
最新GUIツールで基礎から学べる
連載:いまから始めるJava入門(3)
自分でクラスを作ってみよう
たけぞう
2001/1/22
| (1) サンプル:今回はカレンダー |
| ウィザードで下準備 |
新規プロジェクト・新規アプリケーションの作成方法は、もうあえて説明する必要はないでしょう。ウィザードを使って、それぞれ、次のようなファイルを作ってください。
|
新規プロジェクト
|
|
| プロジェクトファイル | java_study\Calendar.jpr |
| Applicationクラスの作成 | |
| パッケージ名 | calendar |
| クラス名 | CalendarApp |
| Frameクラスの作成 | |
| クラス名 | CalndarFrame |
| タイトル | カレンダー |
(注:今回から、プロジェクトファイルを格納するディレクトリを"java_study"に統一することにしました。次回から、サンプルはすべてこのディレクトリに格納します)
今回のサンプルは、特にメニューやステータスバーを使いませんが、もちろんお好みでつけてもらっても構いません。
| 画面を2つに分割:年月表示エリアとカレンダー表示エリア |
最初に見てもらった図から分かるように、今回作るカレンダーは「年月表示エリア」と「カレンダー表示エリア」の2つの画面で構成されています。ですので、まずは2つの画面の土台を作ります。
まず、前回と同様、以下の手順を踏みます。
| 1 プロジェクトペインで「CalendarFrame.java」を選択した後、[ファイルビュー]タブで[設計]を選択 |
| 2 UIデザイナーでウィンドウ全体をクリック |
| 3 インスペクタの「layout」プロパティを「BorderLayout」に設定 |
「BorderLayout」については前回説明しましたので、やはり説明は不要でしょう。前回の記事を参考にしてください。
この次に、コンポーネントパレットで[Swing Containers]タブから「JPanel」、「JScrollPane」コンポーネントを選択し、それぞれ、North、Centerに張り付けます。前者が「年月表示エリア」、後者が「カレンダー表示エリア」の土台となるわけです。
ここで、「カレンダー表示エリア」に「JScrollPane」を用いることに注意してください。JTableコンポーネントは、JscrollPane上で使うことを前提に作られており、それ以外のSwing Containerを用いても、うまく表示されません。
| 年月表示エリアにコンポーネントを張り付ける |
次に、画面上部の年月表示エリアの「見た目」を作ります。まず、先ほど張り付けたJpanelコンポーネントの「layout」プロパティを「FlowLayout」に設定してください。
「FlowLayout」とは、その上に張り付けられたコンポーネントを、張り付けられた順に均等に(流し込むように)横に並べていくレイアウト方式です。画面の幅に収まりきらないときは、2段目、3段目に並べます。
この後、「JButton」、「JTextField」、「JLabel」コンポーネントを2つずつ、[Swing]タブから選択して、順に張り付けていってください(張り付けた後でも、設計画面上でコンポーネントをドラッグすることで、順番を並べ替えることができます)。
プロパティの細かな設定については、第1回からお読みの皆さんならお分かりでしょうから、省略します。「Text」プロパティ以下、それぞれのプロパティを設定してください。
……おっと1つだけ。2つある「JTextField」コンポーネントのプロパティですが、
|
editable
|
false |
に設定してください。こうすると、「JTextField」はユーザーが編集できなくなり、表示のみ可能となります。
最後に、張り付けた各コンポーネントと、土台の「JPanel」コンポーネントのサイズを調整します。「minimumSize」「preparedSize」などのプロパティを編集してください。あわせて、その下の「JScrollPane」のサイズも調整してください。
| カレンダーの「モデル」クラスを作る |
続いて、いよいよカレンダー表示エリアの設定です。
[Swing]タブから、「JTable」コンポーネントを選択し、ウィンドウ下部の、カレンダー表示エリアに張り付けます。
さて、いつもならここでプロパティの設定に入るわけですが……今回は、その前にやることがあります。カレンダーの「モデル」クラスを作るのです。
「モデル」クラスって何?と思われるかもしれませんが、能書きはとりあえずおいといて、ひとまず作る手順だけをたどっていきましょう(先にリクツを知りたい!という方はこちらを先にご覧ください)。
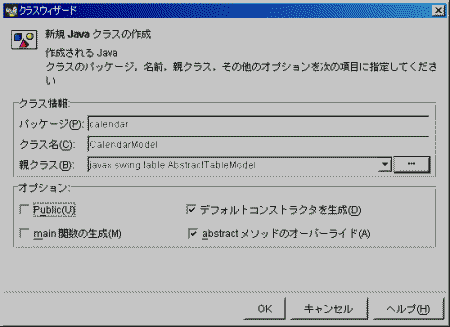
「ファイル」メニューから、「新規クラス」を選択します。次のようなウィザード画面が現れます。
 |
|
(画面をクリックすると拡大します)
|
この画面で、次のように設定してください。
- クラス名を「CalendarModel」にする
- 「publicクラス」のチェックを外す
- 親クラスに「javax.swing.table.AbstractTableModel」と設定する
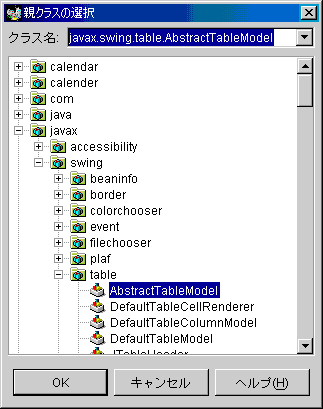
親クラスの設定については、入力画面右側の「…」の部分を押すと、次のようなツリー表示画面が現れますので、そこから選択してください。
 |
すると、「CalendarModel.java」が自動的に作られます。このファイルの中をのぞいてみましょう。
package calendar;import javax.swing.table.*; public int
getColumnCount() { public Object
getValueAt(int parm1, int parm2) { public int
getRowCount() { |
このように、CalendarModelクラスを作るための「ひな型」がすでに出来上がっています。このひな型を埋める要領でCalendarModelクラスのコードを書いていきます。
「//TODO: … 」というコメントの書かれたメソッドは、このクラスを完成させるのに必須のメソッドであることを意味しています。
……といっても、これらのメソッドが一体何のためのメソッドなのか、理解しないことには実装(コードを書いてプログラムを作ること)のしようがありませんね。その秘密は、「Java
2 プラットフォーム API 仕様」(JBuilderのヘルプか、サンのページから参照できます)をたどって、「TableModel」インターフェイス、「AbstractTableModel」クラスの解説を見ると分かります。
いま作っているCalendarModelクラスと、TableModelインターフェイス・AbstractTableModelクラスの関係が気になるかもしれません。いや、それ以前に「インターフェイスって何?」と思われるかもしれません。……が、このリクツもやはり後回しにしてしまいましょう。先ほどの「//TODO: …」と書かれたメソッドと、あと幾つかのメソッドを追加して、CalendarModelクラスを完成させます。
<ソース> private Calendar calendar; public CalendarModel()
{ public int
getColumnCount() { /** 列名の設定 */ public int
getYear() { } |
色が変わっている部分が、実際に手で書き加えた部分です。実際の日付計算には、Java2 APIにある「java.util.Calendar」というクラスを使っています。ぜひ、このクラスについても先ほどのリファレンスを引いて、仕様を調べてみてください。
| CalendarFrameにCalendarModelクラスのオブジェクト追加 |
さてさて、こうしてできた「モデル」のCalendarModelクラスと、「JTable」コンポーネントを結び付けます。
| 1 プロジェクトペインで「CalendarFrame.java」を選択、[ファイルビュー]タブで[ソース]タブをクリックします。 |
表示されたCalendarFrameクラスのソース内に、
|
|
という1行を加えてください(場所は、実際にソースを見て確認してください)。
| 2 [設計]タブ?をクリックし、プロパティ編集用のインスペクタを表示 |
このインスペクタで
|
model
|
calendarModel |
と、「JTable」コンポーネントのプロパティを変更してください。
実は1の記述は、普通のコンポーネントなら画面上に張り付ける際に、自動的にJBuilderが生成してくれていました。しかし、CalendarModelクラスは自前で作ったクラスですので、自分で書く必要があるというわけです。
(注:JBuilderで張り付けられるコンポーネントを自作することも可能です。が、ここでは触れないことにします)| おまけのコードを追加・完成 |
ここまでできれば、ほぼ出来上がりです……が、まだ完璧ではありません。幾つかコードをCalendarFrame.javaに追加して、最後の仕上げとなります。
実際に、どこにどのようなコードを追加したのかは、サンプルのソースをじっくり眺めてみてください。あるいはご自分なりに工夫して、完成させてみてください。
| (2)ここまでの種あかし |
| Index | |
| 第3回 自分でクラスを作ってみよう | |
| (1)
サンプル:今回はカレンダー ウィザードで下準備 画面を2つに分割:年月表示エリアとカレンダー表示エリア 年月表示エリアにコンポーネントを張り付ける 「新規作成」メニューで編集エリアをクリアする カレンダーの「モデル」クラスを作る CalendarFrameにCalendarModelクラスのオブジェクトを追加する おまけのコードを追加・完成 |
|
| (2) ここまでの種明かし JTableとMVCモデル インターフェイスって何? |
|
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




