 |
Insider's Eye“WPF/E” vs. Adobe Flash、ガチンコ対決!デジタルアドバンテージ 一色 政彦 |
|
|
米マイクロソフトは先日(米国時間で2006年12月4日)、“WPF/E”(開発コード名。製品名:Silverlight)*1の最初のCTP(Community Technology Preview)版である「December 2006 CTP」(以降、単に「CTP版」)をリリースした*2。
- “WPF/E” (codename) Software Development Kit (SDK) Community Technology Preview (Dec 2006)のダウンロードページ[英語](米Microsoft)
- MSDN "WPF/E" (codename) Dev Center[英語](米Microsoft)
“WPF/E”とは、動画や2Dアニメーション、2Dのベクター・グラフィックスなどを含んだマルチメディア・コンテンツ(以降、“WPF/E”コンテンツ)をWebブラウザ上で実行させるためのコンポーネント(以降、“WPF/E”ランタイム)で、WPF(Windows Presentation Foundation)テクノロジ*3をベースにして作成された技術だ。
 |
 |
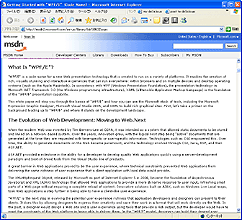
| “WPF/E”により作成されたサンプル・アプリケーション | |
| 「Channel 9:“WPF/E” (codename) CTP (December 2006) SDK Samples」から実行可能。左のビデオ・ライブラリではAjax技術も併用されており、ブラウザの[戻る][進む]ボタンが利用できる。右はマウス操作とアニメーションを利用した陣取りゲーム。どちらもベクタ・ベースのグラフィックスで作成されており、柔軟なリサイズが可能。 | |
現時点でこのようなマルチメディア・コンテンツをWebページ上で実現するための技術(コンポーネント)としては「Adobe Flash Player」が一般的だ。このことから、世間一般では、
“WPF/E”はマイクロソフトによるFlashへの対抗技術
との見方が強い。
| *1 “WPF/E”は“Windows Presentation Foundation/Everywhere”を省略したものだが、これは単なるコードネームで後々は名称変更されることに注意してほしい。“Everywhere”は、Windows以外のプラットフォームでも実行可能であることを意味していると思われ、実際に“WPF/E”コンテンツはMac OSなどでも実行できる。 |
| *2 今回リリースされたのは英語版で、(執筆時点では)日本語版はまだ提供されていない。正式版は2007年前半にリリースされる予定である。SDKに含まれるVisual Studio 2005のプロジェクト・テンプレートは日本語環境にインストールできない。日本語環境でプロジェクト・テンプレートを使う方法は後編で紹介する。 |
| *3 WPFについての詳細は「特集.NET Framework 3.0概説(前編):.NET Framework 3.0がソフトウェア開発にもたらす価値とは?」で解説しているので、そちらを参考にしていただきたい。 |
本稿では2回に渡りこの“WPF/E”について概説を行う。内容は次のとおりである。
【前編】“WPF/E”vs. Adobe Flash、ガチンコ対決!
1. “WPF/E”の概要
2. “WPF/E”とFlashの機能比較(ランタイム)
3. “WPF/E”とFlashの機能比較(機能と制作)【後編】“WPF/E”開発を体験してみよう!<次回>
4. “WPF/E”の仕組み
5. “WPF/E”の開発(Visual Studio編)
6. “WPF/E”の開発(Expression編)
7. “WPF/E”の運用
■1. “WPF/E”の概要
●“WPF/E”の特徴とは?
“WPF/E”の良さは、やはりWebサイトの表現力が非常にリッチになることだ。“WPF/E”を用いて構築されたWebページは、視覚的な要素が多く、従来のHTMLコードによる文字データ中心のものに比べると、圧倒的に直感的でユーザー・フレンドリに思える。これは、新聞とテレビの関係に似ているだろう。
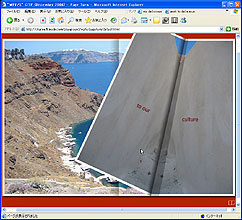
次の画面は、従来のHTMLによるWebページと、次世代の“WPF/E”によるWebページを並べたものだ。
 |
 |
| 従来のHTMLサイト(左)と次世代の“WPF/E”サイト(右)の比較 | |
| 文字データ中心のHTMLコードのみのサイトは情報がぎっしり詰まっており、大量の知識を的確に得るのに適している。一方、雑誌のページをめくるようにしてページを進められる、マルチメディア・スタイルの“WPF/E”活用サイトは視覚的な表現で情報を直感的に得られるので分かりやすい。 | |
|
この比較結果を見て、「だから“WPF/E”が登場すれば、ASP.NETやAjaxなどの既存のWeb技術に取って代わり、すべてのWebサイトがマルチメディアなスタイルになるのか」というと、それは早計だ。
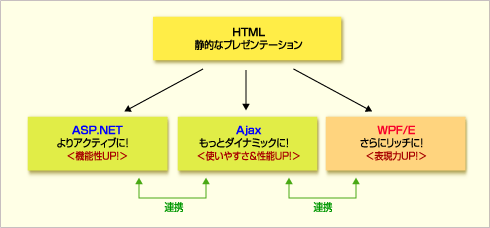
これはテレビが登場しても新聞がなくならないのと同じ理由で、つまりそれぞれのWeb技術の特徴を生かしながら「適材適所」で使い分けられ、お互いに協調して働くようになるだろう。この関係を簡単に示したのが次の図である。
 |
| “WPF/E”とそのほかのWeb技術との関係 |
| 従来のHTMLコードによる静的なプレゼンテーション技術は、ASP.NETやAjaxの登場により、機能性/性能/使いやすさが向上してきている。ここにさらに“WPF/E”が加わることで、Web上の表現能力が飛躍的に高まることが期待される。ASP.NET/Ajax/“WPF/E”は別々に使われるのではなく、適材適所で組み合わせて使われるようになるだろう。 |
それでは、“WPF/E”を効果的に使えるWebサイトには、どのようなものがあるのだろうか?
●“WPF/E”を活用したWebサイトのシナリオ
例えば次のようなサイトが考えられる。
-
写真や映像が豊富な「製品紹介ページ」
→ ビデオなどを使うことで視覚的な情報をより豊富に提供する。これによって、より具体的なイメージを購買者に与えられる。 -
表現がリッチなのにどこでも気軽に遊べる「ゲーム・サイト」
→ 映像とオーディオを駆使したゲームを、どんなブラウザ、プラットフォームからでも楽しめる。 -
機能性と操作性を追求した「eラーニングや企業向けトレーニングのサイト」
→ 教材の中で映像とオーディオを自由に使って「見る」「聞く」「書く」を活用したトレーニングが行える。 -
オーサリング機能が充実した「総合メディア・サイト」
→ ユーザーが撮影した写真や動画をアップロード/編集/公開できる。 -
そのほか既存のWebサイトの表現力の強化
→現在はFlashで作成されている「動的な広告やメニュー」といったWebサイトのビジュアル・パーツを、“WPF/E”で構築する。
Webサイトの一部に表示するゲームやガジェットは「リッチ・アイランド」と呼ばれ、ビデオやオーディオを使ったWebサイトは「Webメディア」と呼ばれているが、“WPF/E”はこのような使われ方が最も代表的なものとして想定されている。そのほかには、動的な広告やメニューなどの「Webサイトのビジュアル・パーツ」に活用されるだろう。
ちなみに“WPF/E”のサンプルは、「Channel 9:“WPF/E”(codename)」で試せる(ただし、“WPF/E”ランタイムのインストールが必要となる。インストールについては後述している)。
以上、“WPF/E”がどのようなもので、どのように使われるのかを見てきたが、以降ではより具体的な機能内容に迫る。その際、やはりFlashとの違いが気になる。そこで、Flashとの機能差を示しながら説明していくことにしよう。
| INDEX | ||
| [Insider's Eye] “WPF/E”vs. Adobe Flash、ガチンコ対決! | ||
| 1.“WPF/E”の概要 | ||
| 2.“WPF/E”とFlashの機能比較(ランタイム) | ||
| 3.“WPF/E”とFlashの機能比較(機能と制作) | ||
| 比較表. “WPF/E”とFlashの比較 | ||
| [Insider's Eye] “WPF/E”開発を体験してみよう! | ||
| 1.“WPF/E”が動く仕組み | ||
| 2.“WPF/E”の基本的な実装コード | ||
| “WPF/E”のサンプル・コード | ||
| 3.“WPF/E”の開発(Visual Studio編) | ||
| 4.“WPF/E”の制作(Expression編) | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




