 |
Insider's Eye“WPF/E”開発を体験してみよう!デジタルアドバンテージ 一色 政彦 |
|
|
前回の「“WPF/E”vs. Adobe Flash、ガチンコ対決!」では、“WPF/E”(開発コード名。製品名:Silverlight)の概要を説明し、“WPF/E”とFlashの機能比較を行った。後編となる今回の内容は次のとおりである。
4. “WPF/E”の仕組み
5. “WPF/E”の開発(Visual Studio編)
6. “WPF/E”の制作(Expression編)
7. “WPF/E”の運用
まずは“WPF/E”の仕組みについて解説しよう。
■4. “WPF/E”の仕組み
前回で「“WPF/E”がどのようなものか」ぼんやりとでも理解していただけたと思う。“WPF/E”は、ブラウザの中でプラグインもしくはActiveXコントロールとして働くものであり、まさにFlashと同じような機能と特徴を持つプレゼンテーション技術だ。
“WPF/E”とFlashのそれぞれの概念を分かりやすく対比させると、次のような関係になる。
|
“WPF/E”コントロール
|
←→
|
Flashコントロール
|
|
“WPF/E”ランタイム
|
←→
|
Flash Player
|
|
“WPF/E”コンテンツ(.wpfe)
|
←→
|
Flashコンテンツ(.swf)
|
|
“WPF/E”
|
←→
|
Flash
|
| ※ なお本稿では、Webページ上に埋め込まれるActiveXコントロールおよびプラグインをまとめて「コントロール」と呼んでいる。「ランタイム/Player」はそのコントロールの中で働く実行エンジンのことで、「コンテンツ」は実行される内容のことである。単に「“WPF/E”/Flash」と呼ぶ場合は、以上をまとめた一連のプレゼンテーション技術全体を指している。 |
|
【コラム】“WPF/E”とWPF 確かに“WPF/E”はXAMLというWPFと同じマークアップ言語を用いてUIを記述する。しかし、それは言語が同じというだけで、実行エンジン(=ランタイム)は(WPFにおける.NET FrameworkのCLRとは)異なる。要するに、“WPF/E”ランタイムは、あらゆるプラットフォーム、あらゆるブラウザで動作するように、まったく新たに設計、開発されているのだ(※このため、単なるコード名の“WPF/E”は後々には改名されて、「WPF」という文字は完全に消され、WPFと“WPF/E”の関係は、名前からは読み取れないものになると予想される)。 |
●“WPF/E”が動く仕組みとは?
“WPF/E”ランタイムの実行には、.NET Frameworkのインストールは不要である。“WPF/E”ランタイムをインストールするだけで、すべての機能を利用できるのだ。
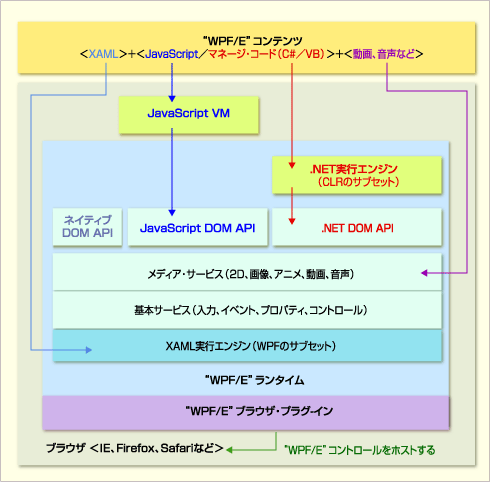
その際のランタイム内部の仕組みは、次の図のようになっている。
 |
| WPF/E”が動く仕組み |
| あくまで概念的な図で、物理的にこのように構成されているわけではないので、注意してほしい。 |
図中のそれぞれのキーワードを、次の表で、もう少し詳しく説明しておこう。
| XAML実行エンジン | XAMLコードを読み取り、実行するエンジン |
| 基本サービス | プログラムが持つ基本的な機能、例えば入力やイベント、プロパティなどを実行するエンジン |
| メディア・サービス | グラフィックスやビデオなどのプレゼンテーションを扱うエンジン |
| JavaScript DOM API | (XAMLコードに記述できない)ロジック/アクション処理を記述したJavaScriptコードが(XAMLコードと)連携できるようにするために提供されるHTML DOMのAPI(※DOMについて詳しくは後述)。なお、JavaScriptコードの実行には通常のJavaScript VMが使われる |
| .NET DOM API | (C#/Visual Basicによって)ロジック/アクション処理を記述したマネージ・コードが(XAMLコードと)連携できるようにするために提供されるDOM形式のAPI |
| .NET実行エンジン | マネージ・コード(IL)を実行するためのエンジン(CLRのサブセットで“mini-CLR”と呼ばれることがある。また、Mac OSなどでC#やVisual Basicで記述したコードが実行できることから「.NETのクロス-プラットフォーム化」と表現されることがある)。使用できる.NET Frameworkのクラス・ライブラリは制限される(恐らく、Webサービスを実行するためのXMLやネットワーク関連の機能などは備えるが、セキュリティを確保するためにクライアント・コンピュータを閲覧・操作するような機能は除外されるだろう) |
| ネイティブDOM API | ロジック/アクション処理を記述したネイティブ・コード(C++)が(XAMLコードと)連携できるようにするために提供されるDOM形式のAPI(主に、携帯電話などのクロス-デバイスでの活用が考えられているようだ) |
| ブラウザ・プラグイン | IE、Firefox、Safariなどのブラウザ上で“WPF/E”コンテンツを実行できる環境(以降、“WPF/E”コントロール)を実現する(=Webページ内に“WPF/E”コントロールをホストする) |
| ランタイム内部に搭載されている機能 | |
それでは、“WPF/E”コンテンツを構成するコードを追いかけながら、“WPF/E”コントロール(=“WPF/E”コンテンツを実行できる環境)がWebページ上にホストされて、プレゼンテーションを実行するまでの流れを見てみることにしよう。
| INDEX | ||
| [Insider's Eye] “WPF/E”vs. Adobe Flash、ガチンコ対決! | ||
| 1.“WPF/E”の概要 | ||
| 2.“WPF/E”とFlashの機能比較(ランタイム) | ||
| 3.“WPF/E”とFlashの機能比較(機能と制作) | ||
| 比較表. “WPF/E”とFlashの比較 | ||
| [Insider's Eye] “WPF/E”開発を体験してみよう! | ||
| 1.“WPF/E”が動く仕組み | ||
| 2.“WPF/E”の基本的な実装コード | ||
| “WPF/E”のサンプル・コード | ||
| 3.“WPF/E”の開発(Visual Studio編) | ||
| 4.“WPF/E”の制作(Expression編) | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




