──マウスとキーボードを超えたフィジカルコンピューティング(2)
バランスWiiボードをリモコンにしてみる
浦野大輔(うらのだいすけ)
サイバーエージェント新規開発局所属
2009/2/13
 環境構築
環境構築
■1:バランスWiiボードとPCを接続する
Bluetoothアプリを起動して、接続の追加を行いましょう。
バランスWiiボードの電池カバーを外すと見える赤いボタンがシンクボタンです。
接続に成功すると、「Nintendo RVC-WBC-01」などと認識されます(図2)。
ここまでで、バランスWiiボードの各センサの値をPCで受信できるようになります。
 |
| 図2:Bluetooth設定: |
■2:WiiFlashを準備する
FlashアプリはPCが受信した各センサの値に直接アクセスできないため、中継用のアプリ「WiiFlash Server」を使います。
先ほどダウンロードした「WiiFlash 0.4.5.zip」は解凍しましたか?
WiiFlash 0.4.5\
Core\ (WiiFlash ActionScript API)
Documentation\ (リファレンス)
Examples\ (サンプルfla)
Servers\ (WiiFlash Server)
Serversフォルダにある「WiiFlashServer 0.4.5.exe」を起動してみましょう。
下の図のようになっていれば成功です(図3)。
 |
| 図3:Bluetooth設定:WiiFlashServer 0.4.5.exe |
以上でバランスWiiボードをFlashで使うための準備が整いました!
 動作確認
動作確認
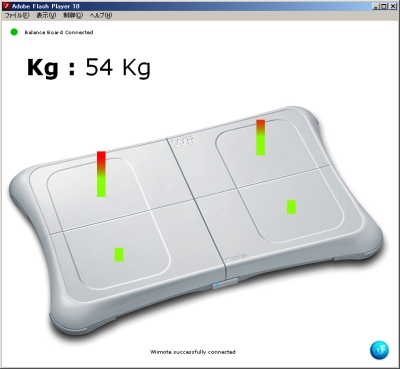
Examplesフォルダにある「Balance Board Demo.swf」を開いて、バランスWiiボードに乗ってみましょう。4本のバーの長さが変化していますか?(図4)
この4本のバーが、バランスWiiボードの各センサの値をそれぞれ表しています。
左上辺りには総重量も表示されています!
 |
| 図4:Balance Board Demo.swf |
◆ライブラリの使い方
このサンプルを基に、WiiFlashの使い方を学んでいきましょう。
WiiFlashはActionScript 3の基本的なルールに基づいて作られているため、容易に習得できていい感じです。
「new」でオブジェクトを作成して、「addEventLisner」でイベントリスナを追加、残りはイベントリスナに処理をコーディングしていくだけです。
 サンプルの解説
サンプルの解説
それでは早速、Examplesフォルダにある「Balance Board Demo.fla」を開いてみましょう。
「ASレイヤ」の1フレーム目に、このサンプルのすべてのスクリプトがコーディングされています。
/* |
■【1】
WiiFlashのクラスライブラリをインポートします。
ここでは、WiiリモコンやバランスWiiボードを使うための基本クラス「Wiimote」と、バランスWiiボードの各イベントを扱うクラス「WiimoteEvent」をインポートしています。
■【2】
Wiimoteオブジェクトを作成します。
■【3】
WiiFlash Serverへの接続に成功したときのリスナと、失敗したときのリスナを追加します。
■【4】
WiiFlash Serverに接続します。
■【5】
バランスWiiボードの各センサの値が通知されたときのリスナを追加します。
■【6】
バランスWiiボードが接続されたときのリスナと、接続解除されたときのリスナを追加します。
■【7】
バランスWiiボードの各センサの値が通知されたときのリスナです。WiiFlash Serverとの接続中は毎フレーム呼ばれます。
■【8】
BalanceBoardオブジェクトのtotalKgプロパティから各センサに掛かる合計の重さを取得します。
■【9】
BalanceBoardオブジェクトの4つのセンサの値をそれぞれ取得します。
簡単なサンプルですが、おおよその仕組みは理解できたのではないでしょうか。
| 2/3 |
| INDEX | ||
| 次世代のインプットを考えよう ──マウスとキーボードを超えたフィジカルコンピューティング(2) バランスWiiボードをリモコンにしてみる |
||
| Page1 体を使ったFlashアプリ バランスWiiボードとは? バランスWiiボードの仕組み バランスWiiボードとFlashを組み合わせてできること 必要なもの |
||
| Page2 環境構築 動作確認 サンプルの解説 |
||
| Page3 ライブラリとリファレンス サンプルの解説 WiiFlashの公式ブログもチェック |
||
【関連記事】
| Chumby開発者が語る誕生秘話とビジネスモデル D89クリップ(2) かわいらしいルックスとハッキングのしやすさが注目を集める「Chumby」。Chumbyの生みの親が、ガジェットに対してユーザーが受け身でいられる自由を語る |
||
| テレビでYahoo!―デバイスが変わればUIデザインも WebとUIをつなぐトリックスター(2) 制作の要となるエンジニアとデザイナのチームワークのツボを探る連載。今回はヤフーのテレビ向けサービスのデザイン担当に話を聞いた |
||
| Flashの基礎を無料で習得!
ActionScript入門 ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます |
||
| Flash制作を簡単にするActionScriptライブラリとは? Flasherに便利なオープンソース「Spark project」 Flashの複雑なアニメーションや機能をどのように制作していますか? 実は、無料で簡単に実現する方法があります |
||
[an error occurred while processing this directive]
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




