Insider's Eye“WPF/E” vs. Adobe Flash、ガチンコ対決!デジタルアドバンテージ 一色 政彦 |
 |
|
|
|
以降では“WPF/E”の特徴的な機能をFlashと比較しながら解説する。特に厳密な指定がない限り、Flash Playerのバージョンは「9」とする(Flashコンテンツ制作環境の話題については、「Flash Professional」のバージョンは「8」とする)。
なお、以下での比較内容はあくまで“WPF/E”CTP版の初期リリース(=December 2006 CTP)での話である。その後のコミュニティ・フィードバックを検討した結果、最終リリースのころにはさらにサポート内容が拡張される可能性があることに注意してほしい。
■2. “WPF/E”とFlashの機能比較(ランタイム)
手始めに、“WPF/E”ランタイムの各プラットフォーム、各ブラウザ、各デバイスへの対応状況を見ていく。その後、ランタイムのインストールについて見ていこう。
●クロス-プラットフォーム
まずはクロス-プラットフォーム(=各種OSへの対応)についてだが、現在の“WPF/E”CTP版の段階で利用可能なOSは次のとおりだ(いずれも以下で示すバージョン以降のものは対応すると思われる)。
- Windows Vista/XP Service Pack 2
- Mac OS X 10.4.8(PowerPCおよびIntelのハードウェア)
このように、現在のサポートOSはWindowsとMac(Macintosh)だけなのだが、(Webブラウザを使っている)OSシェアの現状(Operating System Market Share for November, 2006)を見ると納得できる。これのOSに対応することで、(現時点で)85%以上をサポートできるからだ。
|
【Flashとの比較】
|
現時点での対応OSはFlashの圧勝である。特に“WPF/E”が、いまだに5%以上の利用者のいるWindows 2000を切り捨てているところや、Mac OS Xの10.4.8以降にしか対応していないのは残念に思える(確かに“WPF/E”の正式版がリリースされる2007年前半ごろには、Windows 2000の利用者もさらに少なくなっているのだろうが……)。
●システム要求
プラットフォームの話が出たので、ついでに“WPF/E”CTP版のシステム要求についても説明しておこう。具体的には次のようになっている。
- Windows:CPUは「Intel Pentium III 450MHz以上」、メモリは「128Mbytes以上」
- Mac OS X(PowerPC):CPUは「PowerPC 3 500MHz以上」、メモリは「128Mbytes以上」
- Mac OS X(Intel):CPUは「Intel Core Duo 1.83GHz以上」、メモリは「128Mbytes以上」
|
【Flashとの比較】
|
●クロス-ブラウザ
次にクロス-ブラウザ(=各種ブラウザ)についてだが、現在の“WPF/E”CTP版の段階で利用可能なブラウザは次のとおりだ(※なお、IEは「Internet Explorer」の略)。
- Windows Vista:IE 7、Firefox 1.5/2.0
- Windows XP Service Pack 2:IE 6/7、Firefox 1.5/2.0
- Mac OS X 10.4.8:Firefox 1.5.0.8、Safari 2.0
さらにこれに加えて、“WPF/E”の最終リリース版では、「(恐らくWindows版の)Opera)」、また「Mac OS XでのFirefox 2.0」に対応する予定のようだ。
“WPF/E”がこれらのブラウザに対応するのも、世界のブラウザ・シェア(Browser Market Share for November, 2006)を考えると当然だといえる。これらに対応するだけで実に88%以上のブラウザに対応したことになるからだ。
|
【Flashとの比較】
|
●クロス-デバイス
“WPF/E”CTP版では、Windows Mobileや携帯電話などへの「クロス-デバイス」のサポートは残念ながら行われない。最初に述べたとおり、コミュニティ・フィードバックに基づき、最終的にサポートを行うかどうか決定される予定らしい。
|
【Flashとの比較】 |
●ランタイムのサイズ
現在の“WPF/E”ランタイム(CTP版)のサイズは次のとおりだ(いずれも厳密な数字ではなく、おおよその値である)。
- Windows向け“WPF/E”ランタイム(CTP版):1026 Kbytes
- Mac OS X(PowerPCおよびIntel)向け“WPF/E”ランタイム(CTP版):3174 Kbytes
もちろんこれは“WPF/E”CTP版の話で、マイクロソフトは、最終リリースでも「2Mbytes(=2048Kbytes)以下」になると告知している(これはWindows向けの話のことだろう。Mac向けに関しては4Mbytes(=4096Kbytes)以下くらいと考えておけばよいと思う)。
|
【Flashとの比較】
|
いまのネットワーク環境がブロードバンド化してきていることを考慮すれば、“WPF/E”ランタイムの最終リリース時点でたとえ1Mbytes程度の差ができたとしても大したユーザビリティの違いは生まれないだろう。
●ランタイム・インストールの手軽さ
現在の“WPF/E”CTP版では、“WPF/E”コンテンツを活用したWebページを表示すると、そのページ内のJavaScriptのコードによって“WPF/E”ランタイムがブラウザにインストール済みかどうかが検出され、インストールされていなければ、IEなどのActiveXコントロール・ベースのブラウザでは、次の画面のような「Get "WPF/E"!」というリンクが表示される。とりあえずこのリンクをクリックしてページを移動する。
 |
| ActiveXコントロール・ベースのブラウザ(IE)での“WPF/E”ランタイムのインストール方法 |
| “WPF/E”ランタイムがインストールされていない、IEなどのActiveXコントロール・ベースのブラウザで、“WPF/E”コンテンツを活用したWebページを表示したところ。これは「Channel 9のSprawlデモのページ」にアクセスすれば体験できる。 |
また、IEなどのActiveXコントロール・ベースのブラウザでは、次のようなプラグインのインストール画面が表示されるが、(CTP版では)これを実行しても最終的には「手動インストール」となり、IEの場合と同じ(「Get "WPF/E"!」の)リンク先にジャンプする。
 |
|
|
|
|
|
| プラグイン・ベースのブラウザ(Firefox)での“WPF/E”ランタイムのインストール方法 | |
| “WPF/E”ランタイムがインストールされていない、Firefoxなどのプラグイン・ベースのブラウザで、“WPF/E”コンテンツを活用したWebページを表示したところ。これも同じく「Channel 9のSprawlデモのページ」にアクセスすれば体験できる。 |
このリンクは「“WPF/E”ランタイムのダウンロード・ページ」(Windows向け/Mac向け)に張られているため、エンド・ユーザーはシームレスにランタイムをインストールできるようになっている。もちろん、WindowsかMacかというOSの違いもJavaScriptのコードが自動的に判別してくれるし、JavaScriptのコードを独自に書き直せばメッセージの表示やランタイムのインストール方法も自由にカスタマイズできる。
|
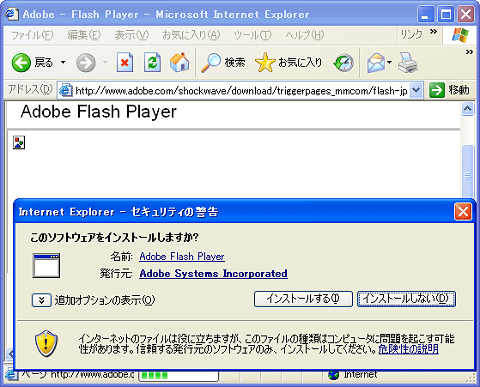
【Flashとの比較】 Flash Playerがインストールされていない、IEなどのActiveXコントロール・ベースのブラウザでFlashコンテンツが掲載されているWebページを開くと、そのページ内でインストールを要求する次の画面のようなダイアログが表示される。
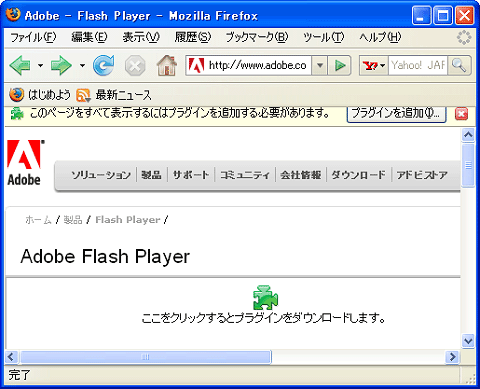
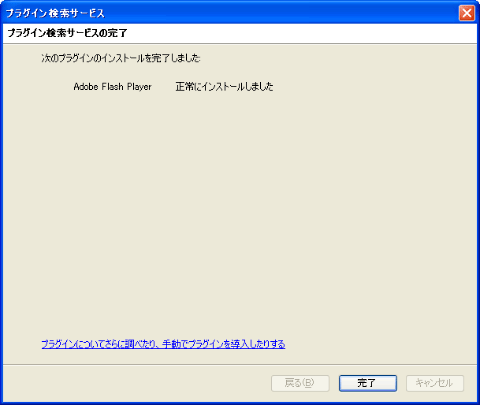
これはActiveXコントロールの自動インストール機能によるものだ。ここで[インストールする]を選択すれば、即座にインストールされてそのままリロードやページ移動なしでFlashコンテンツを見ることができる。 また、Firefoxなどのプラグイン・ベースのブラウザでは、次のようにしてインストールされる。
この場合も、即座にインストールされてそのままリロードやページ移動なしにFlashコンテンツを見られる。 |
Flash Playerの普及率は、自己申告によれば「2006年9月時点で、全世界のブラウザの96%(日本では98.5%)にFlash Playerのバージョン6以上がインストールされており、2億人以上が利用している」とのことである(日本のある調査データでも「98%以上」)。この成功の背景にはかなり昔からWeb上にリッチ・コンテンツを表現できる技術としてFlashが強かったこともさることながら、やはりあらゆるプラットフォームとブラウザに非常に簡単にFlash Playerをインストールでき、インストール後もシームレスにFlashコンテンツを参照できるということも、大きな理由の1つであったと筆者は考えている。そういう意味で、“WPF/E”の最終リリースでは、このFlash Playerと同じ程度の手軽さでインストールできることを期待したい(※正式版ではFlashと同じインストール方法が提供される予定のようだ)。
| INDEX | ||
| [Insider's Eye] “WPF/E”vs. Adobe Flash、ガチンコ対決! | ||
| 1.“WPF/E”の概要 | ||
| 2.“WPF/E”とFlashの機能比較(ランタイム) | ||
| 3.“WPF/E”とFlashの機能比較(機能と制作) | ||
| 比較表. “WPF/E”とFlashの比較 | ||
| [Insider's Eye] “WPF/E”開発を体験してみよう! | ||
| 1.“WPF/E”が動く仕組み | ||
| 2.“WPF/E”の基本的な実装コード | ||
| “WPF/E”のサンプル・コード | ||
| 3.“WPF/E”の開発(Visual Studio編) | ||
| 4.“WPF/E”の制作(Expression編) | ||
| Insider's Eye |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|