 |
||
解説実例で学ぶASP.NETプログラミング 第13回 オートマチックな情報確認画面の構築 小田原 貴樹(うりゅう)2004/06/12 |
||
|
|
||
前回は、ユーザーが商品を購入する際に必要な情報を入力するための「注文情報入力画面」を構築した。今回は、ユーザーが入力した情報を確認してもらうための「注文情報確認画面」を構築する。
ASP.NETでは基本的に入力された内容のチェックは入力画面そのもので行うため、入力が完了した時点(注文情報入力画面のみ)で注文動作を完了してもよいように思えるかもしれない。しかし、プログラムによって機械的にチェックするだけで、入力ミスのすべてのパターンを網羅できるわけではないので、今回構築するような、ユーザー自身が内容をチェックするための注文情報確認画面は必要だろう。
また、注文情報確認画面を構築すれば、ユーザー自身が承認した注文情報に対してのみ、注文完了時に必要な一連の処理を実行することも可能になる。つまり注文情報確認画面があれば、ユーザー自身が十分に内容をチェックして、注文する商品を正確に承認・決定できるようになる。
それでは、さっそく注文情報確認画面の構築を行おう。
構築に必要な画像ファイルや、商品データと商品画像ファイル、この連載で今回までに構築したソース・ファイルなどがすべて入っているVisual Studio. NETのプロジェクト・ファイルは以下のとおり。また、実際の動きを確認したい場合には、V-STORE.NETのデモ・サイト「VS屋(http://www.v-st.net)」を確認してほしい。
- 参考用ソース・ファイル群(pronet13(src).zip)
注文情報確認画面のデザインを作成する
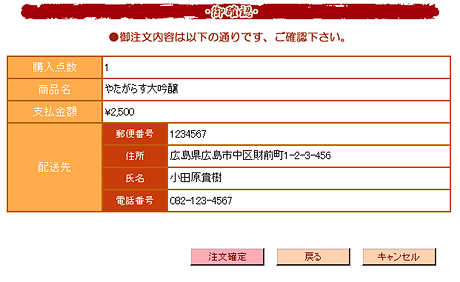
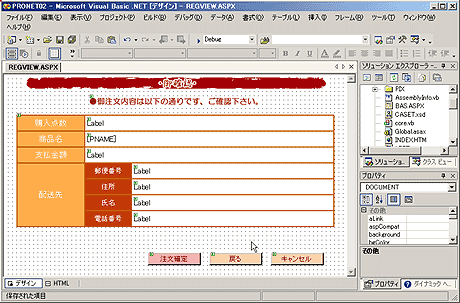
エントリ系の画面である注文情報入力画面に比べると、入力された情報を表示するだけの注文情報確認画面のデザインは容易だ。表示する情報としては、入力画面で入力された内容を項目別に表示するのはもちろんとして、ユーザーが購入しようとしている商品も表示した方がよいだろう。そういった前提のうえで設計したのが、下図の注文情報確認画面だ。
 |
| 今回設計した注文情報確認画面(REGVIEW.ASPX) |
デザイン的にはテーブルを配置して、項目別の表を作成し、その中にデータを表示するためのLabelコントロールを入れ込んでいるだけなので、難しい点は何もないと思われる。
注文情報確認画面ページのファイル名は「REGVIEW.ASPX」と指定している。デザイン作業を行う前に「Webフォーム」の追加処理を行っておいてほしい。それでは、以下の手順に従ってデザインを作成してほしい。
 |
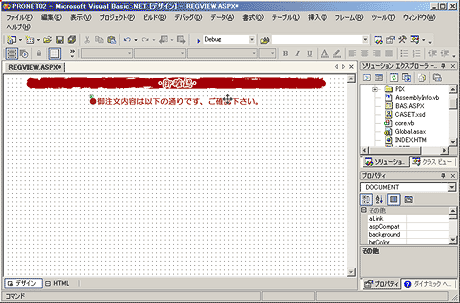
| 注文情報確認画面のデザイン:手順1 |
| 画面下部のデザインを作成する。PIXフォルダ内の画像「bana5.gif」「img19.gif」をドラッグ&ドロップで画面上部に配置する。 |
![]()
 |
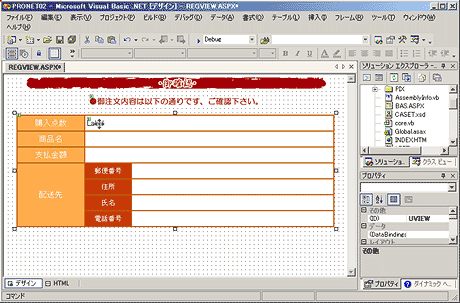
| 注文情報確認画面のデザイン:手順2 |
| 注文情報を表示するためのテーブルを作成する。テーブルの左側の列には各項目名を記述し、右側の列には実際の情報を表示するためのLabelコントロールを配置する。 |
![]()
 |
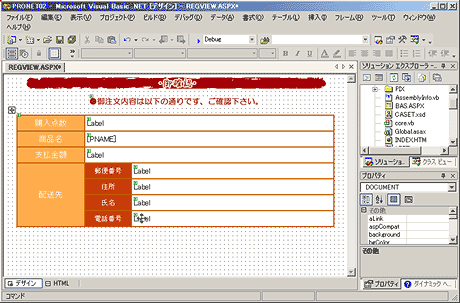
| 注文情報確認画面のデザイン:手順3 |
| 配置した各LabelコントロールのIDプロパティは、上からそれぞれ「PCNT」「PNAME」「MAX」「YUBIN」「ADDR」「name」「tel」とする。 |
![]()
 |
| 注文情報確認画面のデザイン:手順4 |
| 画面下部に3つのButtonコントロールを配置する。各ButtonコントロールのIDプロパティと項目名はそれぞれ「FINB」(注文確定)、「BACKB」(戻る)、「CANSELB」(キャンセル)とする(かっこ内が項目名)。 |
ここまでの作業で注文情報確認画面のデザインは完成した。項目別に内容を表示するための大きなテーブルを作成して、その中にLabelコントロールを配置しているだけの単純なデザインなので、問題なく作成できるだろう。
デザイン作業については、これまでの連載の中でも何度も扱っているので、作業の細かな流れは割愛している。忘れている部分があれば読み返していただきたい。また、詳細なプロパティを知りたい場合には、参考用のソース・ファイル群の中を開いて確認してほしい。
注文情報確認画面のコーディングを行い、入力された情報の表示を行う前に、前回の解説で割愛した部分を実装しなければならない。注文情報入力画面で入力された内容を確認画面に引き継ぐために、情報を一時的に格納する部分の構築である。
コーディングに入る前に、まず注文情報をデータベースに格納するために必要となるDataSetオブジェクトを作成しよう。
| INDEX | ||
| 実例で学ぶASP.NETプログラミング | ||
| 第13回 オートマチックな情報確認画面の構築 | ||
| 1.注文情報確認画面のデザイン | ||
| 2.注文情報を一時的に格納する機能の実装 | ||
| 3.画面表示とクッキー利用の実装 | ||
| 4.注文確定処理の実装 | ||
| 5.ASP.NETでのメール送信の実装 | ||
| 「解説 :実例で学ぶASP.NETプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




