
後編 Webアプリケーション実現の本質を知ろう
篠塚克利
2002/11/20
前編「最初にJ2EEの全体像と動向を知ろう」では、個々の技術までは入らず、J2EEの全体像を理解していただきました。後編では、J2EEでWebアプリケーションを実現する際の基本原理の理解から学習をガイダンスします。
|
まず本質をつかむことから始める |
新しい技術に取り組む際に重要なことは、その本質をきちんとつかむことです。表面的なノウハウを丸暗記しただけでは応用が利きませんし、覚えることだけでも膨大になってしまいます。また、そうした知識は新技術が登場してしまえばたちまち陳腐化してしまい、価値を失ってしまいます。
しかし、技術にとっての本質的なもの、すなわち根底にある考え方は大きくは変わらないものです。ある意味では、コンピュータの歴史が始まってから連綿と受け継がれてきているともいえます。
J2EEも、そうした歴史の中から生まれた技術です。そして、これまでそうであったように、いつの日かさらに進歩した技術に取って代わられることになるでしょう。しかし、優れた技術というものは消滅してしまうことはありません。調べてみれば、形や名前を変えて新技術の中に取り込まれたり、根底を成している考え方が受け継がれているものなのです。
そのとき、既存の技術を正しく理解していれば、新技術だからといってゼロから覚え直す必要はありません。実際、これまで学んだ知識を新しい名前で呼んだり、優先順位を切り替えることで、新技術のかなりの部分は理解できるものです。そのようなわけで、J2EEを本質から理解すれば、それは必ずや将来にわたっての資産となるでしょう。
|
キーワードはMVC |
図1に、J2EEに関連する技術を表してみました。あまりに複雑で目が回りそうに感じるかもしれませんが、これらをすべて同時に理解する必要はありません。
 |
| 図1 J2EEに関連する技術 |
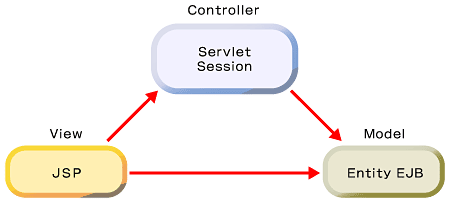
この、J2EEのコアを理解するうえで、外すことができないキーワードがあります。それがMVCです。MVCとは、Model、View、Controlの略で、オブジェクト指向を応用するうえで実績のある基本方針です。
 |
| 図2 J2EEのMVC |
オブジェクト指向ではさまざまなクラスを定義し、オブジェクトを組み合わせてシステムを構築していきます。しかし、それらは雑然とそこに置かれているのではなく、通常は明確な役割によってグルーピングされます。MVCは、その役割を表すものです。
まずModelとは、そのシステムが取り扱うべきデータとその振る舞いを表現するためのグループです。ここには、データそのものを保持し、データ同士の関係を管理するメカニズムが実装されます。文字どおり、システムの心臓部となる部分です。
次に、Viewはデータをシステムの外部に向けて提示する役割を担います。同一のデータであっても出力する相手に応じて体裁を変えなければならない場合があるため、Modelとはある程度距離を置く必要があります。
そして、Controlはシステム外部からのデータや操作の入力を担当します。こちらも、入力元に応じて複数の対応を用意する必要があるため、なるべくModelやViewの詳細部分に依存しないようにします。
これらは通常、それぞれ複数のクラスが組み合わされたコンポーネントとして構築されます。そして、コンポーネント間でアクセスしあうクラスやメソッドなどを制限することで、上記のように依存関係を制限したり距離を置くことができます。
J2EEは、こうしたMVCアーキテクチャを採用することによって、非常に高い柔軟性と拡張性を持っています。表示画面の変更などの仕様変更が頻繁に発生しても、View部分だけを作り直して追加するだけでよく、本体であるModel部分が受ける影響は最小限にとどまります。
また、データの格納方法や値の計算方法など、システム本体の変更が必要になった場合にも、画面表示やユーザーの操作方法など、ViewやControlの部分は変わらずに済むため、業務手順の変更やオペレータの再訓練のような、コスト増やトラブルを生じるリスクが回避できます。
このように、MVCは前回解説したJ2EEの多階層アーキテクチャを支える本質的な理念となっています。
|
●ここまでの理解を助ける参考記事 |
|
学習の順序 |
MVCの理解は重要ですが、初めからこの3つを同時に学ぶというのは効率がよくありません。むしろ、その1つ1つを順番に学んでいった方がスムーズにいくでしょう。MVCは、それぞれが独立しつつ連携することで効果が発揮されていきます。そこで、最初は個別に学んでいき、最後に連携させるというスタイルがなじむでしょう。
その学ぶ順序ですが、本稿ではView、Control、Modelの順番に進めていきます。プログラム言語を学ぶ際、最初に動かすコードは画面に“Hellow, World!”と出力するものであることがよくあります。これは、表示系が動作結果を確認しやすいためです。Viewを最初にしたのはこのためです。
その次に入力を担当するControlを学び、最後がModelとなります。これは、Modelの動作を確認するためには入出力のViewやControlが必要になるためです。
|
MVCのVとC |
J2EEの場合、MVCのうちのViewとControlはWebインターフェイスで行われます。そして、Webに対応した規格にはJSP(JavaServer Pages)とサーブレット(Servlet)があります。これらはどちらも、Webサーバに読み込まれて実行されるJavaのモジュールです。
登場した順序からいえば、まずサーブレットが作られて、それを改良してJSPが生まれた形になります。つまり、この2つは非常に近い関係にあるといえます。そのためか、役割を混同して採用してしまうケースが少なくないようです。そうなると、本来ならしなくてもいい苦労を背負い込んでしまうことになりかねません。その意味でも、ViewとControlという本質を見極める必要があるわけです。
| Webとセッション管理 Webインターフェイスにはセッション管理という問題も存在します。Webサーバは、アクセスしてくるユーザーを特定する情報を基本的に保持しません。そのため、Webアプリケーションでその情報を管理する必要が生じます。 つまり、複数ページの画面遷移が必要なWebアプリケーションでは、接続してきたユーザーを自分で特定しなければなりません。さもないと、ECサイトでは画面が切り替わるたびにその商品を選んだユーザーが誰なのか分からなくなりますし、オンライン・バンキングでは他人の口座がのぞけてしまうといったことが生じかねません。 セッションとは、こうした個々のユーザーを特定し、ユーザーごとの一連の操作をひとまとめにして扱うことを指します。従来のクライアント・サーバ形式ではサーバ製品がその役割を担っていましたが、Web形式ではWebサーバ上に構築するユーザー・アプリケーションの役割になります。 ただ、J2EEではこうしたセッション管理のためのAPIが充実しているため、古典的なCGI形式でのWebアプリケーションに比べればはるかに実装が楽になっています。しかし、やはりセッション管理が重要であることには変わりありません。 |
|
ViewとしてのJSP |
JSPの役割は、J2EEシステムで作成された情報をHTMLの中に埋め込んでWebブラウザへ出力することです。そのため、見た目はHTMLの中にJavaのコードを埋め込む形で記述されます。この点では、Controlを担当するサーブレットがJavaコードの中にprintメソッドの形でHTMLを埋め込むのと、ちょうど逆になっています。
またJSPファイルは、いったんサーブレットのソースファイルに変換されてからコンパイルされます。つまり、JSPはサーブレットの見た目をHTMLになじみやすく改良したものだということもできます。
JSPは、通常のJavaのコードと違い、コンパイルの必要がありません。Webサーバからアクセス可能な場所にソースファイルを置くだけで、初回の呼び出し時にWebサーバが自動的にコンパイルし実行します。こうした手軽さも、JSPがJ2EEを学ぶうえでの入り口としてふさわしい点です。
一方、JSPではJavaの持つオブジェクト指向的な特徴が目立たないように隠されています。これは、HTMLの作業をWebデザイナーに渡せるがある半面、オブジェクト指向が持つ拡張性や再利用性が引き出しにくいともいえます。このため、手軽だからといって何でもJSPで記述してしまうと、オブジェクト指向以前の冗長で読みにくいコードとなる危険性もあります。そこでやはり、JSPはViewに専念し、HTMLによる画面表示以外の処理は、できるだけControlやModelにゆだねるというのが、本質に沿った方針となります。
|
●ここまでの理解を助ける参考記事 |
|
Controlとしてのサーブレット |
前述のとおり、サーブレットは、JSPと同じくWebサーバ上で動作するJavaのクラスです。Webサーバとやりとりするインターフェイスを備えている以外は、通常のクラスと何ら変わりがありません。そのため、JSPに比べるとかなり複雑な処理を記述することが容易にできます。
こうしたことから、サーブレットはユーザーからの入力にこたえて処理を行う用途に役立ちます。それがすなわち、Controlの役割となるわけです。もちろん、サーブレットでもWebページを生成することはできますが、あまり込み入った画面を作ろうとするとprintメソッドの呼び出しだらけになってしまい、HTMLでのイメージがつかみにくくなります。
そのため、通常のWebページや入力フォームなどの画面出力はViewであるJSPに任せ、入力データのチェックや入力に応じた処理の選択などをサーブレット、という具合に分担していけば、効率のよい開発が可能になります。
|
●ここまでの理解を助ける参考記事 |
|
ModelとしてのEJB |
ViewとControlがそろえば、システムの外見は整った形になります。事実、簡単なWebアプリケーションであれば、JSPの中からJDBCでデータベースにアクセスするだけで作れてしまいます。
しかし、処理の複雑さやデータ量が増せばすぐに限界に達してしまいます。JSPもサーブレットもWebサーバ上で動作するものなので、1台のサーバで何もかも実行する形になってしまうからです。
そうなれば、やはりデータ処理の本体となるModelが必要となってきます。EJB(Enterprise Java Bean)は、データベース操作を中心とした処理の本体や、データそのものを管理する、Model部分を担当する規格です。EJBの特徴としては、コンポーネント指向と分散オブジェクトの2点が挙げられます。コンポーネントとは、組み合わせの自由度を重視したプログラム部品の単位のことです。自由に組み合わせるためには、ある程度まとまった機能やデータを扱える必要があるため、通常は複数のクラスから構成されます。
分散オブジェクトとは、異なるプロセスや異なるマシン上で動作しているオブジェクトにアクセスする技術を指します。通常のオブジェクトは同じプロセス上にあるオブジェクトにしかアクセスできませんが、分散オブジェクトは間にネットワーク通信を介して互いにアクセスすることができます。
ほとんどのEJBサーバ製品はWebサーバの機能も搭載していますが、実際のシステム構築では、負荷分散や冗長構成のために別マシンに分けることがよく行われます。さらに、EJBサーバ自体の負荷分散のために同一機能のマシンを多重に用意したり、機能別にマシンを分けて組み合わせの自由度を上げる場合もあります。
| 分散オブジェクト RMI & CORBA Javaには、分散オブジェクトを実現する仕組みとしてRMI(Remote Method Invocation)が用意されており、EJBもこれを使用しています。一方、分散オブジェクトの標準技術としてはCORBA(Common Object Request Broker Architecture)というものもあります。 両者の違いは、RMIがJavaのオブジェクト同士に限られるのに対し、CORBAが多数の言語のオブジェクト同士を自由につなげられる点にあります。また、両者を相互接続するためのIIOP(Inter Internet Object Protocol)という規格もあります。 Javaベースのシステム開発ではRMIのみで十分ですが、ほかの言語で作成されたシステムとの連携を考えると、CORBAが必要になる場面が出てきます。 J2EEはシステム間の連携も考えられているため、CORBAの重要性は高まってきているといえます。EJBの分散オブジェクトも、IIOPに対応することでCORBAとの連携を意識したものとなっています。 |
|
●ここまでの理解を助ける参考記事 |
|
MVCとフレームワーク、開発方法論 |
MVCの考え方を貫いてゼロからシステム設計をするのは、かなり高度なテクニックが必要です。そこで、実際には何らかのフレームワークを利用することになるでしょう。フレームワークは、建築における土台や骨組みに例えられます。構築すべきシステムの処理の流れや画面のひな型などが用意されていて、必要な部分を作成して組み込んでいく形で利用します。
ライブラリなどがシステムの部品を再利用するのに対して、フレームワークはシステムの外枠を再利用するものだということもできるでしょう。そのため、ほとんどのフレームワークは特定の種類のシステムに特化したものになっています。
J2EEに対応したフレームワークは、オープンソースのものをはじめとして多数出ています。それぞれ用途やカバーする範囲が異なりますので、適切なものを選んで採用する必要があります。また、実際の開発をどう進めるかといった、開発手法も重要な要素となってきます。こちらもRUPやXPなど多数あり、適した分野や規模があります。開発プロジェクトをスムーズに進めるためには、このようなフレームワークや開発手法を適切に選び、それらに習熟する必要があります。
そうして基礎を固めておけば、冒頭に掲げたさまざまな技術の習得にも役立つことでしょう。本稿が、そうしたスキルアップのための一助となれば幸いです。
|
●ここまでの理解を助ける参考記事 |
|
INDEX J2EE学習ガイダンス |
||
| 前編 最初にJ2EE全体の概要と動向を知ろう | ||
| 後編 Webアプリケーション実現の本質を知ろう | ||
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




