
J2ME Wireless Toolkitで作る
MIDPプログラミング入門(後編)―基本的なプログラミングを理解しよう―
スカイアーツ
米川英樹
2001/3/15
|
今回の内容
|
今回は誰にでもわかる入門記事というのが趣旨ですので、画面に文字を描画する方法と、ボタンでプログラムにアクション(今回はアプリケーションを終了させます)を起こす方法を紹介しましょう。
|
必要最小限のMIDletを作る |
プロジェクトの作成ができましたので、次にMIDletの最低限必要なコードを記述して実際にMIDletとして走らせてみましょう。この章で使用するコードは、MIDletの必要最低限のコードです。ただし、MIDPアプリケーションのルールである以下のことを守っているため、MIDletとして実際に走らせることができます。
| ・javax.microedition.midlet.MIDletを継承 |
| ・ ライフサイクルで使用するMIDlet#startApp()、MIDlet#pauseApp()、destroyApp(boolean)メソッドを定義 |
1.日ごろ使用しているテキストエディタやメモ帳を起動し、以下のコードを入力します。
※//のコメント行部分は解説のために記述しています。実際は入力する必要はありません。
import javax.microedition.midlet.*; public class DrawTestMIDlet
extends MIDlet { |
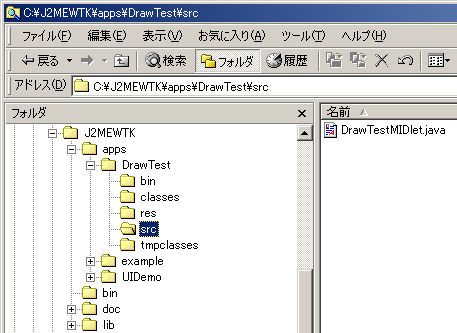
2.コードの入力が終わったら、DrawTestプロジェクトのソースファイルを置くディレクトリ(C:\J2MEWTK\apps\DrawTest\src)の下にDrawTestMIDlet.javaと名前を付けて保存します。拡張子は.javaにしてください。
 |
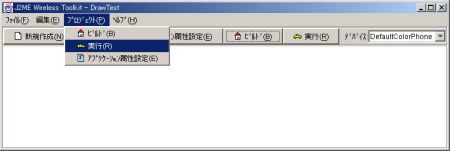
3.この時点でビルドしてみます。Wireless Toolkitの[プロジェクト]メニューから[ビルド]を選択します。
 |
このビルドコマンドは、ソースファイルディレクトリ(C:\J2MEWTK\apps\DrawTest\src)に置いてある拡張子が.javaのファイルすべてのコンパイル、クラスファイルのPreverify、実行時に使用するJADファイルの作成、JARファイルに入れるMANIFEST.MFファイルの作成、JAR化をすべて自動的に行います。
 |
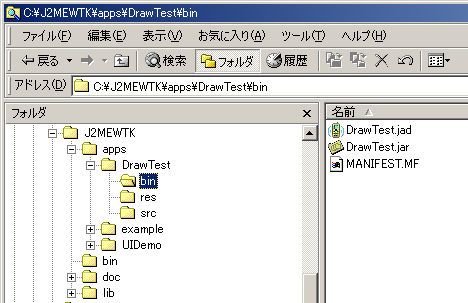
4.コンパイルのときにエラーがなければWireless Toolkitの出力部分に「ビルドは完了しました」と表示され、プロジェクトディレクトリ下のbinディレクトリにJARファイルとJADファイルが作成されます。
 |
 |
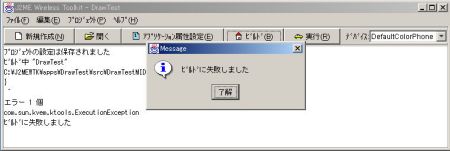
5.ビルド時にコードにエラーがある場合は「ビルドに失敗しました」と書かれたダイアログが表示されます。エラー個所はWireless Toolkitの出力部分に出力されますので、それをもとにコードのエラー個所を修正してください。
 |
6.正常にビルドが終了したならば、いよいよ実行してみましょう。[プロジェクト]メニューの[実行]を選択すると、エミュレータが表示されます。
 |
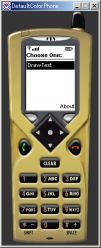
7.エミュレータの画面にあたるところの「Choose One:」と書かれたリストは、JADファイルに記載されたMIDletの一覧を表示します。今回は「DrawTest」しかありませんので「DrawTest」がすぐに選択できます。そのままエミュレータの縦中央にあるひし形の十字キーの中央にある丸部分をクリックすればMIDletが起動します。ただし、処理をまったく記載していないので起動しても何も起こりません。
 |
以上でMIDletの骨格と開発の流れがつかめたと思います。なお、エミュレータのボタンはほとんどの場合PCのキーボードでも代用して使用することができます。
|
文字を描画するには |
次にjavax.microedition.lcdui.Canvasを継承したクラスを作成し、文字を描画させてみましょう。
※前の節で使用したエミュレータは閉じてください。
1.以下のコードをテキストエディタで入力し、ファイル名をDrawCanves.javaとしてソースファイルディレクトリ(C:\J2MEWTK\apps\DrawTest\src)に保存します。なお、以下のソースで使用しているCanvasクラス、GraphicsクラスはJava2SEのjava.awtパッケージにあるクラスとは違いますので気を付けてください。
import javax.microedition.lcdui.*;
|
2.上で作成したDrawCanvasクラスを表示するため、DrawTestMIDletクラスにインスタンス変数1つとstartApp()メソッド内の1行を追加します。また、javax.microedition.lcdui.Displayクラスを使用するのでimport文も追加します。
import javax.microedition.midlet.*; |
3.上記のコードを追加して保存したなら、再度ビルドし、実行してみましょう。エミュレータの画面で「DrawTest」を選択し、エミュレータの中央にある白丸部分(Fireボタン)を押すとDrawCanvasクラスのpaint(Graphics)メソッドで描画した文字が描画されたと思います。
 |
|
ソフトボタンを付けてみる |
簡単なMIDletとはいえ、起動したら終了させたいですよね。そこで、ソフトボタンを付け、ソフトボタンのイベントでMIDletを終了させるようにしてみましょう。
※前の節で使用したエミュレータは閉じてください。
1.DrawTestMIDletクラスを以下のように追加して変更します。 ソフトボタンはjavax.microedition.lcdui.Displayableを継承したクラスにjavax.microedition.lcdui.Commandクラスを追加することにより使えるようになります。そして、Commandのイベントはjavax.microedition.lcdui.CommandListenerインターフェイスを実装したクラスで受け取ることができます。
以下のコードでは、DrawCanvasクラスに「終了」コマンドを追加し、DrawTestMIDletクラスでコマンドのイベントを受け取って終了処理をするようにしてあります。
import javax.microedition.midlet.*; |
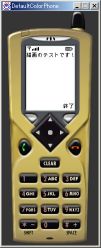
2.上記のコードを追加して保存し終えたならばビルドし、実行してみましょう。「DrawTest」を選択して走らせると文字以外にエミュレータの画面の右下に「終了」という文字が表示されたと思います。
 |
3.終了ソフトボタン(エミュレータの画面の左右にある白いボタン)を押すとMIDletが終了できます。
以上で、MIDPアプリケーション開発の環境設定、Wireless Toolkitを使用したMIDletのビルドと実行について一通り理解できたかと思います。実際にはそれなりのアプリケーションを開発するためにはある程度のJavaの知識は必要となりますが、Java2SEよりは機能が少ないので気軽に始めてスキルアップをしていくことができると思います。
| 連載内容 | |
| J2ME Wireless Toolkitで作る MIDPアプリケーション入門 |
|
| 前編 プロジェクトの作成まで理解しよう | |
| 後編 基本的なプログラミングを理解しよう | |
| 筆者プロフィール |
| スカイアーツ(http://www.skyarts.com/) スカイアーツはJavaに特化した技術者集団の会社で、現在は携帯電話、及びPDA 向けのJavaアプリケーション開発に注力している。また、アプレット、サーブレット、Java2MEなどの開発で培ったJavaスキルを多 くの企業のシステム開発に役立てるため、受託開発、コンサルティングを行っている。 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




