| サーブレットの基礎知識 |
|
テストのときは正常に表示されていたHTMLフォームが、サービス開始後に表示されない……などということがあってはならないのですが、特定のWebブラウザだけを使ってテストしていると、HTMLの記述の不備に気付かないことがあります。
Webアプリケーションにおいては、クライアントはWebブラウザを使うことがほとんどです。どのWebブラウザもHTMLを利用して表示を行っていますから、動作も同じかというと実はそうではありません。
上に書いた例は、Webアプリケーション開発の単体テスト時によく見られる現象です。IEや、最近のNetscapeはタグの記述が多少あいまいでもそれなりに解釈してくれますが、特にNetscapeの場合は少し古いバージョン(4.5以前)になると、記述が間違っている場合は正しく表示してくれません(もちろん、その方がまともな動作なのですが)。そのためIEでは正しく表示されていたものがNetscapeでは表示されないというケースがあります。
例えば、タグを閉じる</form>の記述を忘れてしまうことがよくあります。最近のブラウザならば</form>がなくてもフォームが表示されるのですが、Netscapeの4.5以前の場合はまったく表示されません。笑い話のようですが、クライアントが常に最新のブラウザを使っているとは限らないため、さまざまなバージョンのWebブラウザがクライアントとなることを想定してテストを行う必要があります。
例えば、以下のコードで表現されるHTMLフォームを、IEとNetscapeの両方で表示してみます。
<HTML> |
 |
| Internet Explolerの場合 |
 |
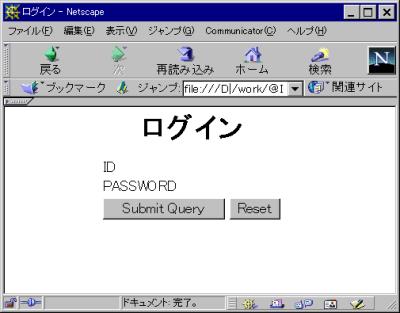
| Netscape4.5以前の場合 |
さらに、これがJavaScriptなどになると、同じブラウザでもバージョンやOSによって挙動が違うということも当たり前で、慎重に設計、開発を進めないと深刻な結果を招くこともあります。
このように、Webアプリケーションを開発する際には、クライアントを1種類と考えるのではなく、対象とするブラウザやOS、バージョンなどを考慮して開発する必要があります。顧客に対しても、対象ブラウザの限定を提案したり、対象ブラウザの種類を多くすると、なんらかの機能の制限が起きる可能性があるということをきちんと説明する必要があります。
| 「Java Solution FAQ」 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




