Insider's Eye“WPF/E”開発を体験してみよう!デジタルアドバンテージ 一色 政彦 |
 |
|
|
|
■5. “WPF/E”の開発(Visual Studio編)
本稿の読者はVisual Studioを駆使する.NET開発者が多いと思うので、まずはVisual Studioを使った開発から見ていく(※前提条件としてVisual Studio 2005のStandard Edition以上が必要である)。
●“WPF/E”CTP版SDKのインストール
取りあえず次のページから“WPF/E”CTP版のSDKをインストールしてほしい。
なお、このSDKはコミュニティ・フィードバックを目的としたものなので、これで開発した成果物を一般向けに公開することはライセンス上、認められていないことに注意してほしい。
| * “WPF/E”CTP版は、(筆者が試した限りでは)2007年2月1日に期限切れとなり、「The WPF/E installed on your system is no longer valid. please go to Microsoft's web-site for the latest version.」という警告のメッセージ・ボックスがユーザーに表示される。 【2007年2月1日追記】 “WPF/E”CTP版のラインタイムについては、Feb 2007 CTP版がWindowsとMac向けに提供された。 |
|
【コラム】XAMLデザイナを利用するには? |
SDKのインストールが終わったら、本来なら[スタート]メニューの[すべてのプログラム]−[WPFE SDK]−[Tools]−[Install WPFE VS Template]を実行して、“WPF/E”のプロジェクト・テンプレートをインストールする。しかし、これをインストールするには、「Visual Studio 2005 Web Application Projects」などのインストールが必要だったり、日本語環境で正しく動作しなかったりして、かえって面倒なので、本稿ではその代替手段として「独自のプロジェクト・テンプレート」を使用することにした。
| ※ Visual Studio 2005 SP1を適用することで「WPFE VS Template」をインストールできるとされているが、筆者の環境ではそれを適用してもなぜか依然としてインストールできない……。 |
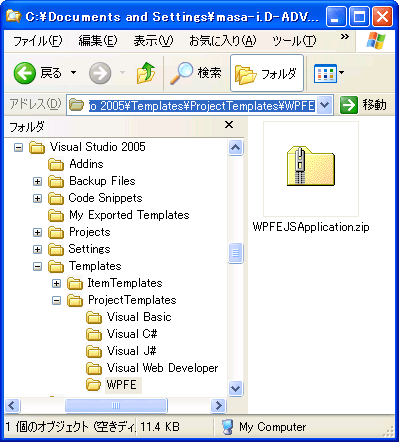
独自のプロジェクト・テンプレートを利用するには、上記リンクのプロジェクト・テンプレート(WPFEJSApplication.zip)をダウンロードして、「マイ ドキュメント\Visual Studio 2005\Templates\ProjectTemplates\WPFE」に配置してほしい。
 |
| 独自のプロジェクト・テンプレートの追加 |
| 「TIPS:独自のプロジェクト・テンプレートの表示をカスタマイズするには?」が参考になる。 |
さらに次のファイルを「C:\Program Files\Microsoft Visual Studio 8\Xml\Schemas」に配置する(Visual Studio 2005のインストール場所によって配置先は異なることに注意)。
なお、このプロジェクト・テンプレートでは、(本来の[Install WPFE VS Template]でインストールされるものと比べて)次の2つのカスタマイズが行われている。
-
カスタマイズ点1:フォルダ構成(assets、js、xaml)を「“WPF/E” (codename) Community Technology Preview Sample Pack (Dec 2006)」と同じ構成に合わせた
-
カスタマイズ点2:XAMLコードでの“WPF/E”に対する名前空間(ルートにある<Canvas>要素のxmlns属性)の設定を、「http://schemas.microsoft.com/client/2007」から「http://schemas.microsoft.com/winfx/2006/xaml/presentation」に変更した
カスタマイズ点2については、「http://schemas.microsoft.com/client/2007」ではXAMLデザイナが利かなかったためこのように変更している。ちなみにXAMLに対する名前空間(ルートにある<Canvas>要素のxmlns:x属性)の設定は、「http://schemas.microsoft.com/winfx/2006/xaml」のままである。
●“WPF/E”CTP版SDKでの開発イメージ(Visual Studio編)
以上の作業が終わったら、実際に開発してみよう。ただし、現時点の“WPF/E”CTP版では開発環境が未完成のため高度な開発過程は見せられない。ここでは「こんな感じで開発するのか」というイメージをつかんでいただければ幸いである。
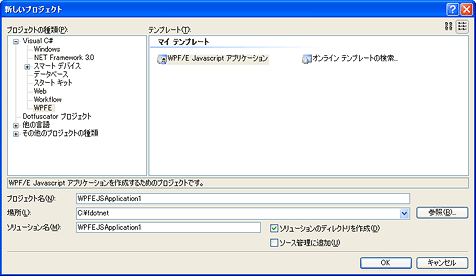
Visual Studio 2005のIDEを立ち上げて、“WPF/E”の新規プロジェクトを作成する。先ほどのSDKのインストールにより[Visual C#]−[WPFE]カテゴリに「WPF/E JavaScript アプリケーション」というプロジェクト・テンプレートが追加されているので、これを選択して作成する(※現在のCTP版では、JavaScriptコードのみがサポートされ、C#やVisual Basicなどのマネージ・コードは対応されていない)。
 |
| “WPF/E”の新規プロジェクトの作成 |
| [Visual C#]カテゴリの中に含まれるので注意してほしい。[Visual C#]−[WPFE]カテゴリにある「WPF/E JavaScript アプリケーション」というプロジェクト・テンプレートを選択して作成する。 |
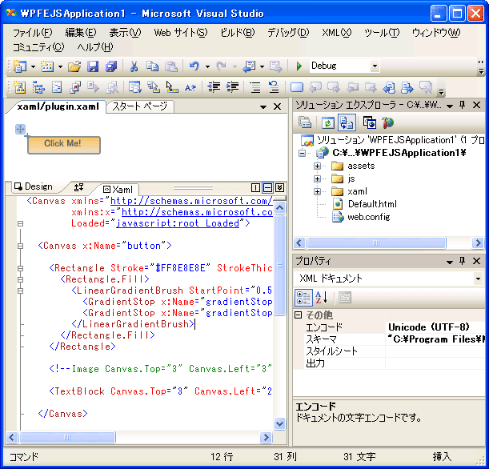
プロジェクトの作成が完了すると、XAMLファイル(.xamlファイル)がXAMLデザイナで開かれるので(※前述の「WPF用エクステンション」をインストールした場合のみ)、これを使って“WPF/E”コンテンツのUIをデザインしたり、そのプロパティを設定したりしていく。
 |
| “WPF/E”コンテンツのUIデザインとプロパティ設定 |
| 左上のXAMLデザイナでデザインし、左下のXAMLコード・エディタでコーディングを行う。XAMLファイルは「xaml」フォルダに、そこで使う画像などは「assets」フォルダに格納されている。新たにXAMLファイルを追加するには、現在のCTP版SDKでは「XMLファイル」として追加して拡張子を「.xaml」に変更すればよい。 |
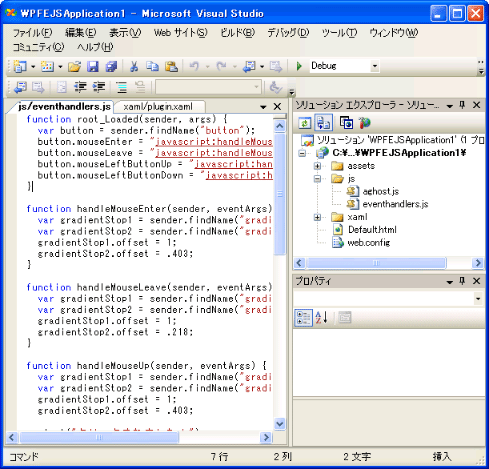
さらにそのXAMLファイルのコードビハインド・ファイルであるJavaScriptファイル(.jsファイル)に、イベント・ハンドラなどを実装していく。
 |
| “WPF/E”コンテンツのイベント・ハンドラなどの実装 |
| JavaScriptファイルは「js」フォルダに格納されている。 |
開発が完了したら、[デバッグなしで開始]を実行すれば、次の画面のように“WPF/E”アプリケーションを実行できる。
 |
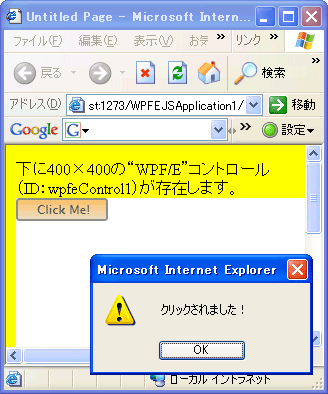
| 開発した“WPF/E”アプリケーションの実行例 |
| 黄色い背景部分はHTMLのWebページ部分で、白い背景部分がWebページ上に存在する“WPF/E”コントロールである。[Click Me!]ボタンをクリックすると、「クリックされました!」というメッセージ・ボックスが表示される。なお、黄色い部分にあるテキストはHTMLコードで書いたもの。 |
そのほか、“WPF/E”コンテンツの開発については、次のページを参考にしていただきたい。
次にExpressionによる制作イメージを見てみよう。
| INDEX | ||
| [Insider's Eye] “WPF/E”vs. Adobe Flash、ガチンコ対決! | ||
| 1.“WPF/E”の概要 | ||
| 2.“WPF/E”とFlashの機能比較(ランタイム) | ||
| 3.“WPF/E”とFlashの機能比較(機能と制作) | ||
| 比較表. “WPF/E”とFlashの比較 | ||
| [Insider's Eye] “WPF/E”開発を体験してみよう! | ||
| 1.“WPF/E”が動く仕組み | ||
| 2.“WPF/E”の基本的な実装コード | ||
| “WPF/E”のサンプル・コード | ||
| 3.“WPF/E”の開発(Visual Studio編) | ||
| 4.“WPF/E”の制作(Expression編) | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




