
Webアプリケーションのユーザーインターフェイス[6]
「戻る」で入力データが消えてしまうフォームはいらない
「寛容性とユーザーコントロール」
ソシオメディア 上野 学
2005/12/22
| 経験則その2:寛容性とユーザーコントロール |
寛容性とはつまり、システム(対話の相手としてのコンピュータ、あるいはサービス提供者)が、ユーザーの要望や振る舞いに対して寛容に反応するということです。コンピュータと違って、人は複雑な作業を正確に繰り返したり、膨大な情報を長期間記憶するといったことが苦手です。熟練したオペレーターであっても入力ミスを100%なくすことは不可能であり、暗算が得意な秀才でもコンピュータのスピードにはかなわないでしょう。そもそも人がコンピュータを利用するのは、単純なアルゴリズムの組み合わせと繰り返しによって膨大な情報処理を短時間で行うことができるという性質を活用して自分の作業を効率化するためです。システムは人の仕事を助けて、人が人にしかできない創造的で楽しい活動により多く携わることができるようにするべきもののはずです。ところが現実には、コンピュータを十分に利用するために、コンピュータの仕組み(コンピュータがどのように情報を処理するか)について理解し、コンピュータが働きやすいように気を配りながら入力作業を行わなければなりません。これでは本末転倒です。
 |
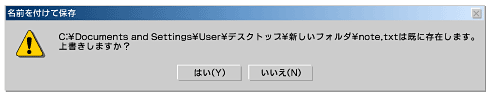
| 画面1 「しまった、ファイル名が重複しちゃいけなかったんだ。今度から気を付けよう。…… でもどうして同じ名前のファイルがあってはいけないんだ? そんなのこっちの勝手じゃないか!」 |
システムが寛容であれば、ユーザーは自由に操作できます。寛容とは、操作の取り消しが可能であることを意味し、これによりユーザーは、システム上のデータや入力内容が失われる心配なしに利用方法を学習することができるようになります。またユーザーがコンピュータのために最適化された言葉で入力作業を行うことができないときにも、その能動的な作業を無効な値としてではなく有効な意思の断片としてできるだけ理解し、ユーザーが期待する結果を少しでも多く返すことです。
一方、ユーザーコントロールとは、作業の主体をシステムではなくユーザー側に置くということです。ユーザーを主体的な操作者として扱い、操作の自由を与え、システムはユーザーの操作に従順に従うという構図を徹底させます。
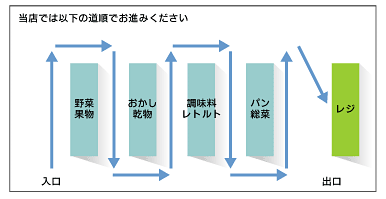
人は対象物に能動的に働き掛けているときに最も学習効果が高まります。しかし多くのシステムは、限定的に決められた手順で作業を進めることをユーザーに強要します。たとえそれがよく考えて設計されたフローであったとしても、自由を奪われたユーザーは「システムにコントロールされている」という感覚の中で意味の分からない恣意的な一連の操作を続けなければならず、大きなストレスを感じてしまいます。もしスーパーマーケットで、通路の順序が決められていて、好きなところから商品を見ることができないとしたらどうでしょうか?
 |
| 図1 このような注意書きは一見ユーザーをガイドしているように見えるが、実際にはユーザーの自由を奪ってストレスを与えている |
| できるだけすべての操作を可逆的にする |
操作が可逆的であれば、ユーザーは安心してシステムを利用することができます。タイプライターの時代、一度タイプした文字は消すことができなかったため、1枚の手紙を間違いなしに書き上げるためには多大な心的労力(とやり直し作業)が必要でした。その後消去用のリボンを実装したタイプライターも登場しましたが、それでも同じ個所を何度も消していると汚くなるため、ストレスがなくなったわけではありませんでした。パソコンのキーボードには「Back Space」キーがあって、何度でも文字を打ったり消したりできるので、こういったストレスはなくなりました。
同様に、デスクトップアプリケーションに実装されている「取り消し(アンドゥ)」機能は、私たちが日々パソコンを使ううえで非常に重要な役割を果たしています。操作を取り消すことができるということは、まだ使ったことのない機能をいつでも試してみることができることを意味し、それはアプリケーションの操作方法についての学習を促進します。また、誤って消してしまった文字列を再び元に戻すことができるということは、もはや最初の消去は「誤り=エラー」というネガティブな行為ではなく、「試行=生産的作業」というポジティブな行為になるため、作業フローが常に前進しているという健全な感覚を得ることができます。
Webでは、ブラウザーの「戻る」ボタンが「取り消し」に近い振る舞いをします。ユーザーの操作の多くはリンクのクリックであり、ブラウザーの「戻る」ボタンはリンクをクリックする前の状態に画面を戻します。またブラウザーによっては、フォームのテキスト入力フィールド内で、文字列の編集コントロールに対して一般的なデスクトップアプリケーションが実装している「取り消し」機能を提供している場合があります。
しかしネットワーク上で動作するWebアプリケーションでは、ユーザーの入力操作が、サーバのデータベースに保存されたレコードの変更を意味する場合が多く、クライアント側で簡単に「取り消し」機能を実装することができません。そのため少なくとも、ユーザーが変更を加えたデータは、再度変更できるようなインターフェイスを用意する必要があります。例えば、ユーザー登録時に入力したプロフィール情報は、後日プロフィール編集画面から任意に変更できるようにするといったことです。
 |
| 画面2 自分で入力したものは、後で変更できるようになっているべき |
また、Webでは画面単位のサブミット行為によってタスクが進められるため、入力を開始してからサブミットによってそれが保存されるまでの間、サーバ側のプログラムでユーザーの作業を把握することができません。よく、「直前のフォーム画面に戻ったら入力した内容がすべて消えてしまっていた」という問題がありますが、そのようなことが起きるとユーザーのストレスは最高潮に達します。セッション管理や、リッチクライアント技術をうまく使って、ユーザーの作業を把握し、操作に可逆性を持たせることが望まれます。
ただし、「フォームに入力した内容をEメールで送信する」といった作業は取り消しが利きません。そのため、ユーザーが行う作業が対外的にどういった影響を及ぼすのかということを常にユーザーにフィードバックし、必要があれば確認画面を提示して意思の確認を行う必要が出てきます。
| 3/5 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(6) | ||
| Page1<対話型システムの設計原則/対話型システムの設計原則/経験則その1:「ユーザーを尊重する」> | ||
| Page2<WebアプリケーションのUIデザイン/メリット(リアルタイムのデータにアクセスできる/公開が容易)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<経験則その2:寛容性とユーザーコントロール/できるだけすべての操作を可逆的にする> | ||
| Page4<ユーザーが自分のペースで作業できるようにする/コントロールを作業の流れに合わせて配置するユーザーの意思を優先する> | ||
| Page5<UIからゲーム性を排除し、簡単なマウス操作で利用できるようにする/ユーザーを信頼する> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




