解説実例で学ぶASP.NETプログラミング第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 小田原 貴樹(うりゅう)2003/09/04 |
 |
|
|
|
|
|
| サイズと価格表示部のコード |
1行目〜6行目は、親子関係の子にあたる「商品表」をデータビューの中に格納し、該当商品の商品IDでフィルタをかけ、その上で容量の小さい順に並べ替えを行っている。これまで何度も述べてきたが、フィルタやソートの必要がある場合にはデータビューを利用するのが最も効率がよい。
続く8行目〜10行目では、「商品表」テーブルの中に空列として用意してある「サイズ」列の中に容量と小売価格を文字列化して格納している。
これはかなり邪道なノウハウになると思うが、RadioButtonListコントロールなど、データ連結が可能なコントロールに関しては、DataTextFieldとDataValueFieldにそれぞれテーブルの列を割り当てることになるのだが、この方法を用いることで、実行段階で任意の文字列を連結することができる。
もちろん、DataView/DataSetの原則として、Updateメソッドが実行されない限り実際のデータベースの内容が更新されることはないので、こういった暫定的な利用を行ったとしても問題は起こらないだろう。
その結果を12行目〜15行目で、RadioButtonListコントロールに設定している。RadioButtonListコントロールは今回初出なので簡単に説明しよう。
12行目でRadioButtonListコントロールのDataSourceプロパティに、ここまでで生成したデータビュー・オブジェクト「PVIEW」を割り当てている。
13行目では、RadioButtonListコントロールのDataTextFieldプロパティに、先ほど文字列を格納した「サイズ」列を割り当てている。これで、RadioButtonListコントロールに表示されるテキストは、先ほどコード上で生成した文字列となる。
14行目では、RadioButtonListコントロールのDataValueFieldプロパティに、「商品表」のキー列になる「ID」列を割り当てている。ユーザーが選択した結果として渡されるのはDataValueFieldプロパティに指定されている値になるので、キー列を用いるのが妥当だろう。
おしまいの15行目で、DataBindingのお約束となるDataBindメソッドを実行して、RadioButtonListコントロールに結果を反映させている。
ここまでで、RadioButtonListコントロールに内容を表示する部分は完成した。ユーザーの入力を受け取る部分は後で作成することにして、残りの要素を先に配置してしまおう。
■買い物かごに格納するボタン部の作成
ショッピング・サイトに欠かせない機能といえば、第一に「買い物かご」機能が挙げられるだろう。商品紹介のページは、「買い物かご」のページそのものではないが、ユーザーが参照した商品を買い物かごの中に格納するためのボタンは必要となる。
ここでは買い物かごに商品を格納するためのボタンと、ユーザーが選択している商品を再度確認してもらうためのLabelコントロールを配置しよう。次の手順を参考にしてデザインを作成してほしい。
 |
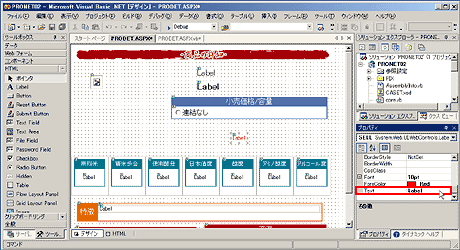
| 買い物かご格納画面のデザイン:手順1 |
| ユーザーが選択している商品を再度確認してもらうためのLabelコントロールを配置する。フォント・サイズは「10pt」、文字色は「Red」を指定している。 |
![]()
 |
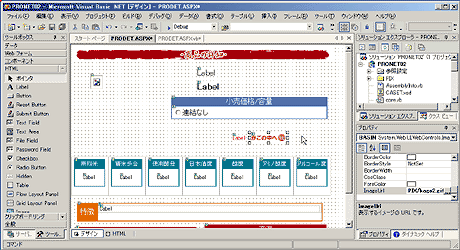
| 買い物かご格納画面のデザイン:手順2 |
| 買い物かごに格納するためのボタンを配置する。ImageButtonコントロールをフォームに貼り付け、「ImageUrl」プロパティに「kago2.gif」を指定する。 |
ImageButtonコントロールのIDには「BASIN」を、LabelコントロールのIDには「SELL」を指定している。このLabelコントロールは、ユーザーが選択したサイズと価格を動的に表示させるため用いる。また、ユーザーがサイズを選択せずに買い物かごに格納するボタンを押した場合には、エラー・メッセージの表示場所として使う。
ということは、ユーザーが何も入力を行っていない初期表示段階では表示させる必要がないので、「PRODET.ASPX.VB」のPage_Loadイベント内に以下のコードを追加してほしい。
|
|
| PRODET.ASPX.VBのPage_Loadイベントに追加するコード(その4) |
これですべての構成要素を配置し、情報を表示させるコードが完成した。ここまで要素単位で適当に配置してきた各要素を大きなテーブルの中に格納して、デザインを整えよう。この方法は何度もこれまでに解説してきたので、改めて手順は追わないが、整え終わった後のデザイナ画面は以下のようになる。
 |
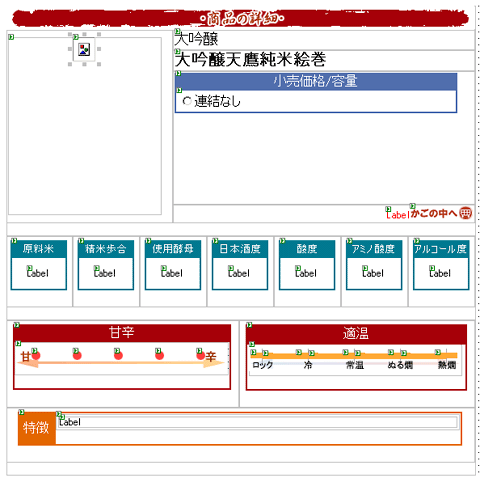
| 完成した画面イメージ |
| 各構成要素をテーブル内に配置して位置を整える。 |
それでは、ユーザーの入力を受け取るためのコーディングを行おう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第9回 ASP.NETで実現する「見栄えの良い」商品紹介ページ−後編 | ||
| 1.個別商品の情報提供部をデザインする | ||
| 2.情報を視覚的に表現している部分の作成(1) | ||
| 3.情報を視覚的に表現している部分の作成(2) | ||
| 4.商品コメントを表示する「特徴」部分の作成 | ||
| 5.買い物かごに格納するボタン部の作成 | ||
| 6.ユーザーがサイズ/価格を選択した際のイベント処理を実装する | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




