情報提供部をデザインする | ||
| 2.情報を視覚的に表現している部分の作成(1) | ||
| 3.情報を視覚的に表現している部分の作成(2) | ||
| 4.商品コメントを表示する「特徴」部分の作成 | ||
| 5.買い物かごに格納するボタン部の作成 | ||
| 6.ユーザーがサイズ/価格を選択した際のイベント処理を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|