 cocos2dの肝「スプライト」とは
cocos2dの肝「スプライト」とは
cocos2dでは、「スプライト」という仕組みを使って、画面に画像やキャラクターを表示します。
先ほどテンプレートから作成したプロジェクトを基に、スプライトを表示するコードを追加してみましょう。
ここでは「hyper-app-creators.png」という名前のPNG画像を用意しました(「ハイパーアプリクリエイターズ」は、iPhoneアプリクリエイターのインタビューが聞けてしまう音声番組です。よろしければ聞いてください)。画像サイズは104×104としました。

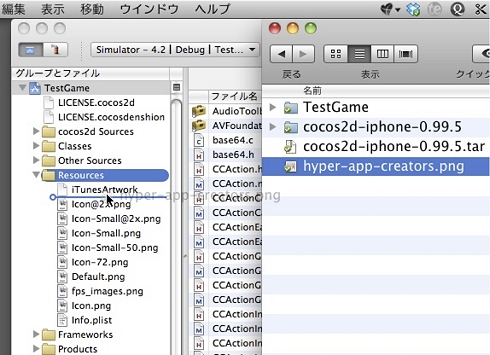
ファイル「hyper-app-creators.png」を、Finderから、TestGameプロジェクトのResourcesグループにドラッグします。

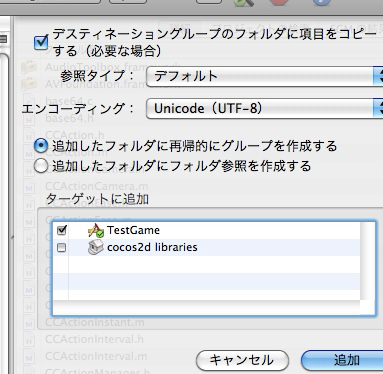
[デスティネーショングループのフォルダに項目をコピーする]にチェックを入れて、右下の[追加]ボタンをクリックします。

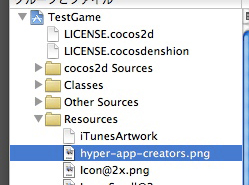
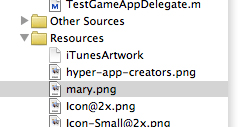
画像が追加できました。

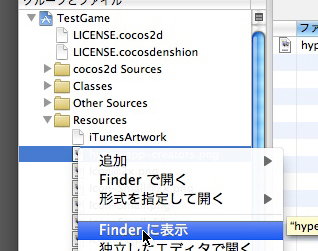
追加された「hyper-app-creators.png」を右クリックして[Finderに表示]をクリックしてください。

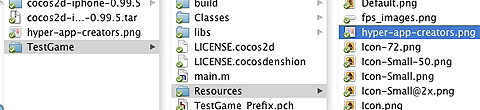
プロジェクト内のResources フォルダ内に、画像が追加されているのが分かります。

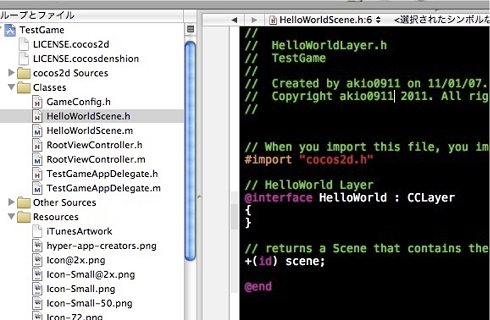
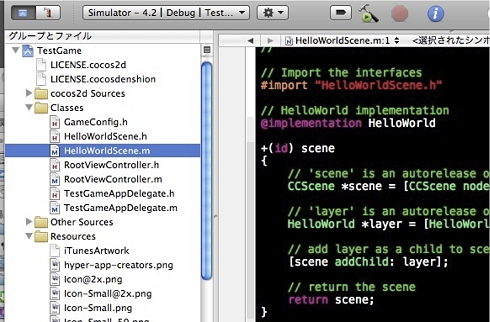
では、コードを追加して、この画像を画面に表示してみましょう。Classesグループ内の「HelloWorldScene.h」をクリックしてください。

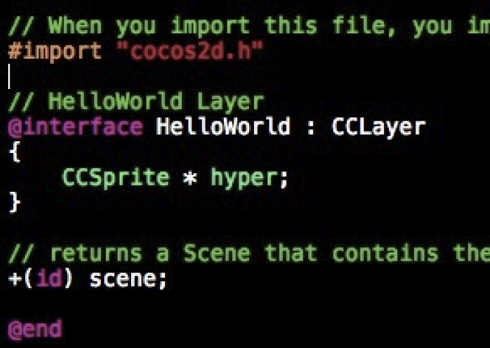
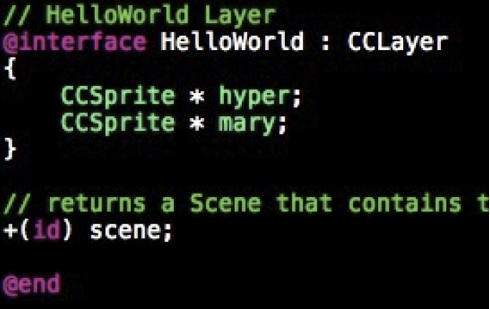
以下のコードを追加しましょう。
CCSprite * hyper;
次に、Classesグループ内の「HelloWorldScene.m」をクリックしてください。

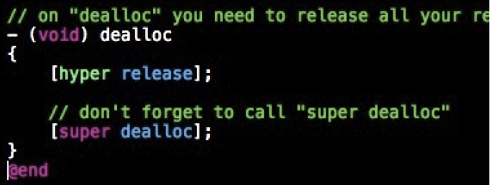
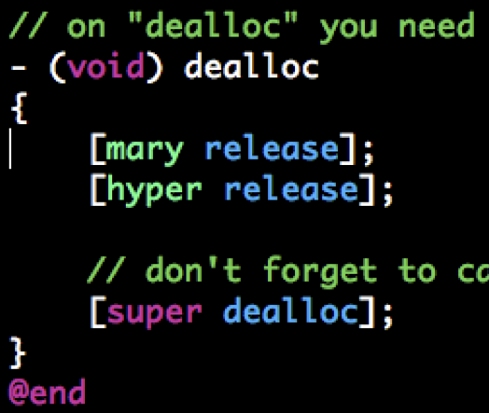
deallocメソッドに、以下を追加します。
[hyper release];
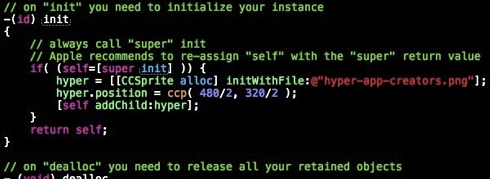
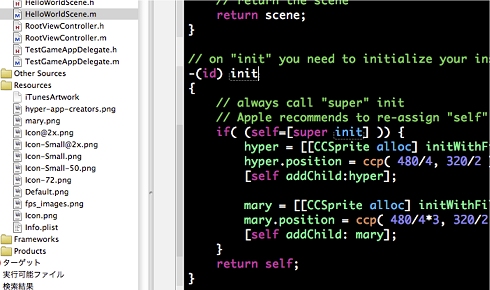
initメソッド内のlabel関係の処理をバッサリと削って、以下のコードを追加します。
hyper = [[CCSprite alloc] initWithFile:@"hyper-app-creators.png"];
hyper.position = ccp( 480/4, 320/2 );
[self addChild:hyper];
initWithFileは、画像ファイルからスプライトオブジェクトを生成するメソッドです。
positionで、スプライトの位置を指定します。「ccp(x,y)」メソッドで、xとyからなる座標値を作れます。
cocos2dでは、座標の原点は画面の左下にあり、X座標は画面の左から右へ向かいます。Y座標は画面の下から上へ向かいます。
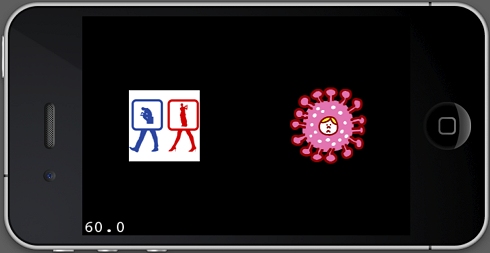
最後のaddChildで、スプライトをlayerに追加します。ビルドして実行します。

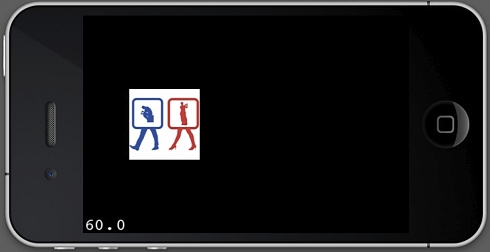
無事、画像が表示されました。
 スプライトをもう1つ追加
スプライトをもう1つ追加
スプライトが1つだけだと寂しいので、もう1つ追加しましょう。mary.pngです。サイズは128×128としています(ちなみに、このキャラクターは「メアリー」といいます。「Mary Jump(メアリージャンプ)」というゲームの主人公です)。

「HelloWorldScene.h」に下記コードを追加します。
CCSprite * mary;
先ほどの画像と同じく、TestGameプロジェクトのResourcesグループにドラッグして、プロジェクトに追加します。

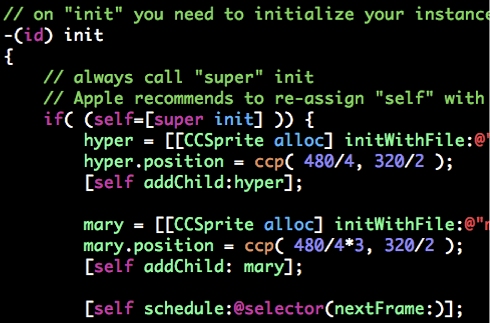
initメソッド内に、以下のコードを追加します。
mary = [[CCSprite alloc] initWithFile:@"mary.png"];
mary.position = ccp( 480/4*3, 320/2 );
[self addChild: mary];
deallocメソッドに、以下を追加します。
[mary release];
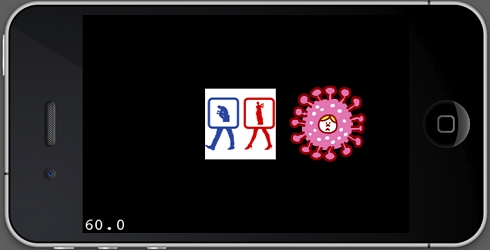
ビルドして実行します。無事、画像が表示されました。

 スプライトを動かすには
スプライトを動かすには
次は、表示したスプライトを動かしてみましょう。スプライトを動かすには、主に2つの方法があります。
- positionを定期的に書き換えて動かす
- アクションを使って、自動的に動かす
ここでは1つ目の方法、「positionを定期的に書き換えて動かす」を試してみましょう。
■ positionを定期的に書き換えて動かすには
以下のnextFrameメソッドを追加します。
- (void) nextFrame:(ccTime)dt {
NSLog(@"%s", __func__);
NSLog(@"dt = %f", dt);
hyper.position = ccp(hyper.position.x + 100*dt,hyper.position.y );
}HelloWorldScene.mファイルのinitメソッドに移動しましょう。そして、
[self addChild: mary];の後に、以下のコードを追加します。
[self schedule:@selector(nextFrame:)];
ここでビルドして、実行してみましょう。

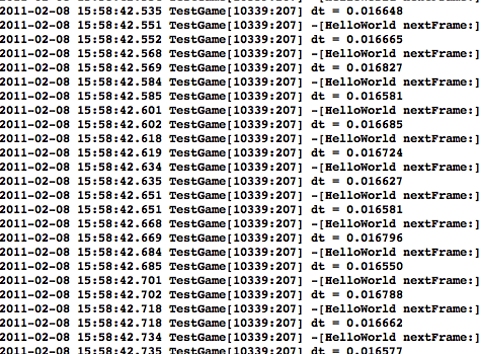
hyper.pngのスプライトが、画面の左から右に向かって動き出します。Xcodeのコンソールウィンドウを見てみましょう。

nextFrameメソッドが、定期的に呼ばれているのが分かります。dtに小さな値が入っていますが、これは1つ前のフレームからの経過時間です。
この仕組みを使うと、スプライトを動かすほかにも、「当たり判定」「新しい敵の出現」「不要になったスプライトの削除」など、さまざまな処理を定期的に動かすことが可能です。
ここでは、スプライトhyperを動かしています。positionプロパティを書き換えることによって、位置を変更可能です。
また、「100*dt」という式で、x座標を増加させています。この手法を使うことによって、1秒間に100ピクセルだけ移動られます。つまり、この例の100という数値は、「1秒当たり何ピクセル動かすか?」という移動スピードを表していることになります。
■ 画面外への移動を検出する
このままだと、スプライトhyperが画面の外へ出て行った後に、戻ってきません。メソッドnextFrameに以下のようにコードを追加しましょう。
- (void) nextFrame:(ccTime)dt {
NSLog(@"%s", __func__);
NSLog(@"dt = %f", dt);
hyper.position = ccp(hyper.position.x + 100*dt,hyper.position.y );
CGSize winSize = [[CCDirector sharedDirector] winSize];
if(hyper.position.x > winSize.width + hyper.contentSize.width / 2){
CGPoint p = hyper.position;
p.x = 0 - hyper.contentSize.width / 2;
hyper.position = p;
}
}ビルドして実行してみましょう。

スプライトhyperが画面の右に出ていってしまった後に、画面の左側から出現するようになりました。
| 2/3 |
| INDEX | ||
| テンプレートを使って簡単・スマホ開発 「cocos2d」を使ってiPhoneゲームを作ってみよう |
||
| Page1 テンプレートベースでゲームが作れる「cocos2d」 cocos2dの主な特徴5つ cocos2dでゲームを作るための準備 Xcode向けのテンプレートで「Hello cocos2d!」 |
||
| Page2 cocos2dの肝「スプライト」とは スプライトをもう1つ追加 スプライトを動かすには |
||
| Page3 タッチ操作に反応するには 画面の単位「シーン」とは シーン間を切り替える「トランジション」とは ユーザーに選択肢を提示する「メニュー」とは cocos2dに関する情報源 |
||
■ @IT関連記事
| クラウドで動くGPS連動スマホ用Webアプリを作る たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます 「Smart & Social」フォーラム 2010/11/4 |
||
| iPhoneで動かす業務用Webアプリ開発入門 業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します 「Smart & Social」フォーラム |
||
| App Store登録もOK! JavaScriptで作るiPhoneアプリ これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました 「Smart & Social」フォーラム 2008/11/28 |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




