
| [特別企画] JavaServer Facesを理解する(後編) |
| JSFによるWebアプリケーション開発 |
|
UIコンポーネント、JSFタグライブラリを使用した |
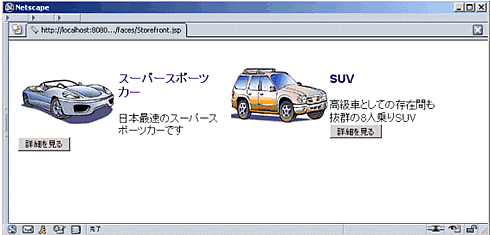
オンラインショップのトップページのStorefront.jspから作成します。なお、今回はHTML関連のタグに関しては基本的に説明を省略し、今回開発したActionListener、Validatorなどを利用するタグを中心に説明します。
アプリケーション全般で、uri="http://java.sun.com/jstl/fmt"を指定したタグライブラリを使用していますが、このタグライブラリは、JTSL(JSP Standard Tag Library)の国際化用タグになります。JSFでは、アプリケーションの国際化として独自の機能もありますが、既存の技術も積極的に利用しています。fmt:setBundleにより、リソース・バンドル名を設定し、それぞれのHTMLタグ内でリソース・バンドル内のメッセージを利用しています。
例えば、<h:command_button..>では、key="moreButtun" bundle="carshopBundle"と指定することにより、設定したリソースのmoreButtonキーの値を取り出し、ボタンのラベルとして使用しています。
Storefront.jspでは、ボタンとして表示されているUIコマンドコンポーネントを使用しており、このコマンドコンポーネントに、<f:action_listener type="carshop.CarActionListener"/>タグを指定することにより、ActionListenerをコンポーネントに登録しています。この定義により、このボタンがクリックされた際イベントが、CarActionListenerで処理されることになります。
リスト9 Storefront.jsp<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h" %> |
 |
| 初期ページ(Storefront.jsp) |
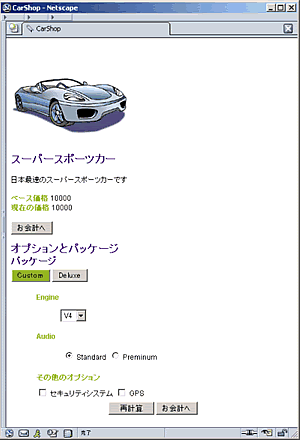
次にパッケージの変更(Custom、Deluxe)、オプションの選択(エンジン、Audio、SecuritySystem、GPS)、金額を計算するmore.jspです。more.jsp内でEngineオプションを選択するためのリスクボックス、Audioのオプションを選択するラジオボタンを表示しているコンポーネントに対して<f:valuechanged_listener type="carshop.PackageValueChanged" />タグで、value-changedイベントを登録しています。
リスト10 more.jsp-- 省略 -- |
 |
| オプション選択画面(more.jsp) |
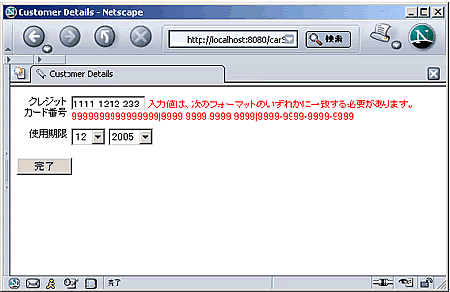
Customer.jspは、ユーザーの情報を入力するためのページで、ここでは独自に実装したコンバータ、バリデータおよびバリデータタグを使用しています。<cd:format_validator…>タグでステップ3で開発したFormatValidatorTagを使用したタグになります。タグ内のformatPatternsにクレジットカード番号として期待する正しいフォーマットを指定しています。ここで指定した値が、FormatValidatorTagのプロパティに設定され、さらにFormatValidatorに値が渡されます。
そして次の<h:output_errors for="ccno"/>が、Validattionが失敗した場合のメッセージを表示する部分になります。
リスト11 Customer.jsp-- 省略 -- |
 |
| ユーザー情報を入力する画面(customer.jsp) |
最後のthanks.jspは、買い上げ後にメッセージを表示するためのページです。
 |
| thanks.jspによる画面 |
|
ページナビゲーションの定義 |
最後に、JSFナビゲーション・ルールおよびそのほかのJSFアプリケーションの動作に必要となる定義を設定ファイルに追加します。
前回も説明したように、ページの遷移はfaces-config.xmlファイルにナビゲーション・ルールとして定義します。
<navigation-rule> |
最後に、JSFアプリケーションを動作させるために必要な定義をweb.xmlに追加します。以下の<servlet>と<servlet-mapping>定義は、JSFアプリケーションにおいて必須となります。
<description>Car Demo Sample Application</description> |
また、アプリケーションにおいて必要になるリソースファイルについてはここでは説明しませんが、使用する言語ごとのリソースバンドルファイルは、別途用意してください。これで、アプリケーションは完成です。
アプリケーションのパッケージングは、前回インストールしたJWSDPのサンプルで提供されているbuild.xmlなどを参考にantを使用して作成してください。また、すでにパッケージしたものはこちら(carShop.war)からダウンロードできます。
|
まとめ |
連載を通してJSFの概要およびアプリケーションの構築方法について解説してきました。JSFは、いままでWebアプリケーションを構築する際にJSPおよびJavaBeansで実現していたプレゼンテーションロジックをより簡単に構築するためのテクノロジです。さらに、JCPで仕様策定が進められていることで、今後Webアプリケーションを構築する際の標準テクノロジになることが期待されており、多くの企業が注目しています。
サン・マイクロシステムズ、IBM、オラクル、BEA、ボーランドなど、J2EEをリードする各社は、JSFをツールに取り入れることで、より簡単にユーザーインターフェイスを構築するソリューションを用意しているようです。
サン・マイクロシステムズでは、今年の「JavaOne 2003」において「Project Rave」を発表しました。Project Raveとは、「Project」という名が付いていて、少々混乱を招きますが、Webアプリケーションをより簡単に構築する「開発ツール」です。このツールでは、Webインターフェイス全体をキャンパスとしてとらえ、そのキャンバスにUIコンポーネント(テキストボックスやセレクトボックスなど)をドラッグ&ドロップ(グラフィカル)で貼り付けることができ、またその貼り付けたコンポーネントに対してコンバータやバリデータなどの機能を付加することができます。さらに、本稿で紹介したさまざまなソースコーディングもこのツールを使用することによって簡略化が期待できるでしょう。
| 4/4 |
|
INDEX |
||
| JavaServer Facesを理解する(後編) | ||
| Page1 JSFアプリケーションの構築 |
||
|
Page2 |
||
| Page3 カスタムコンバータ、カスタムバリデータ、タブハンドラ |
||
| Page4 UIコンポーネント、JSFタグライブラリを使用したJSPの作成 ページナビゲーションの定義 まとめ |
||
| INDEX | |
| 特別企画:JavaServer Facesを理解する | |
| 前編 JSFの構造を理解する | |
| 後編 JSFによるWebアプリケーション開発 | |
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




