
テキストに意味を持たせるXHTMLタグの正しいマークアップ
有限会社タグパンダ喜安 亮介
2009/2/20
テキストに意味を持たせるXHTMLタグの正しいマークアップをおさらいしましょう。フレーズ要素を含む19タグを一挙ご紹介します。
今回紹介するタグ:
p q blockquote br pre ins del sub sup
特定部分に対してのみ論理的な意味を付加する「フレーズ要素」
em strong dfn code samp kbd var cite abbr acronym
 テキストの論理的な意味を付加する要素
テキストの論理的な意味を付加する要素
今回は文章中(テキスト)に論理的な意味を付加したい場合に使われるHTMLタグを中心に解説してきます。
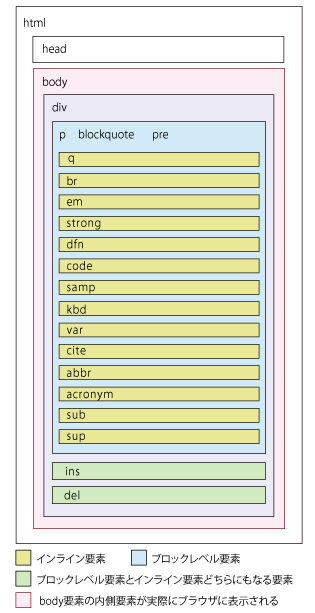
 |
| 図 テキストの論理的な意味を付加するXHTML要素 |
これらの要素を用いたマークアップを行うことにより、「この文章は○○から引用された文」とか「この文字列は▲▲の略語である」といったふうに、テキストに論理的な意味を持たせることが可能になります。
 p要素
p要素
p要素は、文章の段落を表すための要素です。
ブロックレベル要素として機能し、テキストとインライン要素を内包できますが、ブロックレベル要素を内包できません。
![]() p 文章の段落構造を表すp要素
p 文章の段落構造を表すp要素
 q要素
q要素
q要素は、段落による区切りが不要な短い引用文を表す際に使います。
インライン要素として機能し、テキストとインライン要素を内包できますが、ブロックレベル要素を内包できません。cite属性値に引用元のURIを記述し、必要に応じてlang属性で言語指定を行います。
![]() q 短い引用文をインライン要素として表すq要素
q 短い引用文をインライン要素として表すq要素
 blockquote要素
blockquote要素
blockquote要素は複数行にわたるブロックレベルの引用文を表す際に使います。ブロックレベル要素として機能し、ブロックレベル要素を内包できるのが特徴です。
cite属性値に引用元のURIを記述し、必要に応じてlang属性で言語指定を行います。
![]() blockquote 複数行にわたるブロックレベルを引用するblockquote要素
blockquote 複数行にわたるブロックレベルを引用するblockquote要素
 br要素
br要素
br要素は文章中で強制的に改行したい場合に使います。文書型がXHTMLの場合は<br />というふうに終了タグで閉じましょう。
また、視覚的に行間を空けたいといった理由のみで使うのは好ましくありません。行間の調整にbr要素を使わず、視覚的表現はスタイルシートを使うようにしましょう。
![]() br 文章中での改行を表すbr要素
br 文章中での改行を表すbr要素
 pre要素
pre要素
pre要素は整形済みテキスト表現したいときに使います。code要素と組み合わせてプログラミングのソースコードを表すのによく使われます。ブロックレベル要素として機能し、テキストとインライン要素を内包できます。
また例外として、img要素、object要素、big要素、small要素、sub要素、sup要素などといった要素は内包できません。
![]() pre 整形済みテキストを表すときに使うpre要素
pre 整形済みテキストを表すときに使うpre要素
 ins要素
ins要素
ins要素は文書中に変更が生じた場合、新たに追加した個所を表すために使われます。ブロックレベル要素としてもインライン要素としても機能できる特殊な要素です。テキストやインライン要素、ブロックレベル要素を内包できます。
![]() ins テキストの追記を明示的に表すins要素
ins テキストの追記を明示的に表すins要素
 del要素
del要素
del要素は文書中に変更が生じた場合、新たに削除された個所を表すために使われます。
ブロックレベル要素またはインライン要素となる特殊な要素で、テキストやインライン要素、ブロックレベル要素を内包できます。
![]() del テキストの削除を明示的に表すdel要素
del テキストの削除を明示的に表すdel要素
 sub要素
sub要素
sub要素は囲まれたテキストが、下付きで表示されるようになります。化学式や数式を表す際によく使われます。
インライン要素として機能し、テキストとインライン要素を内包できます。
![]() sub 下付き文字を表すsub要素
sub 下付き文字を表すsub要素
 sup要素
sup要素
sup要素は囲まれたテキストが、上付きで表示されるようになります。数式や注釈を付けたりする場合によく使われます。
インライン要素として機能し、テキストとインライン要素を内包できます。
![]() sup 上付き文字を表すsup要素
sup 上付き文字を表すsup要素
 特定部分にだけ論理的な意味を付加「フレーズ要素」
特定部分にだけ論理的な意味を付加「フレーズ要素」
テキストの論理的な意味を付加する要素の中でも、特定部分に対してのみ論理的な意味を付加するものがフレーズ要素になります。これらの要素は通常文章中で使われ、インライン要素として機能します。フレーズ要素は、HTML4.01の仕様で em strong dfn code samp kbd var cite abbr acronymを指します。以下順に説明していきます。
 em要素
em要素
em要素は、強調を示す構造的情報を付加する場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() em やや強い強調を表すem要素
em やや強い強調を表すem要素
 strong要素
strong要素
strong要素は、より強い強調を示す構造的情報を付加する場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() strong 強い強調を表すstrong要素
strong 強い強調を表すstrong要素
 dfn要素
dfn要素
dfn要素は、要素内のテキストが定義語として定義したものである場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() dfn 定義語を表すdfn要素
dfn 定義語を表すdfn要素
 code要素
code要素
code要素は、要素内のテキストがコンピュータのプログラムコードである場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() code プログラムのコードを表す場合に使うcode要素
code プログラムのコードを表す場合に使うcode要素
 samp要素
samp要素
samp要素はプログラムやスクリプトの出力結果を表す場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() samp プログラムが出力した結果を表すsamp要素
samp プログラムが出力した結果を表すsamp要素
 kbd要素
kbd要素
kbd要素はユーザーがキーボードから入力されるテキストを表す場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() kbd キーボードから入力されるテキストを表すkbd要素
kbd キーボードから入力されるテキストを表すkbd要素
 var要素
var要素
var要素はプログラムの変数や引数といったテキストを表す場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() var プログラムの変数となるテキストを表すvar要素
var プログラムの変数となるテキストを表すvar要素
 cite要素
cite要素
cite要素は引用元やほかのリソースの参照を明示的に表す場合に使われます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() cite 引用元やほかリソースの参照を表すcite要素
cite 引用元やほかリソースの参照を表すcite要素
 abbr要素
abbr要素
abbr要素は語句の略語を表したい場合に使われます。title属性とともに使われ、属性値に略語のフルスペルを記述していきます。インライン要素として機能し、テキストとインライン要素を内包できます。
![]() abbr 語句の略語を表すabbr要素
abbr 語句の略語を表すabbr要素
 acronym要素
acronym要素
語句の頭文字であることを表したい場合に使われます。abbr要素同様title属性とともに使われ、属性値に頭字語を表すフルスペルを記述していきます。
インライン要素として機能し、テキストとインライン要素を内包できます。
![]() acronym 語句の頭文字であることを表すacronym要素
acronym 語句の頭文字であることを表すacronym要素
 |
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。 |
| 1/20 |
| INDEX | ||
| Web標準HTMLタグリファレンス(2) テキストの論理的な意味を付加する要素 |
||
| p 文章の段落構造を表すp要素 | ||
| q 短い引用文をインライン要素として表すq要素 | ||
| blockquote 複数行にわたるブロックレベルを引用するblockquote要素 | ||
| br 文章中での改行を表すbr要素 | ||
| pre 整形済みテキストを表すときに使うpre要素 | ||
| ins テキストの追記を明示的に表すins要素 | ||
| del テキストの削除を明示的に表すdel要素 | ||
| sub 下付き文字を表すsub要素 | ||
| sup 上付き文字を表すsup要素 | ||
| 特定部分に対してのみ論理的な意味を付加する「フレーズ要素」 | ||
| em やや強い強調を表すem要素 | ||
| strong 強い強調を表すstrong要素 | ||
| dfn 定義語を表すdfn要素 | ||
| code プログラムのコードを表す場合に使うcode要素 | ||
| samp プログラムが出力した結果を表すsamp要素 | ||
| kbd キーボードから入力されるテキストを表すkbd要素 | ||
| var プログラムの変数となるテキストを表すvar要素 | ||
| cite 引用元やほかリソースの参照を表すcite要素 | ||
| abbr 語句の略語を表すabbr要素 | ||
| acronym 語句の頭文字であることを表すacronym要素 | ||
【関連記事】
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| いまさら聞けないCSS/スタイルシート入門 Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか? 「デザインハック」コーナー |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




