
Webアプリケーションのユーザーインターフェイス[6]
「戻る」で入力データが消えてしまうフォームはいらない
「寛容性とユーザーコントロール」
ソシオメディア 上野 学
2005/12/22
| ユーザーが自分のペースで作業できるようにする |
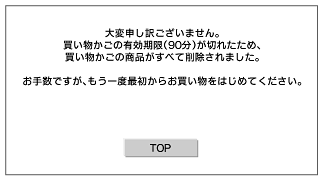
Webアプリケーションで制限時間が問題になるのは、セッションのタイムアウトです。中にはショッピングカートの有効時間が90分などと非常に短い場合があり、そのことを知らずにゆっくりと買い物を楽しんだり、後日アクセスして決済しようとすると、ユーザーの作業がすべて無駄になってしまう恐れが大きくなります。
 |
| 画面3 ユーザーはもう二度とこのサイトには近寄らないだろう |
セッションの制限時間は、サーバ側のリソースの問題です。サーバ側のリソースを無限にできない以上、当然どこかで制限を設けることになりますが、一般的な利用に問題のない程度の制限にすること(つまりユーザーに制限を意識させずに済むのなら、制限がないのと同じです)、そしてサーバ側のリソース使用の効率をユーザーの利便性の問題としてとらえることが重要です。
| コントロールを作業の流れに合わせて配置する |
フォームコントロールは、ウェブの画面でユーザーが能動的に入力作業を行う部分です。特に業務系のアプリケーションの場合、秒単位の入力効率の変化が会社全体のコストに大きく影響を及ぼします。そのためフォームコントロールの配置をいかに作業のフローに合ったものにするかが問われます。
何をどういった順序で入力するのかといった作業の内容によって、当然コントロールの配置は変わってきますが、基本的には、ユーザーが画面の左上のコントロールから右下のコントロールに向かって順次的に入力していくということを前提に配置を考えます。また、関連する入力項目同士を集めて近くに配置し、その周りをグループボックスで囲んで視覚的に他の項目と区別することも有効です。
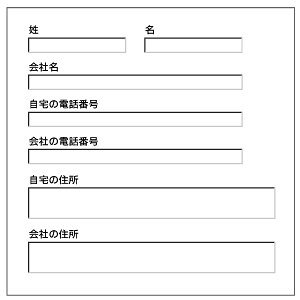
画面全体を見たときには、上のコントロールに入力された内容を受けて下のコントロールが入力されるという関係性を保つようにします。これによって、入力作業の流れが一連のストーリー性をもって感じられ、タスクが自然になります。例えば、上から「姓名」「自宅の電話番号」「自宅の住所」「会社名」「会社の電話番号」「会社の住所」といった順序で並んでいれば自然ですが、「姓名」「会社名」「自宅の電話番号」「会社の電話番号」「自宅の住所」「会社の住所」となっていると、論理性はあるものの、いかにも不自然なフォームになってしまいます。
 |
| 画面4 不自然なフォーム。論理的な並びだが入力しづらい |
JavaScript などを使って、入力内容に応じて画面の一部がダイナミックに変化し、それによって次の項目の入力内容が決まるといった場合にも、入力作業と画面の変化は上から下に向かって起きるようにします。画面の中央部分にある項目を入力するとそれに応じて画面の一番下に参照情報が現れ、その参照情報を見ながら画面の一番上の項目に入力する、といった作業手順では非常に使いにくくなります。
複数のコントロールが隣り合っている場合、左側のコントロールに入力された内容を受けてその右側のコントロールが入力されるという関係性を保つようにします。例えば、「姓」と「名」の入力フィールドを隣り合わせに配置するということは、ユーザーがまず「姓」を入力して、その姓を持つ人の「名」を入力するという関係になるため意味がありますが、「姓」「郵便番号」という並びでは、(それが特定業務上意味のある並びでない限り)非常に不自然なものとなってしまいます。
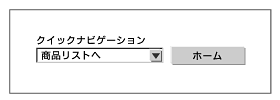
同様に、ボタンのすぐ右にテキスト入力フィールドがある場合、それは「ボタンを押した結果としてテキスト入力フィールドに何かが入力される」といったインタラクションを示唆し、逆に、テキスト入力フィールドの右側にボタンがあれば、「入力したテキストをボタンの押下によってサブミットする」といったインタラクションを示唆します。
 |
| 画面5 不自然なフォーム。これは何をするもの? |
| 4/5 |
|
INDEX |
||
| Webアプリケーションのユーザーインターフェイス(6) | ||
| Page1<対話型システムの設計原則/対話型システムの設計原則/経験則その1:「ユーザーを尊重する」> | ||
| Page2<WebアプリケーションのUIデザイン/メリット(リアルタイムのデータにアクセスできる/公開が容易)/どこからでも利用できる/デメリット(不十分なインタラクション表現/やりとりが煩わしい/見た目に関する一貫性の欠如)> | ||
| Page3<経験則その2:寛容性とユーザーコントロール/できるだけすべての操作を可逆的にする> | ||
| Page4<ユーザーが自分のペースで作業できるようにする/コントロールを作業の流れに合わせて配置するユーザーの意思を優先する> | ||
| Page5<UIからゲーム性を排除し、簡単なマウス操作で利用できるようにする/ユーザーを信頼する> | ||
関連記事 |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




