 テンプレートベースでゲームが作れる「cocos2d」
テンプレートベースでゲームが作れる「cocos2d」
「cocos2d for iPhone」(以下、cocos2d)は、iOS(iPhone/iPod touch/iPad)やMac OS X向けの2Dゲームやグラフィカルなインタラクティブアプリを開発するための、フレームワークです。物理エンジンの「Box2d」「Chipmunk」を持ち、サウンドエンジンも搭載しています。
cocos2dを使うと、スプライト・シーン・トランジション・アクション・メニュー・タッチ操作・加速度センサなどの機能を利用して、ゲームアプリやインタラクティブ系のアプリを素早く作ることが可能です。
本稿では、cocos2dの概要と基礎的な使い方を紹介します。
 cocos2dの主な特徴5つ
cocos2dの主な特徴5つ
cocos2dには、以下のような特徴があります。
■ 【1】テンプレートで使い方が簡単
使いやすいテンプレートやObjective-Cのクラスライブラリがそろっています。サンプルコードも充実しています。詳細は、本稿で解説します。
■ 【2】動作が高速
OpenGL ES 1.1ベースなので、動作が高速です。面倒なパフォーマンスチューニングを肩代わりしてくれます。
■ 【3】オープンソースで無料
MITライセンスのオープンソースで無料ですが、使ってみて気に入った方は、寄付できます。
■ 【4】コミュニティもある
情報を交換できるコミュニティやTwitterに日本語のファンアカウントがあります。
■ 【5】実績もたくさん
App Storeに並んでいる1500本以上のアプリが、cocos2dを使って構築されています。例えば、「Zombie Farm」「Trainyard」といったベストセラーゲームも、cocos2dを使って構築されています。
 cocos2dでゲームを作るための準備
cocos2dでゲームを作るための準備
cocos2dを使ってiPhoneアプリを作るための準備をしましょう。
■ iOS SDKのセットアップ
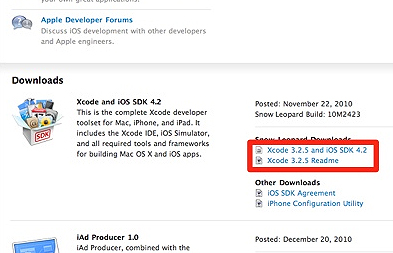
まず、iOS SDKのインストールが必要です。まだの方は、「iOS Dev Center - Apple Developer」でSDKをダウンロードし、インストールしてください。

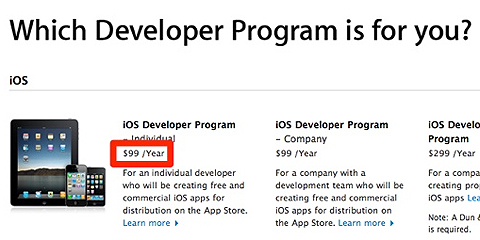
また、作ったアプリをiPhone実機にインストールしたり、App Storeにアップロードしたりするためには、「iOS Developer Program」への加入が必要です(年間$99の支払い)。

■ cocos2dのセットアップ
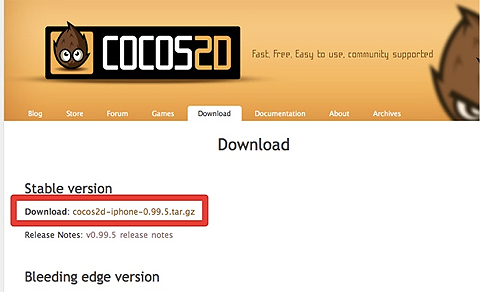
「Download | cocos2d for iPhone」からcocos2dをダウンロードしましょう。2011年2月現在の最新版は「cocos2d-iphone-0.99.5.tar.gz」です。

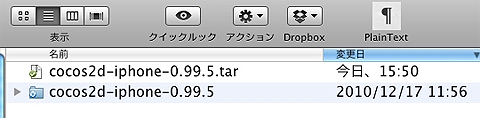
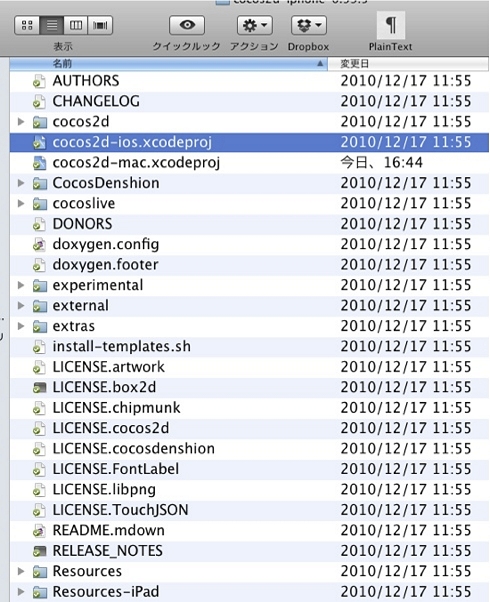
ダウンロードが完了したら、ファイルをFinder上でダブルクリックして解凍しましょう。

解凍したときに作成されるフォルダ「cocos2d-iphone-0.99.5」を開き、その中の「cocos2d-ios.xcodeproj」ファイルをダブルクリックしましょう。

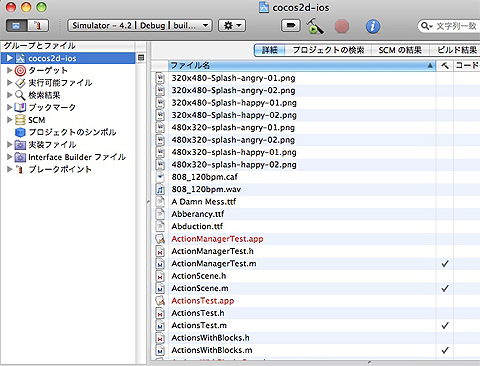
Xcodeが起動します。

このプロジェクトには、cocos2dのサンプルが多数含まれています。

これらのサンプルを実行してcocos2dで実現できることを確認し、対応するソースコードを読んで使い方を確認し、部分的に書き換えていろいろと試していくことが、cocos2dの使い方を学ぶ一番良い方法だと思います。
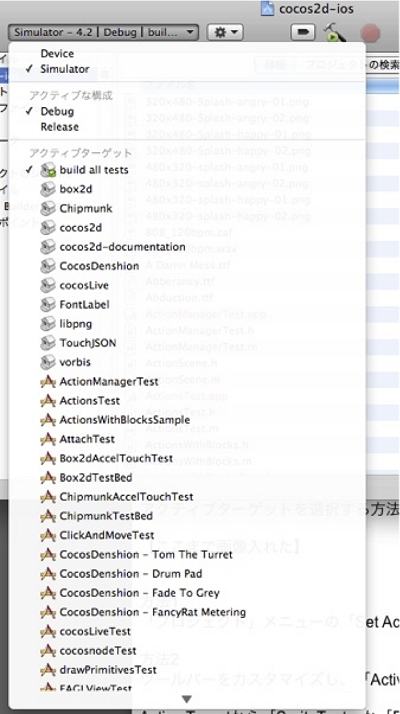
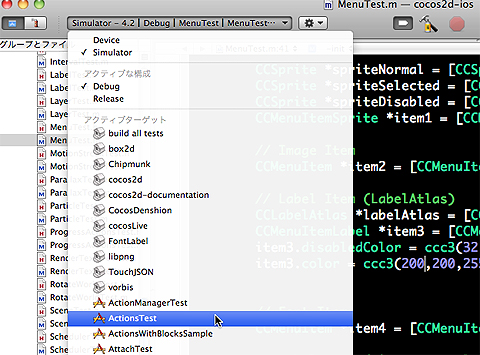
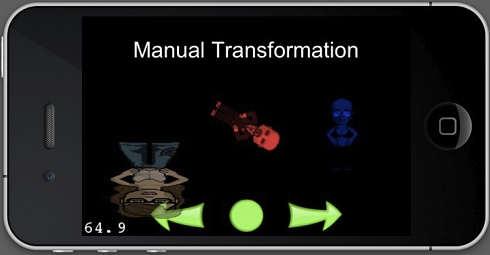
ここで1つ、サンプルコードを実行してみましょう。「ActionTest」を選択します。

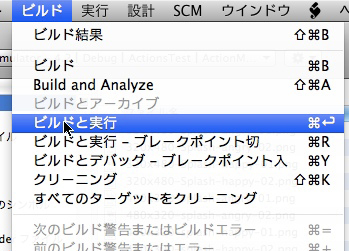
[ビルド]→[ビルドと実行]を選択します。

シミュレータが起動し、サンプルアプリが動作します。

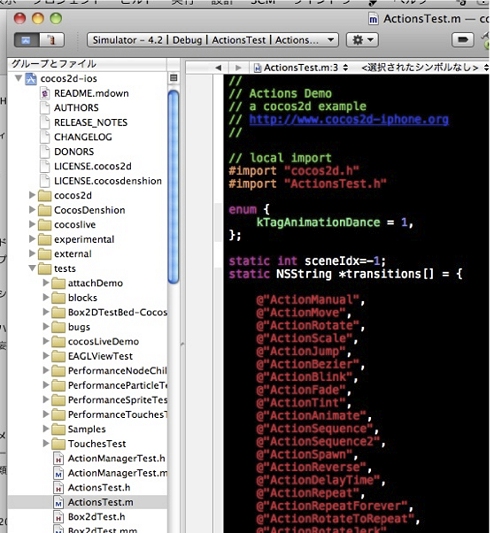
ちなみに、今起動した「ActionsTest」のソースコードは、testsグループの中に入っています。

 Xcode向けのテンプレートで「Hello cocos2d!」
Xcode向けのテンプレートで「Hello cocos2d!」
cocos2dでは、Xcode向けのプロジェクトテンプレートが用意されています。このテンプレートを使うことで、cocos2dを使ったアプリのプロジェクトを素早く作成できるようになります。
■ プロジェクトテンプレートのインストール
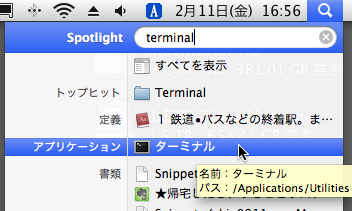
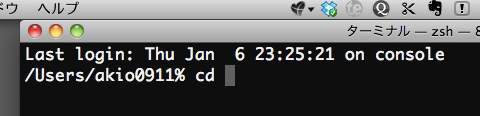
早速インストールしてみましょう。まずはターミナルを起動します。

「cd」と打ち込みます。

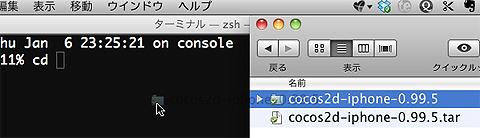
Finderからターミナルのウィンドウへ、「cocos2d-iphone-0.99.5」フォルダをドラッグ&ドロップします。

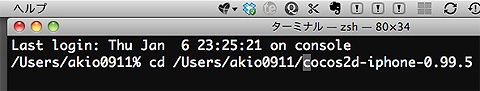
フォルダの場所が自動入力されるので、そのままエンターキーを押します。

その後、以下のように入力し、エンターを押すと、テンプレートがインストールされます。
% sudo ./install-templates.sh■ プロジェクトテンプレートの実行
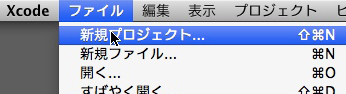
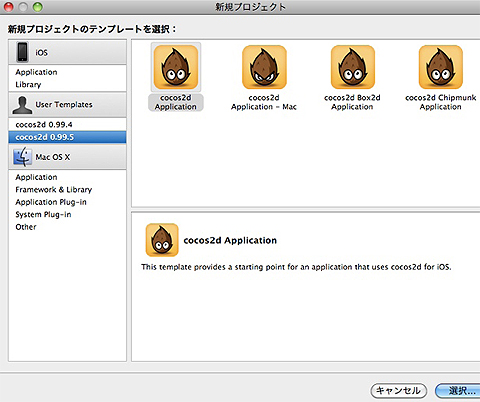
インストールされたテンプレートを早速使ってみましょう。Xcodeを起動して、[ファイル]→[新規プロジェクト]を選択します。

左側の一覧から「cocos2d 0.99.5」を選択し、右側の一覧から「cocos2d Application」を選択します。右下の[選択]ボタンをクリックします。

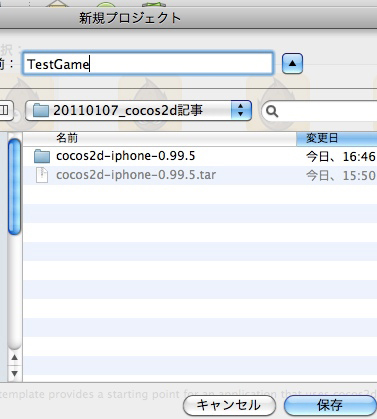
プロジェクトの保存場所と、名前を聞かれます。ここでは「TestGame」とします。右下の[保存]ボタンをクリックします。

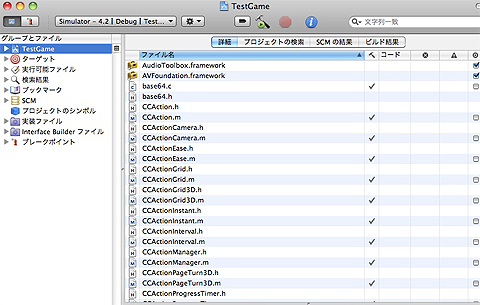
プロジェクトが作成されました。

[ビルド]→[ビルドと実行]を選択します。シミュレータが起動し、画面に「Hello World」と表示しました。

| 1/3 |
| INDEX | ||
| テンプレートを使って簡単・スマホ開発 「cocos2d」を使ってiPhoneゲームを作ってみよう |
||
| Page1 テンプレートベースでゲームが作れる「cocos2d」 cocos2dの主な特徴5つ cocos2dでゲームを作るための準備 Xcode向けのテンプレートで「Hello cocos2d!」 |
||
| Page2 cocos2dの肝「スプライト」とは スプライトをもう1つ追加 スプライトを動かすには |
||
| Page3 タッチ操作に反応するには 画面の単位「シーン」とは シーン間を切り替える「トランジション」とは ユーザーに選択肢を提示する「メニュー」とは cocos2dに関する情報源 |
||
■ @IT関連記事
| クラウドで動くGPS連動スマホ用Webアプリを作る たぶん1時間でできるマッシュアップ講座 Google App Engine用Webアプリ開発の環境を構築し、マップや位置情報取得、施設情報のWeb APIを組み合わせてみます 「Smart & Social」フォーラム 2010/11/4 |
||
| iPhoneで動かす業務用Webアプリ開発入門 業務用アプリのiPhone対応経験を基に、iPhoneで動かすための、業務で使えるWebアプリケーションを作成するときのコツを紹介します 「Smart & Social」フォーラム |
||
| App Store登録もOK! JavaScriptで作るiPhoneアプリ これ、俺ならこう使う(5) HTML+JavaScriptでiPhoneアプリをWebアプリ的に開発しつつ、App Storeで販売できてしまう一挙両得のハイブリッド手法でCoCoTwitter作りました 「Smart & Social」フォーラム 2008/11/28 |
||
| HTML+JavaScriptでiPhone/Androidアプリを作る Web技術でネイティブアプリを作れるTitanium(1) iPad/iPhone VS Androidに戸惑っているWebデザイナ/開発者のためにオープンソースの開発ツールを紹介します 「Smart & Social」フォーラム 2010/2/18 |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|







