Insider's Eye“WPF/E”開発を体験してみよう!デジタルアドバンテージ 一色 政彦 |
 |
|
|
|
■6. “WPF/E”の制作(Expression編)
グラフィック・デザイナーや映像クリエイター向けのツールであるExpressionの使い分けは、前回でも示したように、次のようになっている。
- Web制作者やグラフィック・デザイナー向け:Expression Blend
- 映像クリエイター向け:Expression Media
しかし、どちらのツールもまだ“WPF/E”コンテンツを出力できないようである。現時点では、グラフィック・デザイン・ツールであるExpression Designのみが“WPF/E”コンテンツ(のXAMLファイル)を出力できるようなので、本稿ではこれを使って“WPF/E”コンテンツの制作を試してみることにしよう。
なお筆者の欲をいえば、“WPF/E”専用のExpression制作環境がほしい。現在の制作環境はいずれも、WPFなどほかの制作環境のおまけとして出力できるのみだからだ(制作環境が分かりにくいという声もある)。
●“WPF/E”CTP版SDKでの制作イメージ(Expression編)
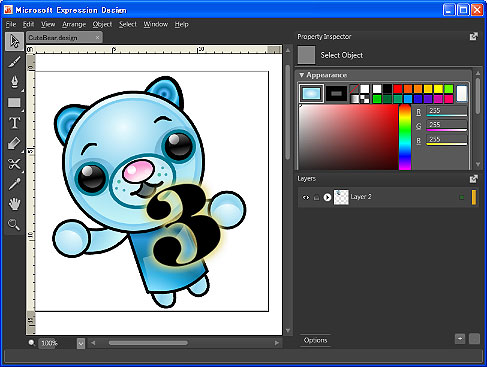
まずはExpression Designを使ってUIを制作する。次の画面の例では、パスや円などによって「クマ」の絵を描いたところだ。
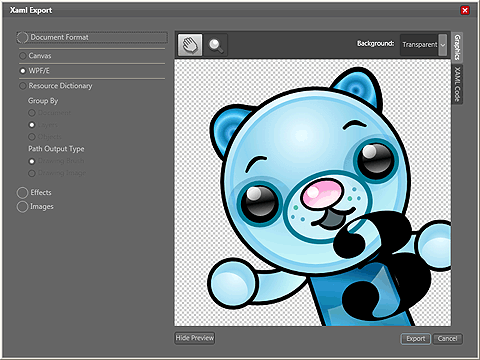
UIが完成したら、XAMLファイルとしてエクスポートを行う(具体的にはメニュー・バーから[File]−[Export]−[XAML]を選択する)。[Xaml Export]の出力オプションの画面で、ドキュメント・フォーマット(Document Format)として「WPF/E」を選択してエクスポートを行う。
 |
| “WPF/E”コンテンツの出力 |
| XAMLファイル(CuteBear.xaml)をエクスポートする。 |
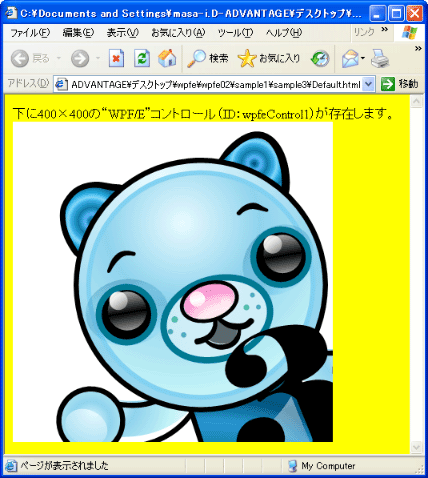
出力したXAMLファイルを“WPF/E”コンテンツとして実行すると、次の画面のようになる。
 |
| 制作した“WPF/E”コンテンツの実行 |
以上、Expressionで制作した“WPF/E”コンテンツを次の.ZIPファイルにまとめた。
■7. “WPF/E”の運用
最後に“WPF/E”の運用について簡単に触れておこう。
“WPF/E”コンテンツを活用したWebサイトを運用するには、前回でも説明したように、単にWebサーバにファイルを配置するだけでよい。しかもWebサーバの種類を選ばない。
しかし、そのWebサーバにおけるXAMLファイルの取り扱いには注意しておく必要がある。XAMLファイルは拡張子が「.xaml」であるため、Webサーバによってはアクセスが制限される可能性があるからだ。
実際にそのような問題が発生する場合には、「.xaml」拡張子に対するMIMEタイプを「text/xml」にしなければならない。MIMEタイプの設定方法に関しては、「ClickOnceの真実」という記事の「実運用ポイント1:Webサーバへの配置」という項目が参考になるだろう。
■
以上、2回にわたって“WPF/E”の内容についてざっと見てきたが、その特徴や開発/制作のイメージをつかんでいただけただろうか。“WPF/E”コンテンツを実際に作り始めるにはまだ早すぎる段階だが、本稿で興味を持たれた方がいれば、ぜひおもしろいコンテンツの制作にトライしていただきたい。![]()
| INDEX | ||
| [Insider's Eye] “WPF/E”vs. Adobe Flash、ガチンコ対決! | ||
| 1.“WPF/E”の概要 | ||
| 2.“WPF/E”とFlashの機能比較(ランタイム) | ||
| 3.“WPF/E”とFlashの機能比較(機能と制作) | ||
| 比較表. “WPF/E”とFlashの比較 | ||
| [Insider's Eye] “WPF/E”開発を体験してみよう! | ||
| 1.“WPF/E”が動く仕組み | ||
| 2.“WPF/E”の基本的な実装コード | ||
| “WPF/E”のサンプル・コード | ||
| 3.“WPF/E”の開発(Visual Studio編) | ||
| 4.“WPF/E”の制作(Expression編) | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|