インタラクションデザインパターン(3)
モーダル/モードレスなインタラクション
データ操作方法、自由な手順と不自由な手順の選び方
ソシオメディア 上野 学
2007/5/11
| Webアプリ開発の初期段階の決め手となる、データ操作方法の選び方を説明。手順を自由にするのか、作業をあらかじめ決めてしまうべきのか? |
| 操作性についての基本コンセプト |
前回の「アプリケーションロールデザイン、基礎の10パターン」では、アプリケーションの中で採用されるさまざまなGUIを、そのおおよその役割からパターン化してみました。アプリケーションにはそれぞれ目的があり、ターゲットユーザーや利用環境もその目的に応じて変化しますが、GUIで実現されるインタラクションをパターンとしてとらえておけば、それらの中から目的に合ったものを選び取って組み合わせることで、基本的な画面構成を決めることができます。
ただし、基本的な画面構成を決めるうえで課題となるのは、どのような目的にどのようなインタラクションがマッチするのか、という点です。開発プロジェクトの初期段階では、システムのアーキテクチャとインタラクションの概要を擦り合わせるために、操作方法についてのコンセプトを決める必要があります。
| インタラクションのモード |
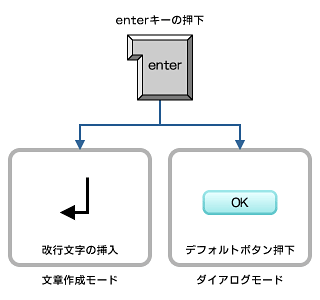
以前、「モードを減らす」という話題で書いたとおり、、ある操作の意味が状況によって変化するとき、モードが生まれていることになります。例えば、Enter キーをタイプするという操作は、文章作成中であれば「改行文字の挿入」という意味になりますし、ダイアログボックスにおいては「デフォルトボタンの押下」という意味になります。つまりそれぞれの状況では、「文章作成モード」「ダイアログモード」が発生しているといえます。
 |
| 画面1:同じ操作でもモードによって意味が異なる |
文章作成においても、欧文タイプモードのときと和文タイプモードのときではまた違うモードにあるといえます。欧文タイプモードでは「A」のキーは「a」という文字の入力になりますが、和文タイプ(ローマ字)モードでは「あ」という文字の入力になります(さらにEnter キーによる確定操作も必要になります)。
このように、コンピュータを使っているときには無数のモードが発生しています。道具が複雑化すると機能が増えます。それに応じてユーザーインタ―フェイス要素の数も増やさなければいけませんが、物理的にも認知的にも限度があるため、結果的に、ユーザーインターフェイス要素と機能は1対1で対応付けられなくなります。初期のプッシュホン電話機では「1」という数字ボタンは常に「1の発信」を意味していましたが、現代の携帯電話機では「1」という数字ボタンは操作状況によって何通りもの意味を持つようになっています。
ユーザーインターフェイス要素と機能の対応が1対多になると、ユーザーにとっては使うのが難しくなります。ある結果を得るための手順が複雑になり、覚えられなくなるのと同時に、間違った操作をして意図しない結果を得てしまうことも多くなるのです。そのため、操作の分かりやすさを重視した場合、ユーザーインターフェイス要素と機能の対応を単純化して、できるだけモードを減らすことが有効です。
ところが、コンピュータは、1つのハードウェア上でさまざまなソフトウェアを動かし、無数の用途に使うことができるという点が大きな特徴です。そのため、無理にコンピュータからモードを取り去ろうとすると、コンピュータの存在価値を低めてしまう恐れがあります。モードというものは、その用い方によって、良いものにも悪いものにもなるのです。
今回は、操作方法の基本的なコンセプトを決める手掛かりとして、インタラクションの二大潮流である「モーダルインタラクション」と「モードレスインタラクション」の2つを比較します。
|
|
1/4 |
| INDEX | ||
| インタラクションデザインパターン(3) | ||
| Page1 操作性についての基本コンセプト/インタラクションのモード |
||
| Page2 1. モーダルインタラクション ・順序ベースの定型作業・目的への直進・タスク指向・動詞→名詞・オートメーション |
||
| Page3 2. モードレスインタラクション ・空間的な非定形作業・経験の組み立て・オブジェクト指向・名詞→動詞・アクセラレーション |
||
| Page4 モーダルかモードレスかの決め手 |
||
| 関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




