 タッチ操作に反応するには
タッチ操作に反応するには
次は、タッチ操作に反応する処理を追加してみましょう。HelloWorldScene.hに、以下のコードを追加します。
-(void) registerWithTouchDispatcher{
[[CCTouchDispatcher sharedDispatcher] addTargetedDelegate:self
priority:0
swallowsTouches:YES];
}また、メソッドccTouchBeganを追加します。
- (BOOL)ccTouchBegan:(UITouch *)touch withEvent:(UIEvent *)event {
NSLog(@"%s", __func__);
return YES;
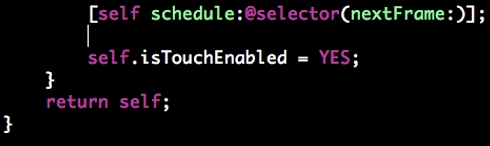
}さらに、initメソッドへ、以下の行を追加します。
self.isTouchEnabled = YES;
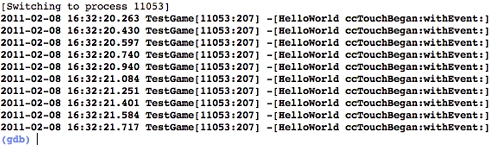
ここでビルド&実行して、画面をタッチしてみましょう。

画面にタッチしたタイミングで、Xcodeのコンソールにログが表示されるようになります。さらに、コードを追加しましょう。メソッドccTouchEndedを追加します。
- (void)ccTouchEnded:(UITouch *)touch withEvent:(UIEvent *)event {
CGPoint location = [self convertTouchToNodeSpace: touch];
[mary stopAllActions];
id move = [CCMoveTo actionWithDuration:0.5f position:location];
[mary runAction:move];
}ここでは、以下の処理を行っています。
- touchオブジェクトから、タッチされた座標を取得
- maryが実行しているすべてのアクションをストップ
- タッチした場所へ0.5秒かけて移動するアクションmoveを作成
- アクションmoveを、スプライトmaryに実行させる
ビルドして、実行します。画面をタッチすると、スプライトmaryがそこまで移動します。ここで使用しているメソッドconvertTouchToNodeSpaceは、以下の処理を実行します。
- タッチされた座標の、view内での座標を取得
- view内での座標を、OpenGL ES内での座標に変換
- Node内での座標に変換

 画面の単位「シーン」とは
画面の単位「シーン」とは
シーンは、タイトル画面・スコア画面・オプション画面などを表すためのクラスです。1つのシーンは、1つのCCSceneオブジェクトで表現されます。
シーンはCCDirectorに対してpush/popをすることによって、スタックに積んで管理できます。また、1つ目のシーンを2つ目のシーンで交換もできます。
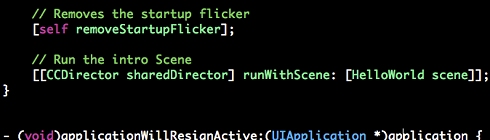
ファイル「TestGameAppDelegate.m」を開き、メソッドapplicationDidFinishLaunchingの最後を確認してみてください。

以下のようなコードが見つかるはずです。
[[CCDirector sharedDirector] runWithScene: [HelloWorld scene]];このコードでは、HelloWorld のシーンオブジェクトを生成し、それをCCDirectorのrunWithSceneに渡して、実行しています。
現在実行しているシーンを他のシーンでリプレイスする場合、replaceScene メソッドを呼び出します。以下がその例です。
[[CCDirector sharedDirector] replaceScene: [OptionScene scene]];CCDirectorには、pause/resumeメソッドも用意されています。詳しくは、CCDirectorのリファレンスを確認してみてください。
 シーン間を切り替える「トランジション」とは
シーン間を切り替える「トランジション」とは
cocos2dでは、トランジションという仕組みを使うことによって、シーン間の切り替えを行えます。
先ほどのccTouchEndedメソッドを、以下のように書き換えてみましょう。
- (void)ccTouchEnded:(UITouch *)touch withEvent:(UIEvent *)event {
id scene = [HelloWorld scene];
id transition = [CCTransitionFade transitionWithDuration:1.0f scene:scene];
[[CCDirector sharedDirector] replaceScene:transition];
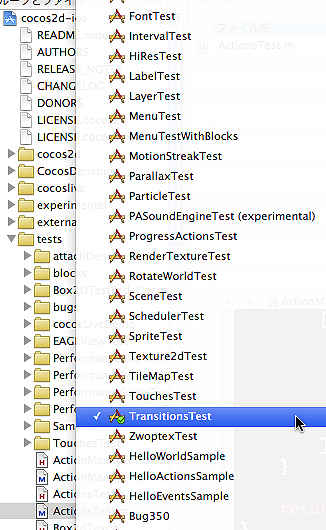
}ビルドして実行し、画面をタップすると、フェイドアウトしながら画面が切り替わるようになります(といっても、ここでは同じシーンに遷移しますが)。「TransitionsTest」というサンプルプログラムがあるので、ぜひ実行してみてください。

cocos2dで用意されているさまざまなトランジションを確認できます。

詳しくはcocos2dのリファレンスを参照してみてください。
 ユーザーに選択肢を提示する「メニュー」とは
ユーザーに選択肢を提示する「メニュー」とは
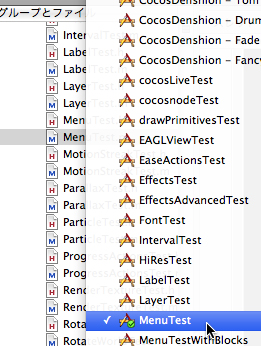
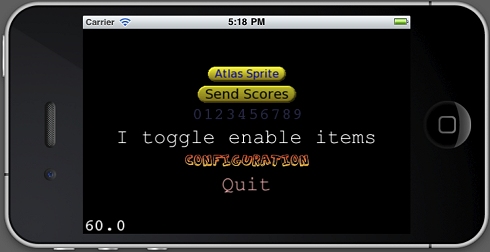
メニューを使うと、ボタンのような選択肢をユーザーに提示できます。cocos2dのサンプルプログラム「MenuTest」を実行しましょう。

メニューを使ってどのようなことができるのか確認できます。

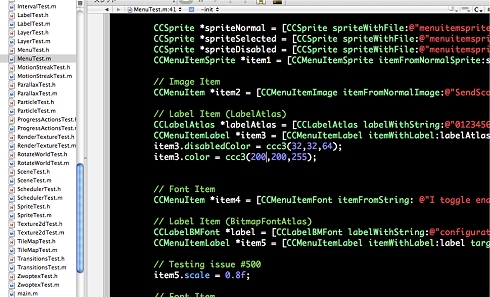
MenuTest.mを開くと、メニューを使うときのコードの書き方を確認できます。

メニューを作るには、以下のようなコードを記述します。
CCMenu *menu = [CCMenu menuWithItems:nil];これで空のメニューを作成します。
実際にメニューを機能させるには、メニューに対して、いくつかのメニュー項目を追加する必要があります。各メニュー項目を作成する際に、タップされたときに呼び出される処理を、targetとselectorで指定できます。
では、早速使ってみましょう。まず、メニュー項目用の画像を用意しましょう。ここでは、「200x40.png」という画像を作成しました。

プロジェクトに画像を追加します。

initメソッドに、以下のようなコードを追加します。
CCMenuItemImage *maryItem1 = [CCMenuItemImage
itemFromNormalImage:@"200x40.png"
selectedImage: @"200x40.png"
target:self
selector:@selector(pressMenuItem:)];
CCMenu *menu = [CCMenu menuWithItems:maryItem1, nil];
[self addChild:menu];itemFromNormalImageは、メニューアイテムとして使用したい画像を指定して、アイテム項目を作成します。selectedImageには、メニュー項目が押されたときに表示する画像を指定します。targetとselectorには、メニュー項目がタップされたときに呼び出される処理を指定します。
ここでは、pressMenuItemメソッドを指定しています。メニュー項目がタップされたときに呼び出される処理として、pressMenuItemメソッドも追加します。
-(void)pressMenuItem:(id)sender {
NSLog(@"%s", __func__);
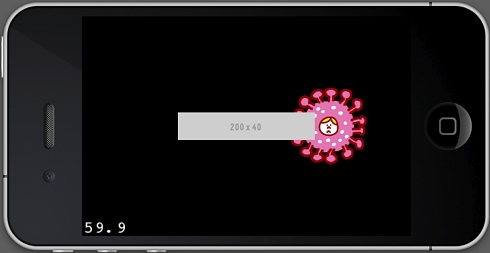
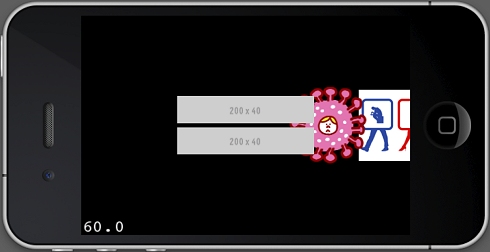
}ビルドして実行します。

メニュー項目として、「200x40.png」が表示されました。タップすると、Xcodeのコンソール画面に、ログが出力されます。

ちなみに、pressMenuItemメソッドのsenderには、メニュー項目のオブジェクトが渡されます。確認してみましょう。pressMenuItemメソッドを、以下のように書き換えてみます。
-(void)pressMenuItem:(id)sender {
NSLog(@"%s", __func__);
NSLog(@"sender = %@", sender);
}ビルドして実行します。メニュー項目をタップして、Xcodeのコンソール画面を確認します。

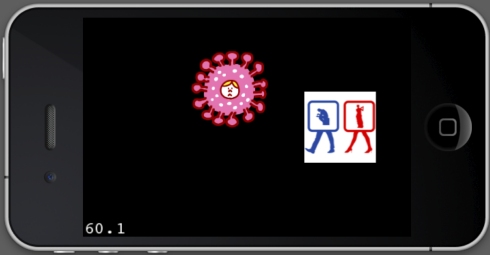
メニュー項目が渡されているのを確認できます。次に、メニュー項目を2つ作ってみましょう。initに以下のようなコードを記述します。
CCMenuItemImage *item1 = [CCMenuItemImage
itemFromNormalImage:@"200x40.png"
selectedImage: @"200x40.png"
target:self
selector:@selector(pressMenuItem:)];
item1.tag = 1;
CCMenuItemImage *item2 = [CCMenuItemImage
itemFromNormalImage:@"200x40.png"
selectedImage: @"200x40.png"
target:self
selector:@selector(pressMenuItem:)];
item2.tag = 2;
CCMenu *menu = [CCMenu menuWithItems:item1, item2, nil];
[menu alignItemsVertically];
[self addChild:menu];メソッドalignItemsVerticallyを使うことによって、メニュー項目をレイアウトできます。
pressMenuItemメソッドも書き換えます。
-(void)pressMenuItem:(id)sender {
NSLog(@"%s", __func__);
NSLog(@"sender = %@", sender);
if([sender tag] == 1){
NSLog(@"1がタップされました");
}else if ([sender tag] == 2) {
NSLog(@"2がタップされました");
}
}ビルドして実行します。

それぞれのメニュー項目をタップすると、Xcodeのコンソールに、ログが表示されます。

 cocos2dに関する情報源
cocos2dに関する情報源
cocos2dの便利さがお分かりいただけたかと思います。いかがでしたでしょうか?
cocos2dは、サンプルコードも充実しており、やりたいことをコードで探すことによって、実現したい機能を素早く実装できるようになっています。cocos2dを使って、iOSアプリを作ってみてはいかがでしょうか。後は皆さんのアイデア次第です!
最後に、cocos2dに関する情報源をまとめておきます。ぜひチェックしてみてください。
■ @IT関連記事
| クラウドで動くGPS連動スマホ用Webアプリを作る たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます 「Smart & Social」フォーラム 2010/11/4 |
||
| iPhoneで動かす業務用Webアプリ開発入門 業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します 「Smart & Social」フォーラム |
||
| App Store登録もOK! JavaScriptで作るiPhoneアプリ これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました 「Smart & Social」フォーラム 2008/11/28 |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
 |
著者プロフィール akio0911 ハイパーなアプリクリエイターの皆さんに、アプリのメイキング話をインタビューしていく番組「ハイパーアプリクリエイターズ」の中の人。「拡張現実ライフ」というARに関する個人ブログもやっています。いまはキネクトに夢中。 |
|||
| 3/3 |
| INDEX | ||
| テンプレートを使って簡単・スマホ開発 「cocos2d」を使ってiPhoneゲームを作ってみよう |
||
| Page1 テンプレートベースでゲームが作れる「cocos2d」 cocos2dの主な特徴5つ cocos2dでゲームを作るための準備 Xcode向けのテンプレートで「Hello cocos2d!」 |
||
| Page2 cocos2dの肝「スプライト」とは スプライトをもう1つ追加 スプライトを動かすには |
||
| Page3 タッチ操作に反応するには 画面の単位「シーン」とは シーン間を切り替える「トランジション」とは ユーザーに選択肢を提示する「メニュー」とは cocos2dに関する情報源 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




