解説実例で学ぶASP.NETプログラミング第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 小田原 貴樹(うりゅう)2003/09/04 |
 |
|
|
|
■商品コメントを表示する「特徴」部分の作成
画面の最下部にある商品の特徴、すなわち商品コメントを表示する構成要素を作成しよう。この部分はきわめて単純なので、次の手順を参考にしてデザインを作成してほしい。
 |
| 「特徴」表示のデザイン:手順1 |
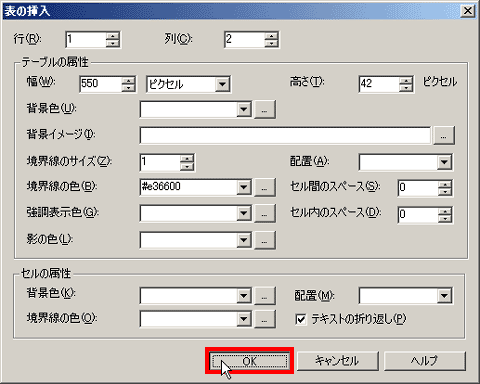
| 特徴の内容を格納するテーブルを作成する。テーブルのプロパティ設定は画面を参照してほしい。 |
![]()
 |
| 「特徴」表示のデザイン:手順2 |
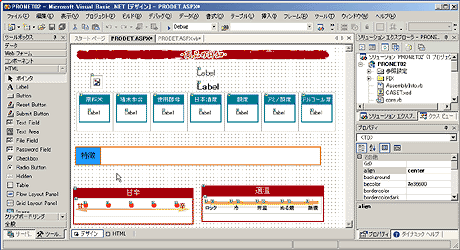
| 枠の左部に項目名を入れる。左部分のTDタグの背景色は「#e36600」、文字色は「White」で、中央寄せにする。 |
![]()
 |
| 「特徴」表示のデザイン:手順3 |
| 枠の右部に特徴の内容を格納するLabelコントロールを貼り付ける。好みに応じて文字サイズなどを調整してほしい。Labelコントロールの「Width」は「500」を指定している。 |
商品の特徴に関するテキスト情報が入るLabelコントロールのIDには「PCL」を割り振る。デザインが出来上がったら以下のコードを、先ほどまでと同様に「PRODET.ASPX.VB」のPage_Loadイベント内に追加してほしい。
|
|
| PRODET.ASPX.VBのPage_Loadイベントに追加するコード(その3) |
特徴部分の作成は何の問題もないと思うが、なぜこの「特徴」が独立した構成要素になっており、なおかつページの最下部に配置されているのだろうか? それは、商品コメントはほかの部分と比較して情報量の差が激しいからだ。それほど情報のない商品は、商品コメントが1行で終わることもあるが、情報量の多い商品は複数行にも及ぶ。こういった構成要素をほかの要素の中に埋め込むと、商品によってデザインが大きく変化することになるため、このような配置を行い、独立した要素にしている。技術的な観点から見たポイントではないが、こういったノウハウもサイト構築上では重要なものだろう。
■商品サイズと価格を表示する部分の作成
ここまでの作業で情報表示部の作成は完了した。ここからはユーザーからの入力を受け取る構成要素の作成を行っていくことになる。まずは、「小売価格/容量」で利用しているRadioButtonListコントロール部分を作成しよう。
商品情報をデータベース化する場合、さまざまなパターンが考えられるが、1つの商品に複数のサイズ/容量があり、それによって価格が変動する場合などには、商品に関するテーブルを親子化する必要があるだろう。すなわち、商品ごとの情報が入った親テーブルを作っておき、サイズ/価格などの情報は子テーブルに収めて親テーブルの主キーを使ってリレーションを行う。これがテーブルの親子化という作業だ。「VS屋」では、「銘柄表」というテーブルが親テーブルになっており、「商品表」というテーブルが子テーブルになっていて、その2つのテーブルで商品情報を構成している。
その親子関係にある容量と価格の情報をユーザーに提示し、その上でユーザーの入力を受け取る方法はいろいろ考えられるが、ここではRadioButtonListコントロールを利用して実現している。
それでは、デザインから作成していこう。次の手順を参考にしてほしい。
 |
| サイズと価格表示部のデザイン:手順1 |
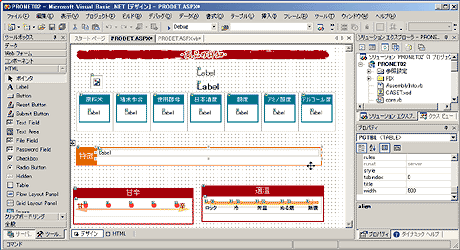
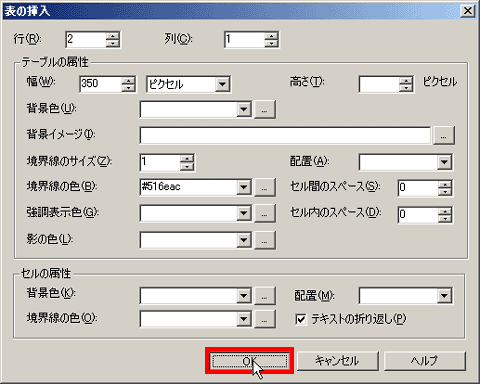
| 最初に内容を格納するテーブルを作成する。テーブルのプロパティ設定は画面を参照してほしい。 |
![]()
 |
| サイズと価格表示部のデザイン:手順2 |
| 枠の上部に項目名を入れる。上部分の「TD」の背景色は「#516eac」、文字色は「White」で、中央寄せにする。 |
![]()
 |
| サイズと価格表示部のデザイン:手順3 |
| 枠の下部に商品サイズ/価格の内容を格納するRadioButtonListコントロールを貼り付ける。 |
RadioButtonListコントロールには、IDとして「YKRL」を割り振っている。また、商品のサイズと価格を提示している部分なので、「FONT SIZE」は「16PX」とユーザーに見やすいよう大きめに指定している。では、このRadioButtonListコントロールにサイズと価格と格納するためのコーディングを行おう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 | ||
| 1.個別商品の情報提供部をデザインする | ||
| 2.情報を視覚的に表現している部分の作成(1) | ||
| 3.情報を視覚的に表現している部分の作成(2) | ||
| 4.商品コメントを表示する「特徴」部分の作成 | ||
| 5.買い物かごに格納するボタン部の作成 | ||
| 6.ユーザーがサイズ/価格を選択した際のイベント処理を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




