JSPの特徴を理解する:Tomcatを使う「JSPプログラミング」(1)
本記事は2001年に執筆されたものです。JSP全般の最新情報は@IT キーワードINDEXの「JSP/Servlet」を、Tomcat全般の最新情報は@IT Java Solutuionのカテゴリ「アプリケーションサーバ(Tomcatなど)」をご参照ください。
やり直し「JSPとTomcat」
途中までかじったが挫折した。スキルチェンジしたい!という読者のために、Tomcatの最新バージョンを使いながらJSPを基礎から解説していく
「Java Solution」フォーラム 2007/4/19
Javaという言語がサンマイクロシステムズによって世に出されてからずいぶんたちました。Javaが登場した当時、Javaといえばアプレットと同義にとらえられ、ブラウザ上で動作するアニメーションやゲームを作成するための技術として世の中に広まっていきました。
しかしながら、アプレットはJavaを用いてできることのほんの一部にすぎません。インターネットの普及とJavaの技術の進歩により、現在では独立したアプリケーションや組み込み機器用のプログラム、サーバで動くものなど、幅広い分野でJavaが使用されるようになってきています。
最近では、eコマース用やポータルサイトのように、ユーザーの属性に応じてWebサイトを動的に生成し、また顧客情報を格納したデータベースと連携するための方法として、サーバサイドのJava技術に注目が集まっています。
サーバ側で処理される内容なので、一般ユーザーの視点からはそれがJavaの技術を用いて構築されたサイトであることに気付かないことも多いようですが、見えない部分でのJavaの利用は着実に広まっています。これらの技術のコアにあるのが、サーブレットとJSPです。
本連載では、このサーバサイドJavaテクノロジであるJSPを解説していきます。フリーのアプリケーションサーバ「Tomcat」、OSにLinuxを採用し、環境の構築からプログラミングまでを実践します。「いままで用語を目にすることはあったけど、実際に使ったことはない」という方、または「環境の構築を含め、一から勉強してみたい」というような方を対象に、ごく基本的な概念説明と環境構築の説明から、簡単なプログラム例の紹介を踏まえ、実際にJSPを用いたページを作成できるようになるまでの内容を紹介していきます。
それでは、一緒にJSPについて勉強していきましょう。
■JSP(JavaServer Pages)とは
第1回目の今回は、「JSPとはどのようなものか?」ということを、ほかの類似技術と対比しながら説明していきます。
百聞は一見にしかずといいますから、まずは具体的なJSPのプログラム例を見てみましょう。次のプログラムは、「Hello World!」という文字を表示するためのHTMLファイルを生成するJSPプログラムの例です。
<html>
<head><title>Hello World!</title></head>
<body>
<h1>Hello World!</h1>
<p>
<%
String hello = "Hello World!";
out.println(hello);
%>
</p>
</body>
</html>
一見普通のHTMLに見えますが、6〜9行目にHTMLでは見られないタグ「<% %>」とJava言語らしき記述がありますね。これがJSPにおけるプログラムの記述方法になります。上記のプログラムを実行した結果は次のようになります。
実行結果から分かるように、<% %>で記述されていた内容が"Hello World!"という文字列に置き換わっています。<% %>内でJavaのプログラムが実行され、文字列が出力されたことが分かりますね。
それでは、このJSPの特徴を理解するために、既存の技術とJSPを比較し、その違いを見ていきましょう。
■JSPとJavaScriptの比較
上記の Hello World! を表示するJSPと同じプログラムをJavaScriptで記述すると、次のようになります。
<html>
<head><title>Hello World!</title></head>
<body>
<h1>Hello World!</h1>
<p>
<SCRIPT Language="JavaScript">
<!--
hello = "Hello World!";
document.write(hello);
// -->
</SCRIPT>
</p>
</body>
</html>
JSPで記述したプログラムと非常に似ていますね。しかしながら、「JSPのプログラムはサーバが解釈して実行する」のに対し、「JavaScriptはクライアントのブラウザが解釈して実行する」という点が大きく違います(図1)。
ただ、どちらも記述の構成が非常に似ているので、誤解を恐れずに書けば「JSPはサーバが実行するJavaScriptのようなもの」といえます。
(実際には、最初にJSPのプログラムを含むページの表示が要求された段階で、JSPのプログラムがサーバ側でコンパイルされ、そして実行されます。プログラムを書く立場から見ると、明示的にコンパイルの作業をする必要がないため、サーバが実行するJavaScriptのようなもの、という見方をすることができます)
■JSPとアプレットの比較
アプレットもJavaScriptと同様に、クライアントのブラウザが解釈して実行します。
(正確には、クライアントがダウンロードしたクラスファイルをブラウザ上のJavaVMというJava実行プログラムが解釈して実行します)
サーバはクラスファイルを提供するだけで、その解釈と実行には関与しません。サーバ側では処理を行わないので、実際の動作はクライアント側に依存してしまいます。例えばブラウザのバージョンが異なる場合に動作が異なるなどの問題が生じることがあります。
JavaScriptやアプレットは、サーバ側がプログラムを提供し、それをクライアント側が処理をして実行する形態です。この形態は、クライアント側で処理が完結するゲームやアニメーションには向いていますが、サーバにあるデータベースにアクセスしたり、サーバ側に備わった特定の機能を使いたい場合には適していません。
JSPはサーバ側でプログラムを実行してページを生成するので、サーバ側の豊富な資源を使えます。また、生成したページは従来のHTMLファイルとしてクライアントに提供されるので、例えば携帯電話などのようなJavaの実行環境のない環境においても、HTMLさえ解釈できればJavaのテクノロジのメリットを享受できるという利点があります。
■JSPとCGIの比較
CGIはJSPと同様にサーバ側でプログラムを実行する仕組みで機能します。クライアントからのリクエストごとにサーバがプログラムを実行し、その結果をクライアントに返します。CGIのプログラム言語は特定のものに限られているわけではなく、サーバが実行できるものであれば、C言語でもPerlでも、もちろんJavaのプログラムであっても構いません。
しかし、CGIはアクセスがあるたびにサーバが新しいプロセスを起動するので、オーバーヘッドとリソースの消費によるパフォーマンスの低下が避けられないというデメリットがあります。
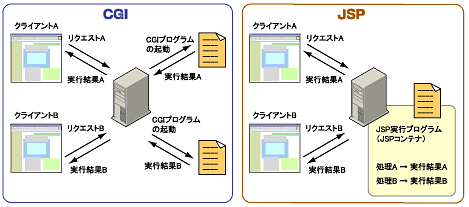
これに対し、JSPはJSPコンテナと呼ばれるJSP実行プログラムが一度起動されていれば、その内部で実行されるので、リソースの消費が少なく効率的だというメリットがあります(図2)。
■JSPとASPの比較
ASPはActive Server Pagesの略で、マイクロソフトのWebサーバであるIIS(Internet Information Server)上でインターネット・アプリケーションを作るための言語とそのフレームワークです。ASPは、マイクロソフトのVBScriptという言語を拡張したものを使って、サーバ側のアプリケーションを記述します。
“Hello World!”を表示するJSPと同じプログラムをASPで記述すると、次のようになります。
<html>
<head><title>Hello World!</title></head>
<body>
<h1>Hello World!</h1>
<p>
<%
Dim hello
hello = "Hello World!"
Response.Write(hello)
%>
</p>
</body>
</html>
JSPで記述したプログラムと非常に似ていますね。プログラムを記述するためのタグ<% %>も同じですし、その構成もJSPと似ています。
また、リクエストからページの生成までの仕組みも、ASPとJSPとでは大きな違いがありません。どちらもサーバ側で処理されるプログラムをHTMLファイルに埋め込むような形で記述します。
唯一大きな相違点として、ASPはマイクロソフト製品を使った環境でしか動作しませんが、JSPはJavaのマルチプラットフォーム対応という優れた性質を受け継いでいるため、Linux 環境でも Windows 環境でも使用することができます。また、JSPでは既存のJavaの技術を有効に使用できるメリットがあります。
■JSPとサーブレット
今回は詳しい説明を行いませんが、JSPを勉強するにあたってサーブレットの存在を無視することはできません。サーブレットで、上記の“Hello, World!”という文字を表示するHTMLを出力するプログラムを記述すると次のようになります。
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class HelloWorld extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws IOException, ServletException
{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head><title>Hello World!</title></head>");
out.println("<body>");
out.println("<h1>Hello World!</h1>");
out.println("<p>");
out.println("Hello World!");
out.println("</p>");
out.println("</body>");
out.println("</html>");
}
}
HTMLの中にプログラムコードが埋め込まれているJSPと比べ、Javaプログラマーの方にはこちらの方が自然な感じがするでしょう。しかしながら、わずか“Hello, World!”という文字を表示するためだけのプログラムにしては少し仰々しすぎるように思えます。
クライアント側で受け取るものは、HTML言語で記述されたテキストデータであるため、それを出力するために、out.printlnという関数が何回も呼ばれることになってしまいます。HTMLの出力を少し変更するのにもコードの変更が必要で、そのたびにコンパイルを行うことになってしまいます。画面のデザイン作業とプログラムのコーディング作業を切り離すことができず、大変不便です。
この不便さを解決するために考案されたものがJSPだということができます。JSPは、最初に表示要求が出された時点で、サーバ側で一度javaファイルに変換され、それがコンパイルされて実行されます。そのため、内部的にはやはり文字列を出力するための関数が何回も呼ばれるようになるのですが、プログラムを書く人間がそれを意識せずに画面デザインに関するHTMLとロジック部分のプログラムを分けて考えられるため、JSPの方が効率的にWebサイトを構築できるといえます。
■JSPの特徴をまとめる
さて、第1回目の今回はJSPの特徴についてまとめてみました。これらをまとめると次のようになります。
- JSP はサーバが実行するプログラムである
- <% %>タグを用いることで、HTMLの中にプログラムを埋め込むことができる
- CGI と異なり、プロセス起動のオーバーヘッドがない
- Java の文法で記述でき、Java の利点を生かしたシステム構築ができる
今回はJSPはどのようなものか?ということが漠然とでも理解していただけたら幸いです。次回はJSPを用いたプログラミングを行うために必要な環境構築の方法について説明します。
Copyright © ITmedia, Inc. All Rights Reserved.

 JSPによる文字列の出力
JSPによる文字列の出力 図1 JavaScriptとJSP の実行形態の違い
図1 JavaScriptとJSP の実行形態の違い 図2 CGIとJSPの実行形態の違い
図2 CGIとJSPの実行形態の違い



