ステップバイステップで学ぶ
初めてのWebアプリケーション・サーバ
|
第3回 WebSphereを使う前の基礎知識
|
| Webアプリケーションの構成情報の取得 |
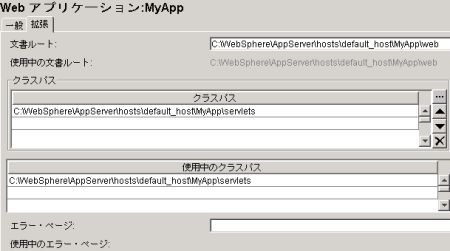
トポロジ表示で「MyApp」を選択して「拡張」タブを表示させると、上から順番に「文書ルート」、「クラスパス」、「エラー・ページ」となっているのが分かります。
 |
| 画面7 Webアプリケーション「MyApp」 |
●文書ルート
文書ルートはHTMLやGIFファイルなどのほかに、JSPファイルを置く場所でもあります。Webサーバの文書ルートと違い、ファイルを呼び出すのはcom.ibm.servlet.engine.webapp.SimpleFileServlet(ファイル・サービング・イネーブラー)が行い、JSPだけはcom.sun.jsp.runtime.JspServlet(JSP
1.0 プロセッサ)が行います。もし、アプリケーションサーバの作成ウィザードの最後で「ファイル・サーブレットを使用可能にする」を選択しなかった場合は、ファイル・サービング・イネーブラーは作成されないので注意してください。
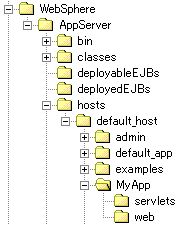
C:\WebSphere\AppServer\hosts\default_host\MyApp\web |
●クラスパス
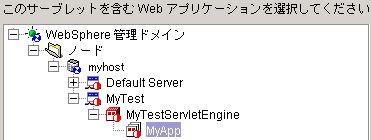
Webアプリケーションごとに個別のクラスパスを指定します。Javaクラス・ファイルはこのクラスパスに置きます。WASのサーブレットの呼び出し方法には2種類あり、1つはWebアプリケーションにサーブレットを追加して、そのサーブレットWebパスを呼び出す方法であり、もう1つはcom.ibm.servlet.engine.webapp.InvokerServlet(自動呼び出し)を使ってJavaクラス名を直接呼び出す方法です。
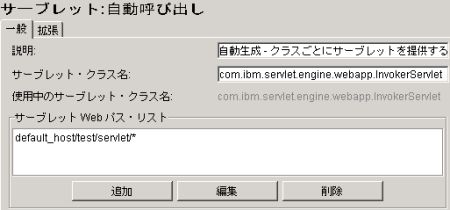
自動呼び出しサーブレットのサーブレットWebパスは、デフォルトでは「default_host/test/servlet/*」のようになっており、Webブラウザから「http://myhost/test/servlet/com.mycompany.myhost.Servlet」のようにして直接クラス名を呼び出します(サーブレットWebパスはプロパティの「一般タブ」にあります)。
 |
| 画面8 サーブレット:自動呼び出し |
「アプリケーション・サーバーの作成ウィザード」の最後で[クラス名ごとにサーブレットを提供する]を選択しなかった場合は、自動呼び出しは作成されません。
C:\WebSphere\AppServer\hosts\default_host\MyApp\servlets |
●エラー・ページ
アプリケーション・エラーが発生したときにWebブラウザに表示するエラー・ページを指定できます。ここにcom.ibm.servlet.engine.webapp.DefaultErrorReporter(エラー・レポート機能)を指定しておくと、開発作業中に発生するエラーをすぐにデバッグできるようになります。MyAppのエラー・レポート機能は「/ErrorReporter」です。入力したら、忘れずに「適用」ボタンをクリックします。使用中のエラー・ページが「/ErrorReporter」となったことを確認します。
| 画面9 エラー・ページ |
それでは、WASのサンプルであるHelloWorldServlet.classサーブレットをMyAppのクラスパスにコピーして、Webブラウザから呼び出してみましょう。
|
■Webアプリケーションでサンプルを動かす手順 1.MyAppの文書ルートとクラスパスのフォルダを作ります
2.\WebSphere\AppServer\servletsにあるHelloWorldServlet.classサーブレットをコピーして\WebSphere\AppServer\hosts\default_host\MyApp\servletsにペーストします 3. WebSphere管理コンソールで、MyTestアプリケーションサーバを開始します サーブレットの呼び出し方によって2種類の手順があります。最初に、サーブレットを追加して呼び出します。 4.WebSphere管理コンソールのメニューから[コンソール]→[タスク]→[サーブレットの追加]を選択して、サーブレットの追加を開きます 5.サーブレットの選択(最初のページ)で[はい]を選択して次へ進みます 6.Webアプリケーションの選択で[MyApp]を選択して次へ進みます
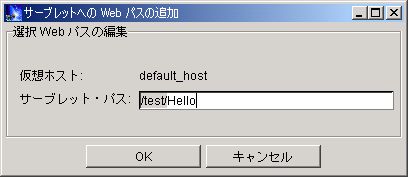
7. 「ファイルの選択」で\WebSphere\AppServer\hosts\default_host\MyApp\servlets\ HelloWorldServlet.classを選択して次へ進みます(ファイル・タイプを「すべてのファイル」にしないとclassファイルが見えません) 8.「サーブレット・タイプの選択」で「ユーザー定義サーブレットを作成する」を選択して次へ進みます 9.サーブレット名の入力ページで次の値を入力して[終了]ボタンをクリックします
情報ダイアログが現れたらサーブレットの追加は完了です。いま追加したサーブレットを呼び出すことができるようにするために、Webアプリケーション「MyApp」を再始動します。トポロジ表示で「MyApp」を選択し、右クリックして[Webアプリケーションの再始動]を選択します。情報ダイアログが現れたら、再始動完了です。 11. IEを起動して次のURLを開きます
12.Webブラウザに「Hello World」と表示されたら成功です |
無事成功しましたか? 今回のWAS実行環境のインストールはおしまいです。次回は開発環境のインストールから始めます。
|
||||||
|
||||
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|